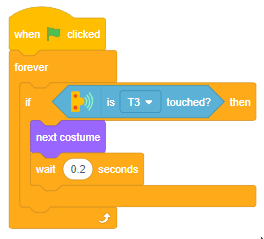
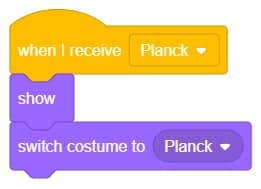
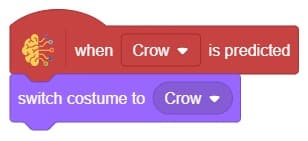
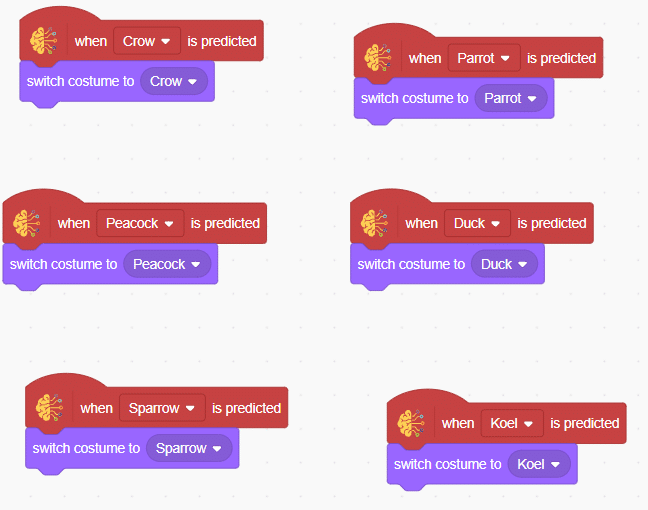
The block changes its sprite’s costume to a specified one.

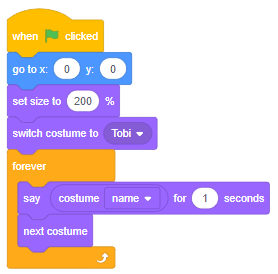
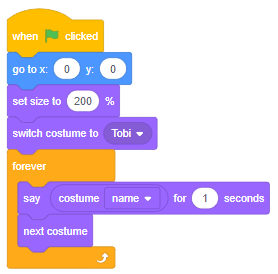
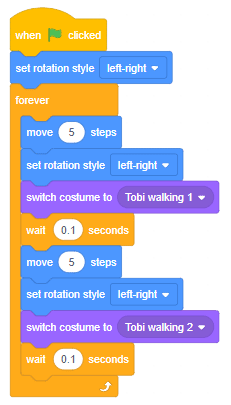
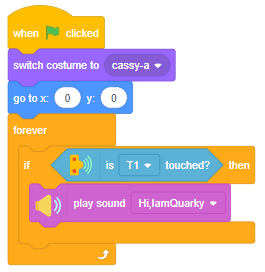
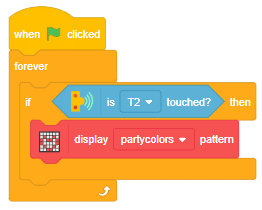
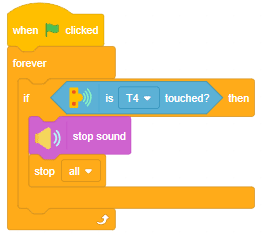
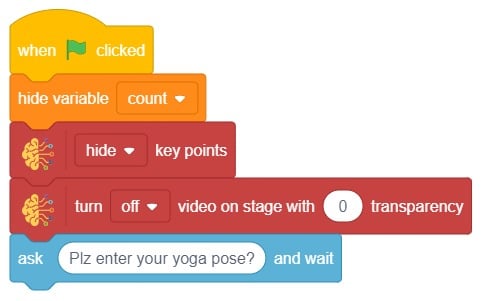
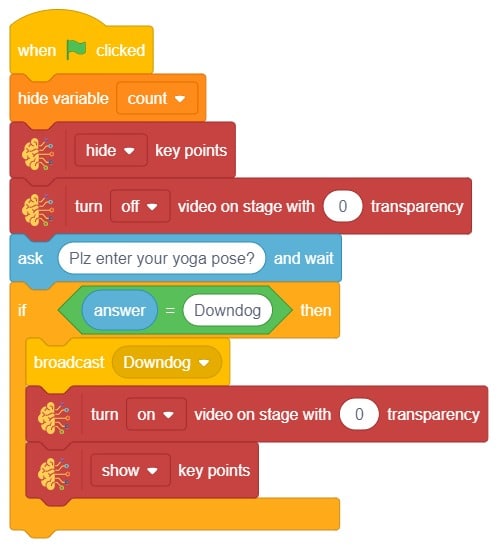
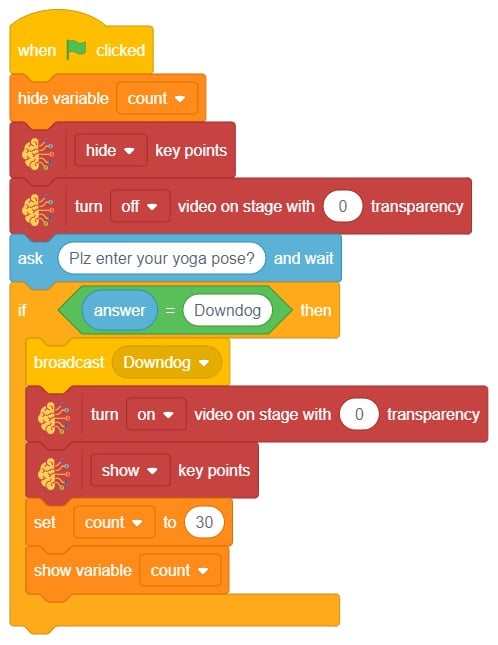
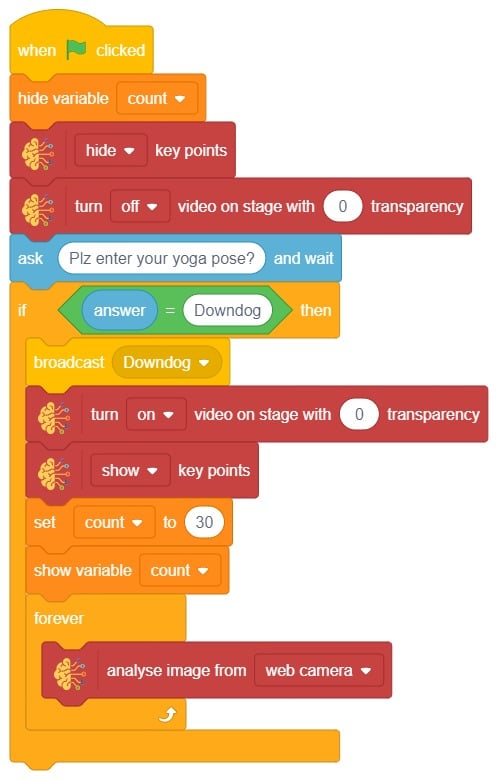
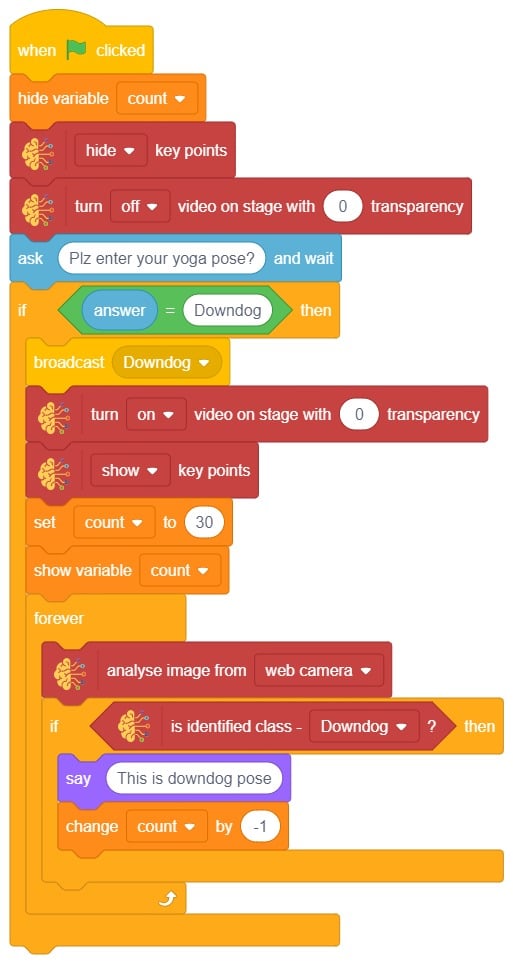
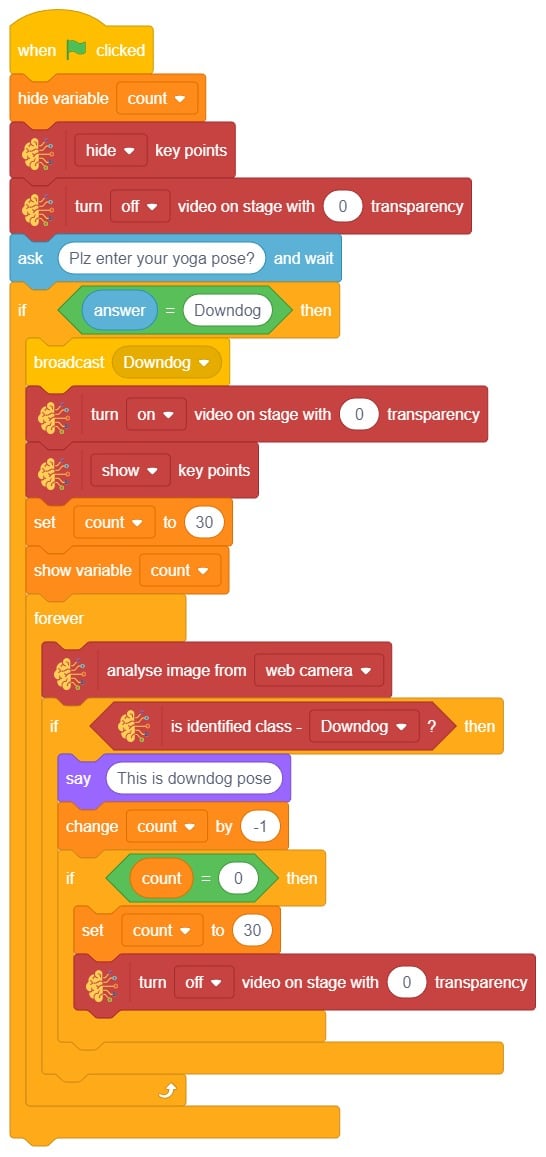
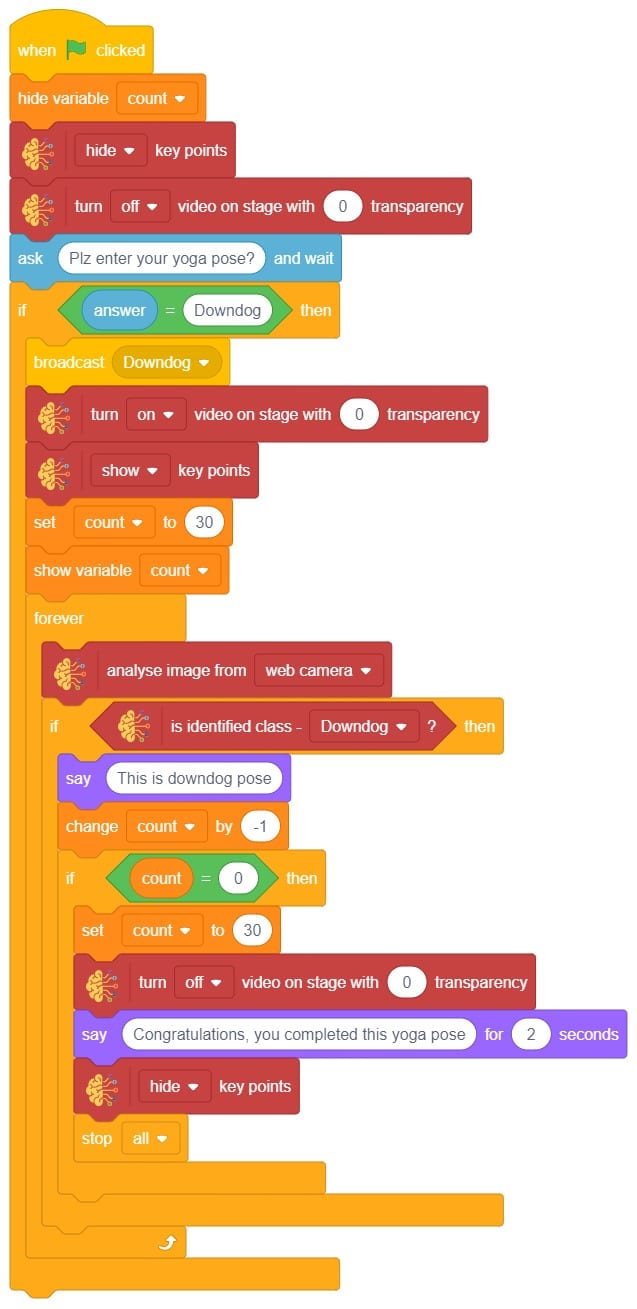
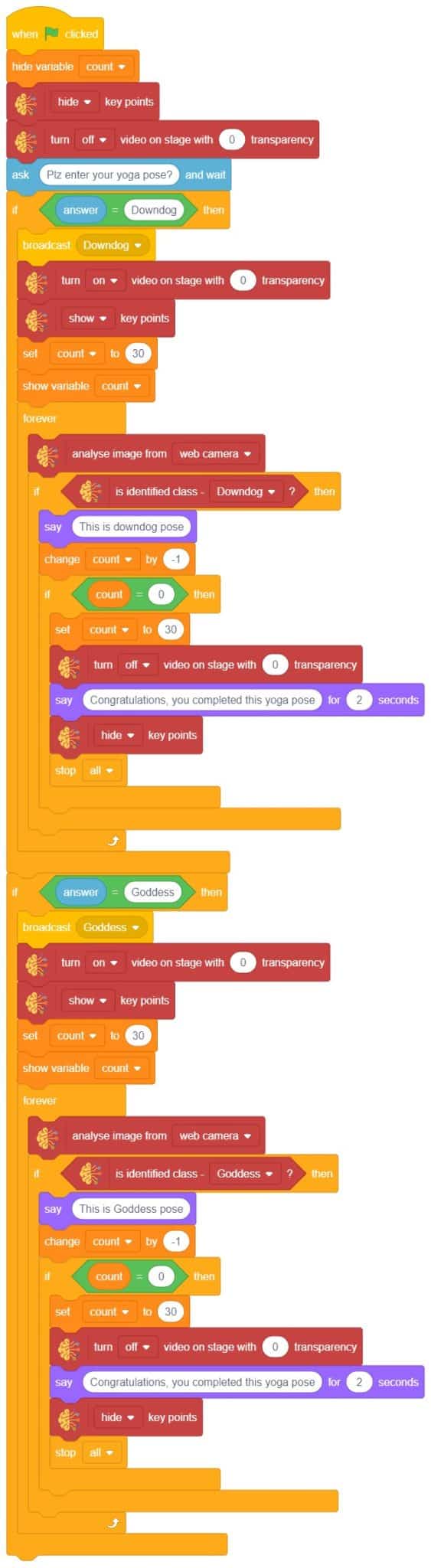
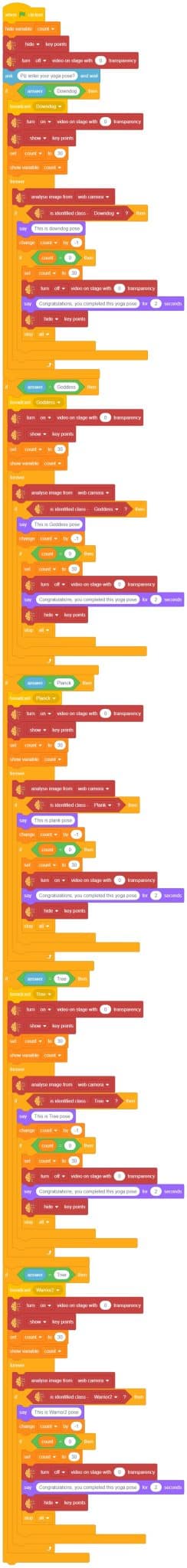
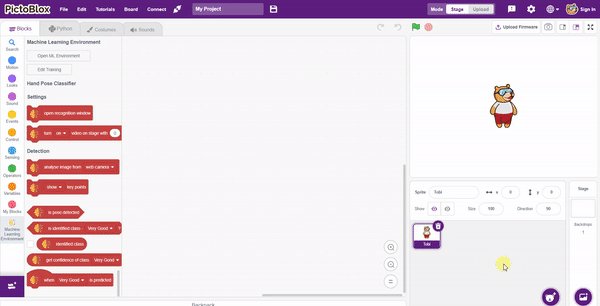
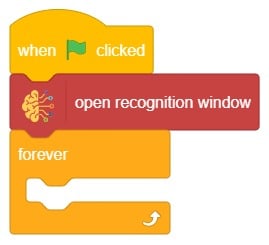
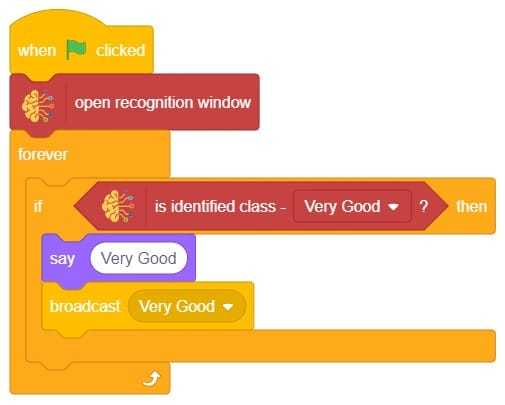
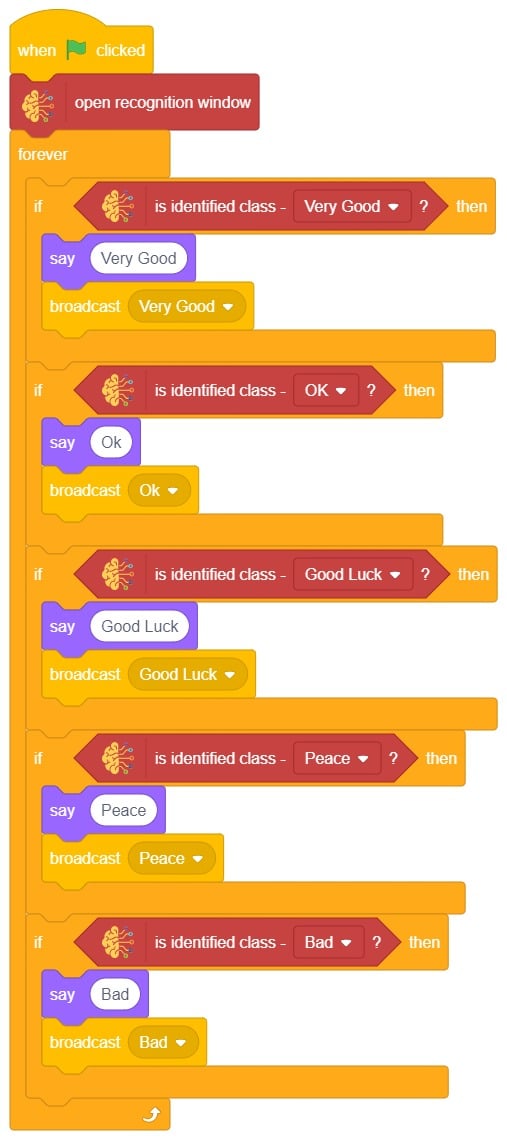
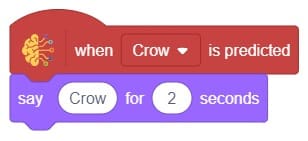
Script

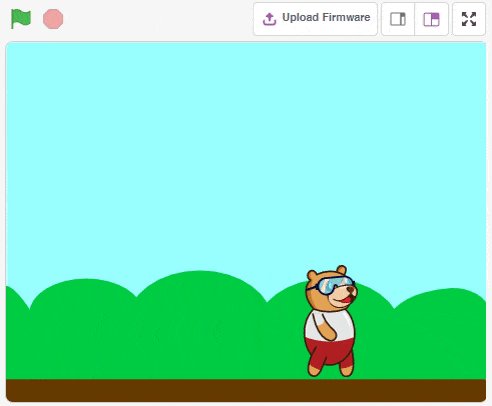
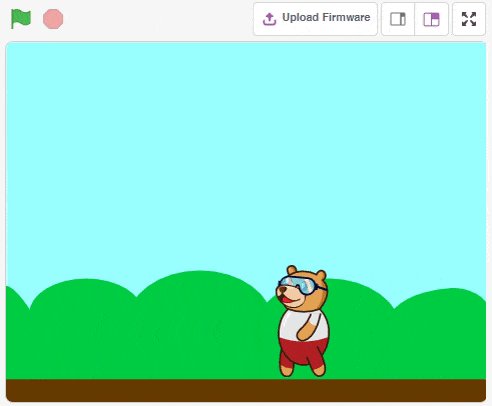
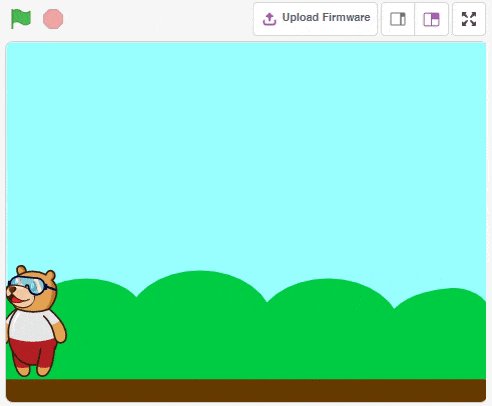
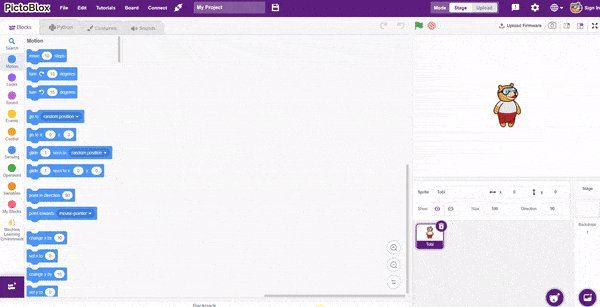
Output

Read More
The block changes its sprite’s costume to a specified one.












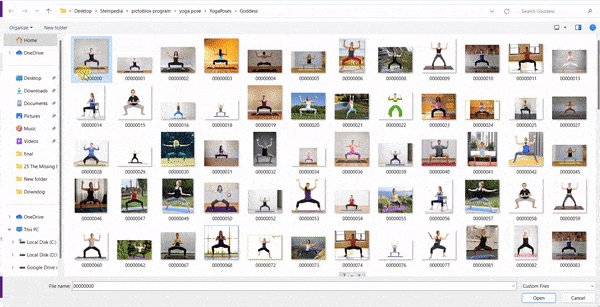
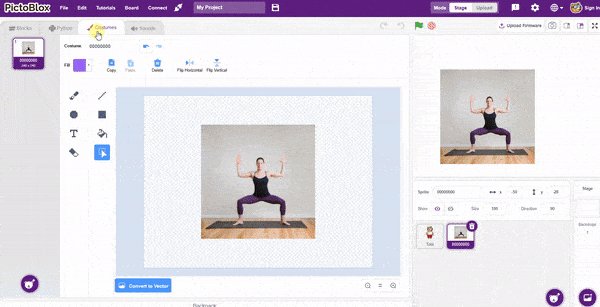
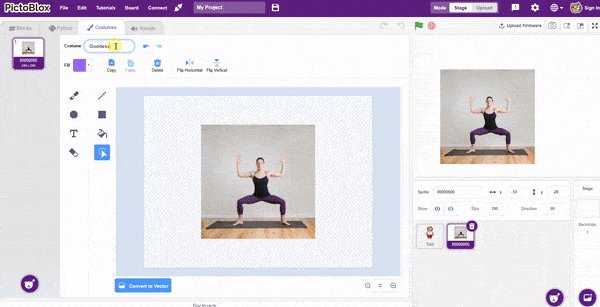
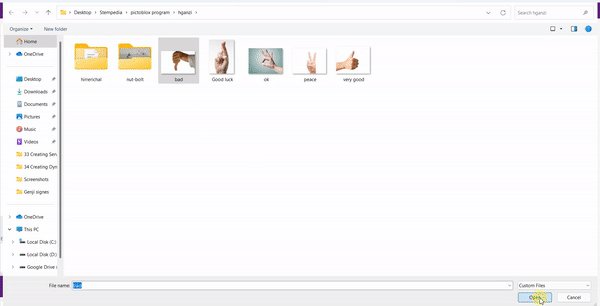
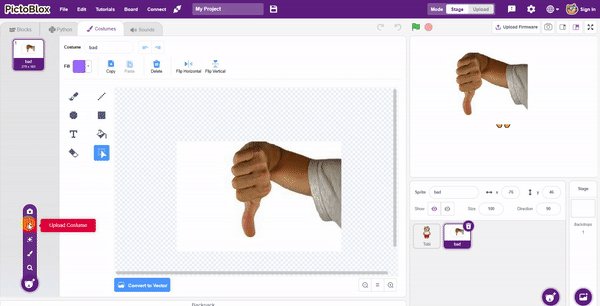
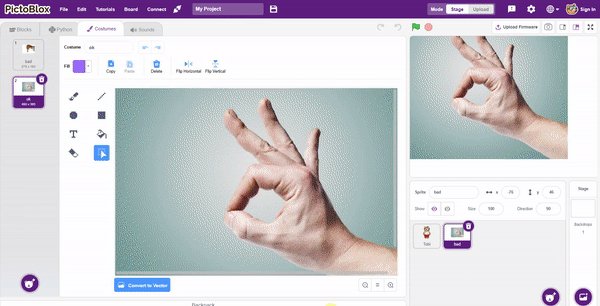
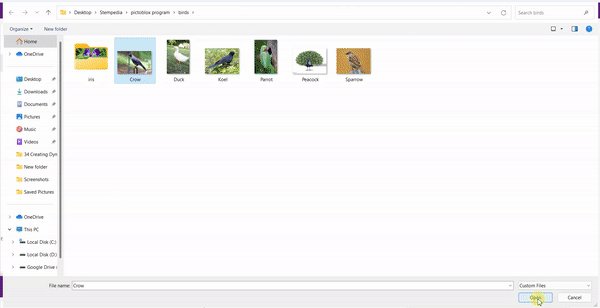
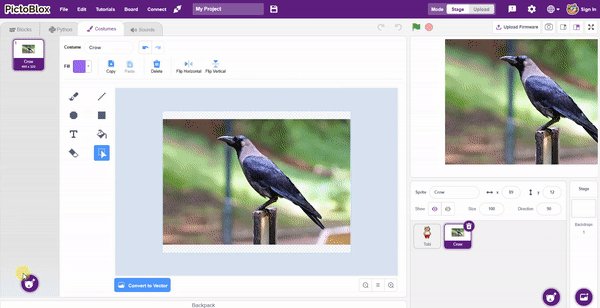
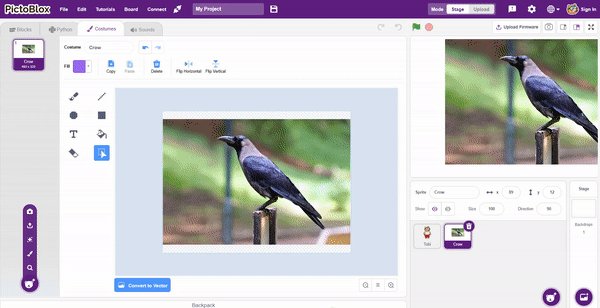
The idea is simple, we’ll add one image of each class in the “costume” column by making one new sprite which will we display on the stage according to input from user. we’ll also change name of the image according to pose.














In this example project, we are going to create a machine learning model that can classify different sign messages from the camera feed or image.

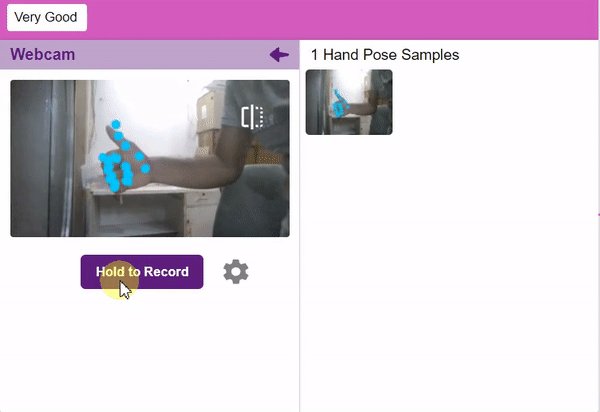
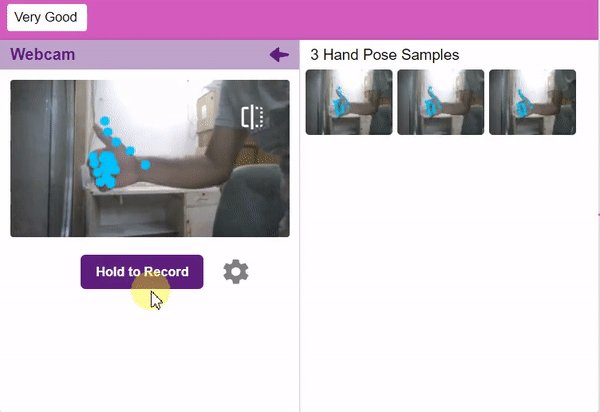
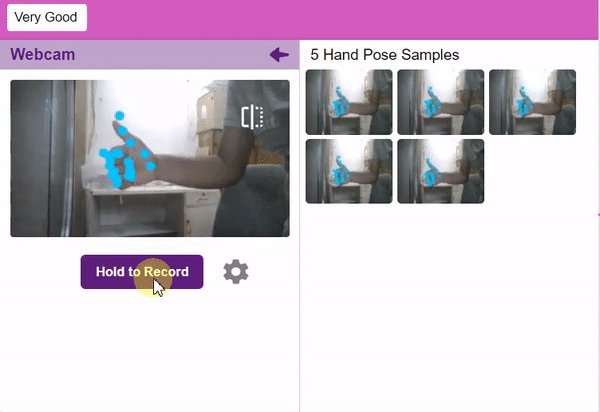
The Hand Gesture Classifier is the extension of the ML Environment used for classifying different hand poses into different classes.





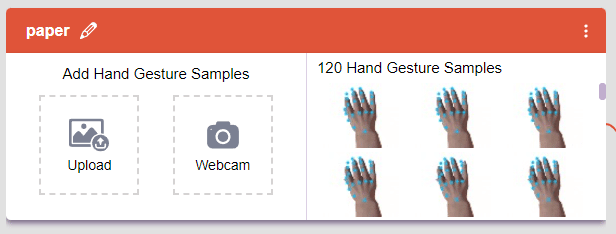
Class is the category in which the Machine Learning model classifies the poses. Similar posts are put in one class.

Class is the category in which the Machine Learning model classifies the hand poses. Similar hand poses are put in one class.

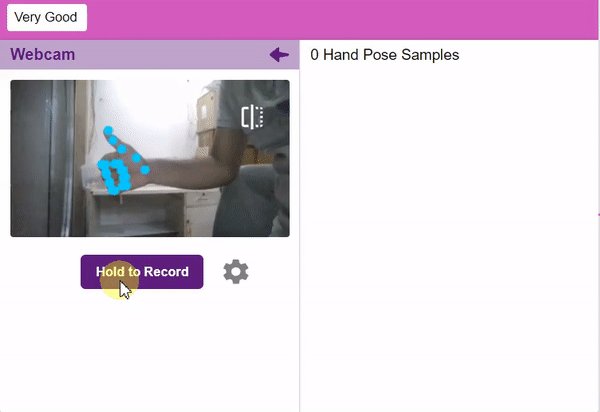
You can perform the following operations to manipulate the data into a class.



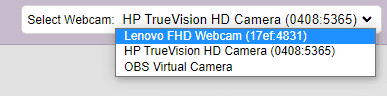
If you want to change your camera feed, you can do it from the webcam selector in the top right corner.

After data is added, it’s fit to be used in model training. In order to do this, we have to train the model. By training the model, we extract meaningful information from the hand pose, and that in turn updates the weights. Once these weights are saved, we can use our model to make predictions on data previously unseen.

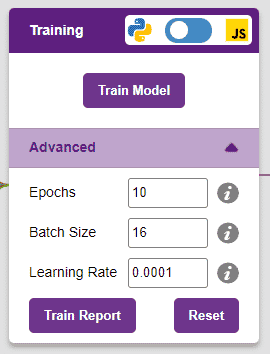
However, before training the model, there are a few hyperparameters that you should be aware of. Click on the “Advanced” tab to view them.



It’s a good idea to train a numeric classification model for a high number of epochs. The model can be trained in both JavaScript and Python. In order to choose between the two, click on the switch on top of the Training panel.

The accuracy of the model should increase over time. The x-axis of the graph shows the epochs, and the y-axis represents the accuracy at the corresponding epoch. Remember, the higher the reading in the accuracy graph, the better the model. The x-axis of the graph shows the epochs, and the y-axis represents the corresponding accuracy. The range of the accuracy is 0 to 1.


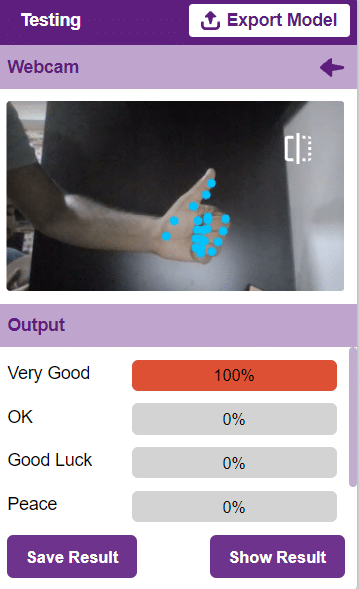
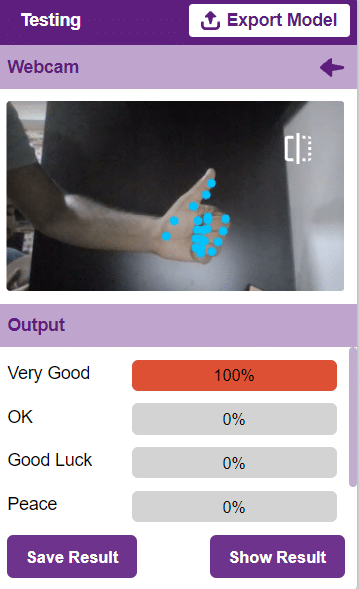
To test the model, simply enter the input values in the “Testing” panel and click on the “Predict” button.

The model will return the probability of the input belonging to the classes.
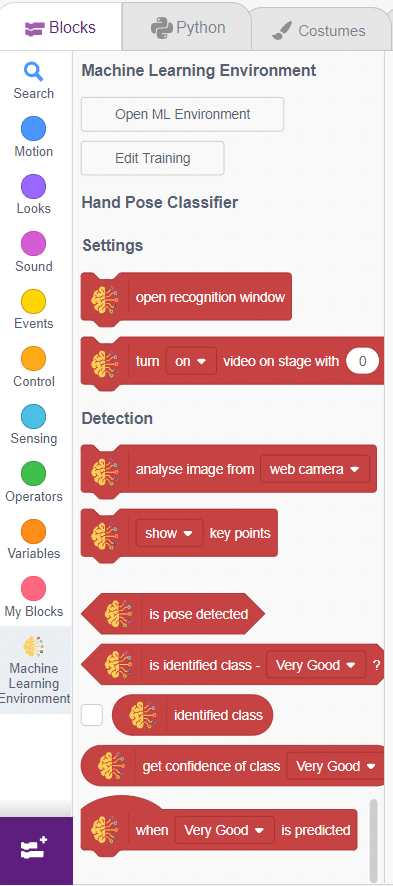
Click on the “Export Model” button on the top right of the Testing box, and PictoBlox will load your model into the Block Coding Environment if you have opened the ML Environment in the Block Coding.

The idea is simple, we’ll add one image of each class in the “costume” column by making one new sprite which will we display on the stage according to input from user. we’ll also change name of the image according to sign class type.








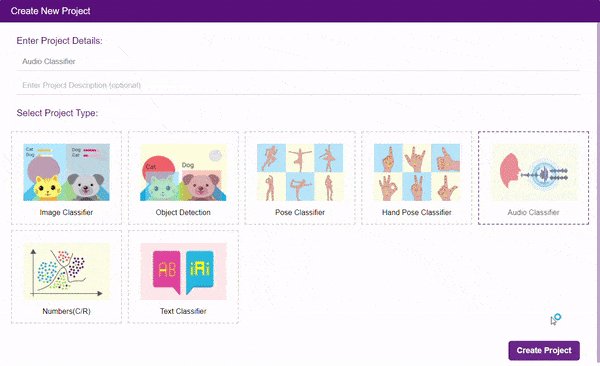
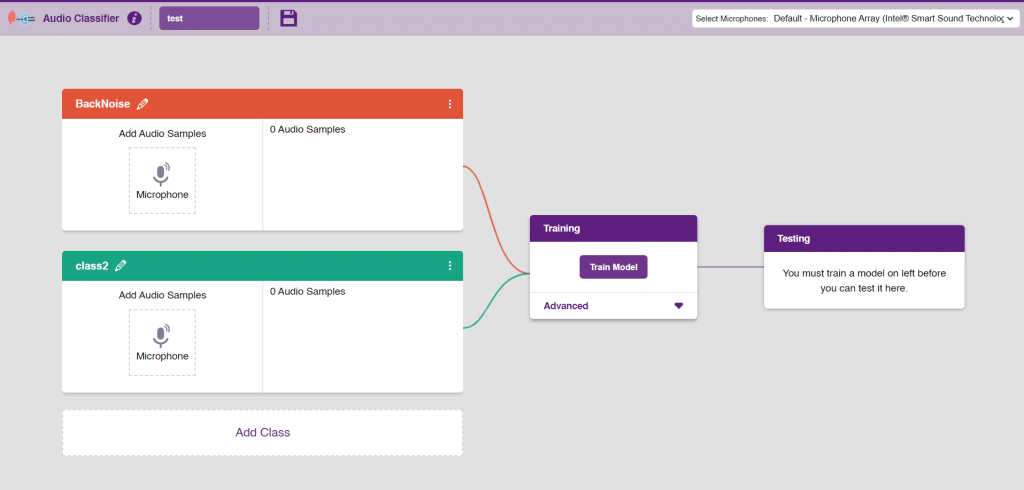
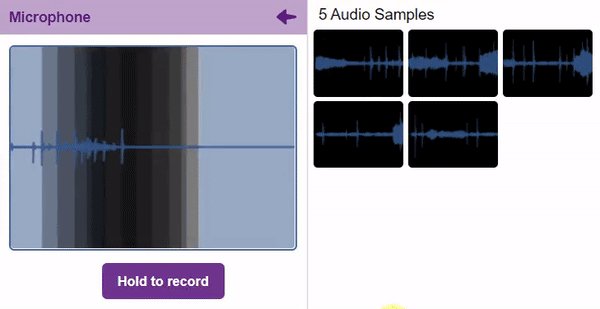
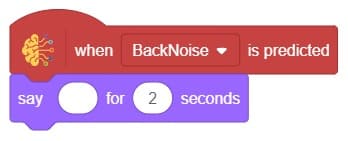
In this example project, we are going to create a machine learning model that can classify different audio messages of birds from the microphone feed of computer.

The Audio Classifier is the extension of the ML Environment used for classifying different birds voice.

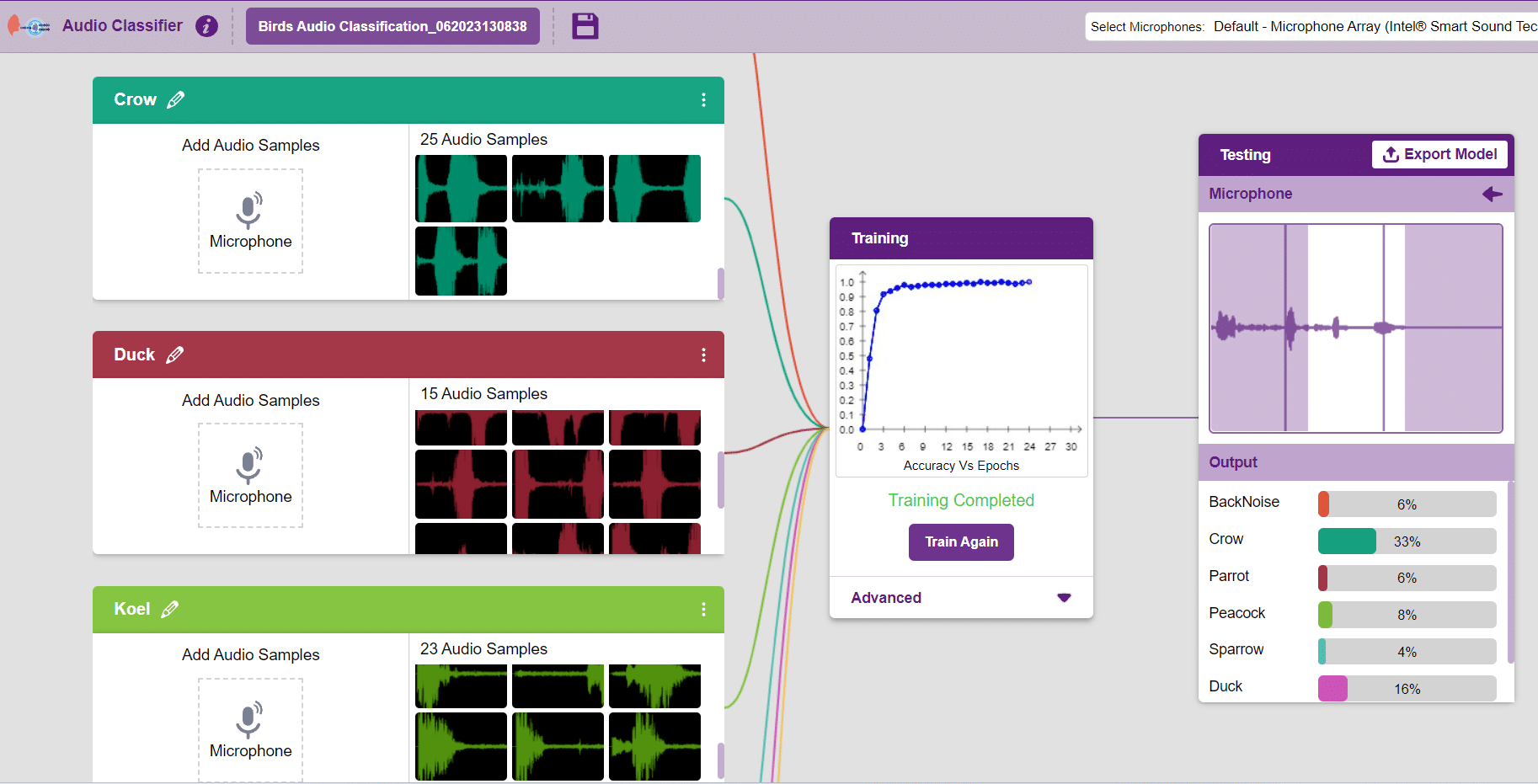
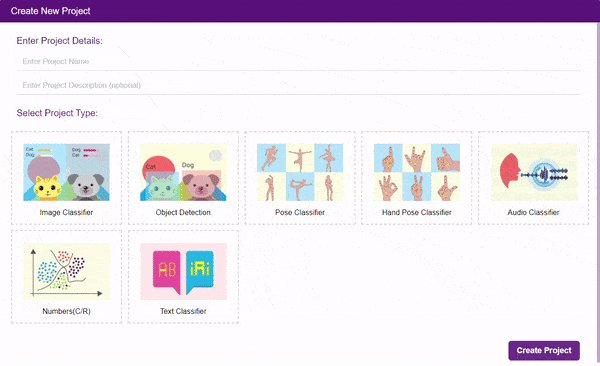
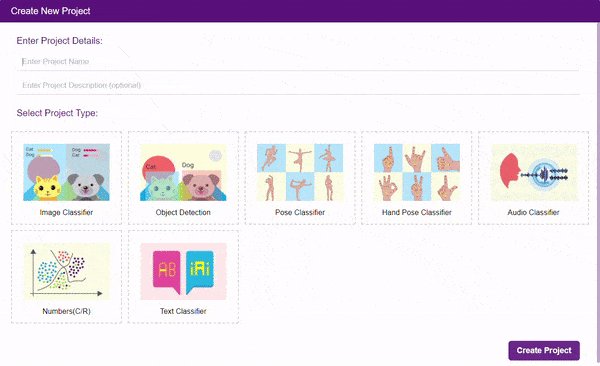
Follow the steps below to create your own Audio Classifier Model:





Note: You can add more classes to the projects using the Add Class button.
You can perform the following operations to manipulate the data into a class.

After data is added, it’s fit to be used in model training. To do this, we have to train the model. By training the model, we extract meaningful information from the hand pose, and that in turn updates the weights. Once these weights are saved, we can use our model to make predictions on data previously unseen.

The accuracy of the model should increase over time. The x-axis of the graph shows the epochs, and the y-axis represents the accuracy at the corresponding epoch. Remember, the higher the reading in the accuracy graph, the better the model. The range of accuracy is 0 to 1.

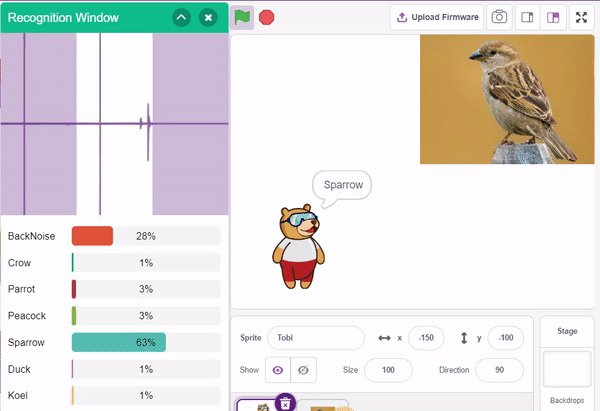
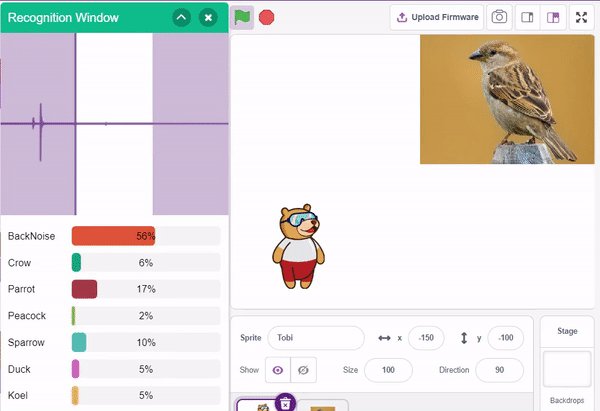
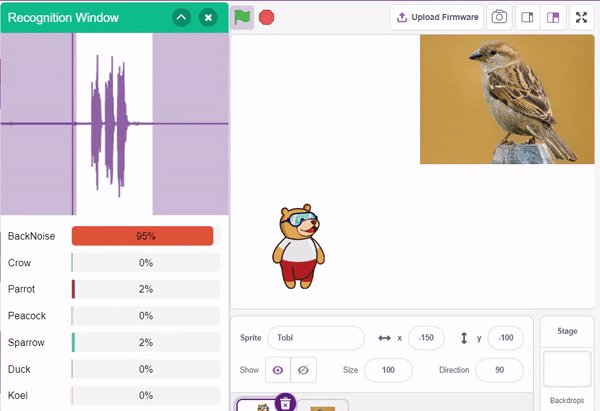
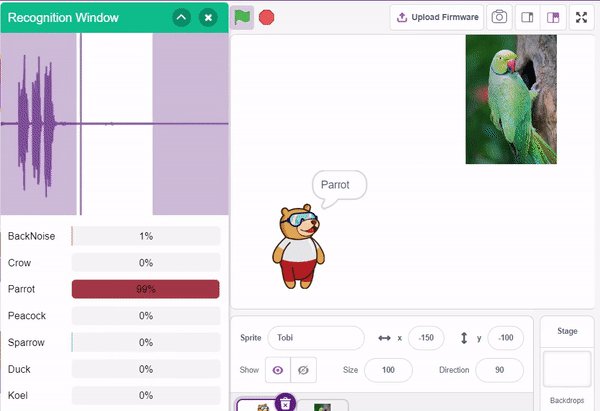
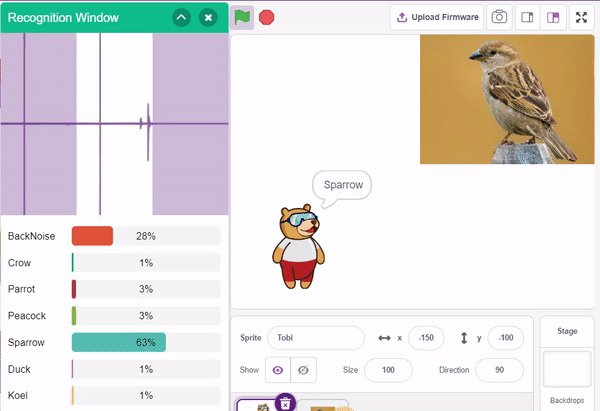
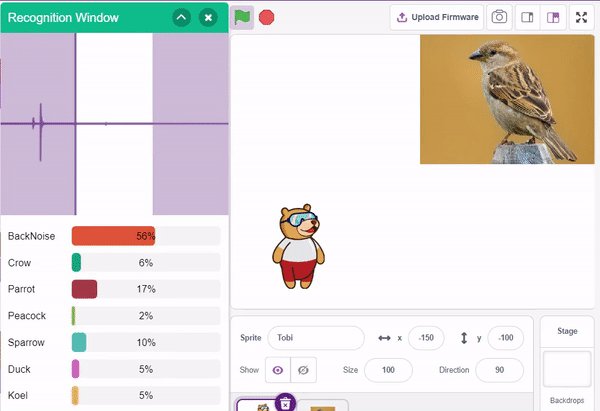
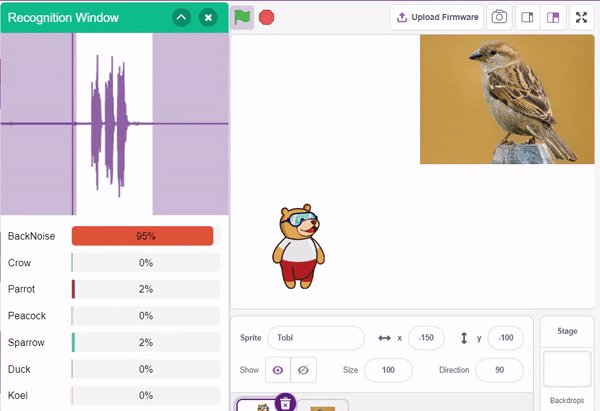
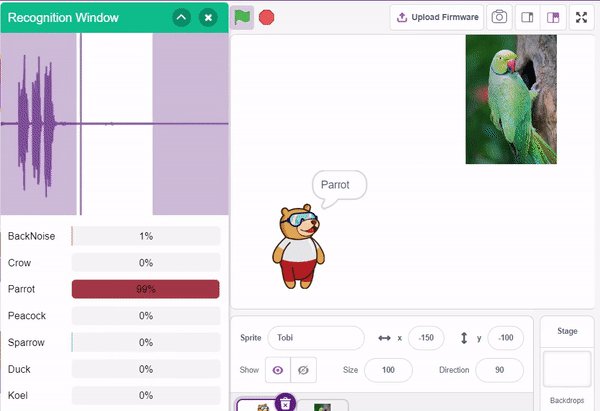
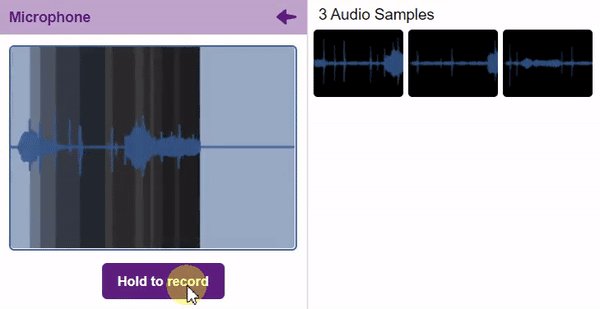
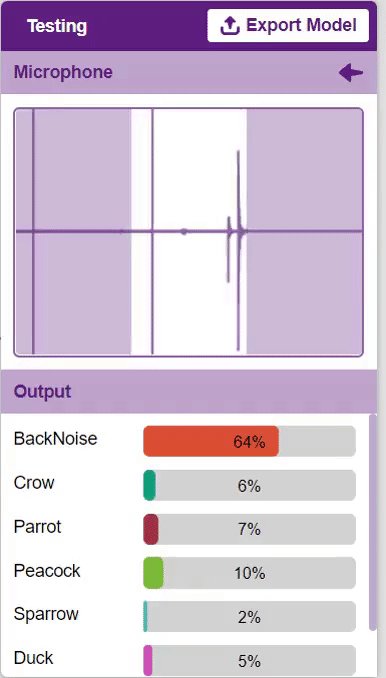
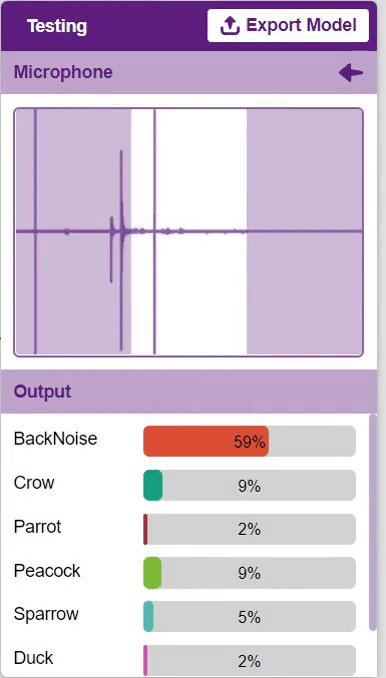
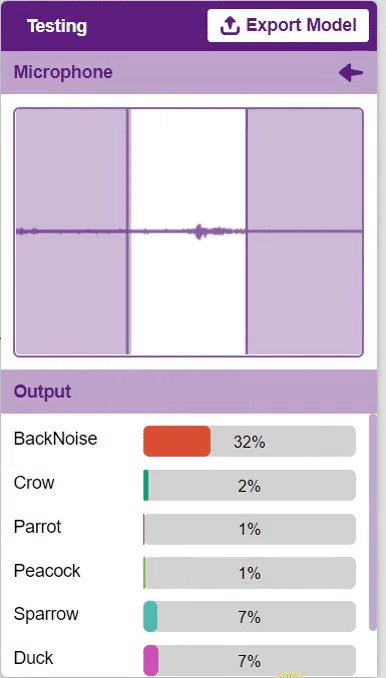
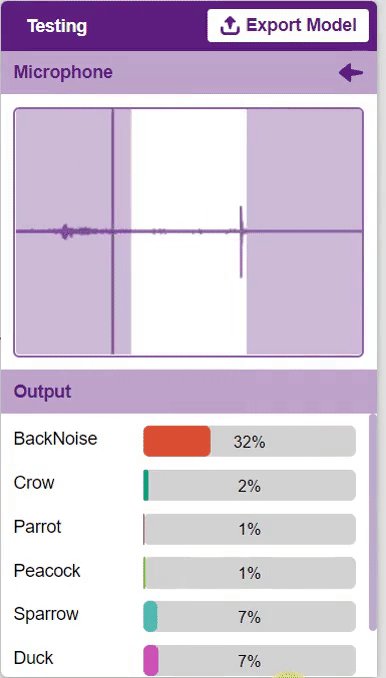
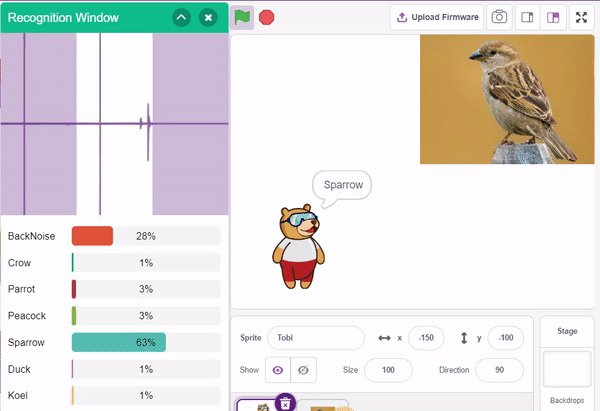
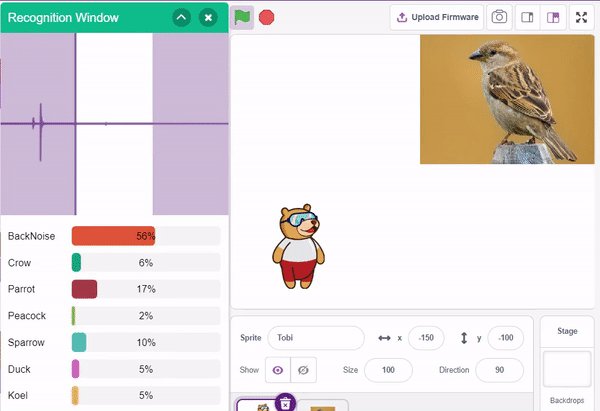
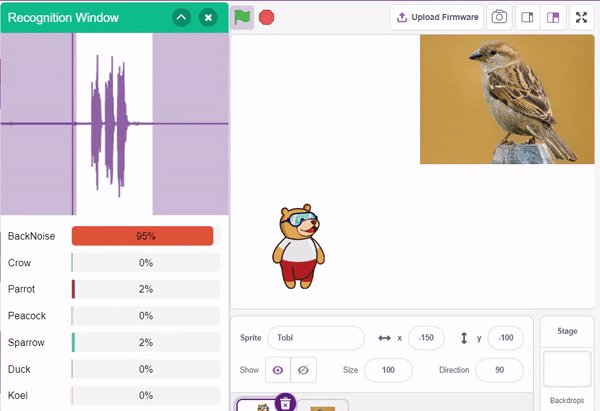
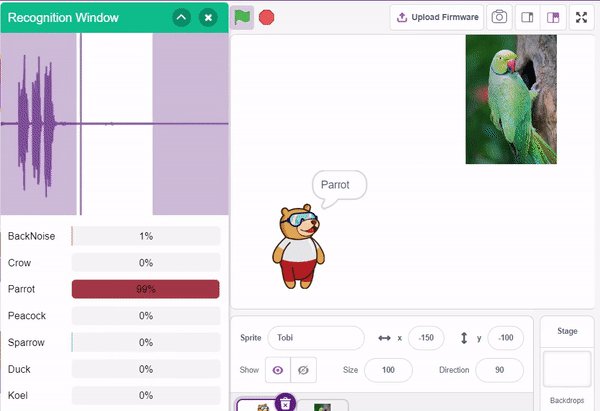
To test the model simply, use the microphone directly and check the classes as shown in the below image:

You will be able to test the difference in audio samples recorded from the microphone as shown below:

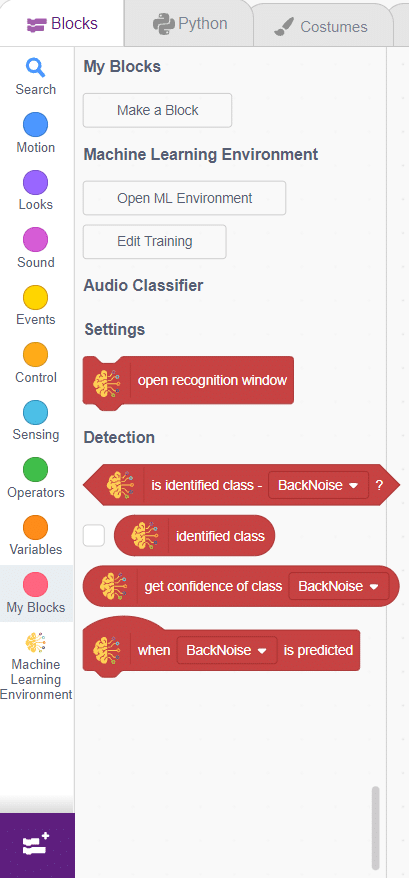
Click on the “Export Model” button on the top right of the Testing box, and PictoBlox will load your model into the Block Coding Environment if you have opened the ML Environment in the Block Coding.

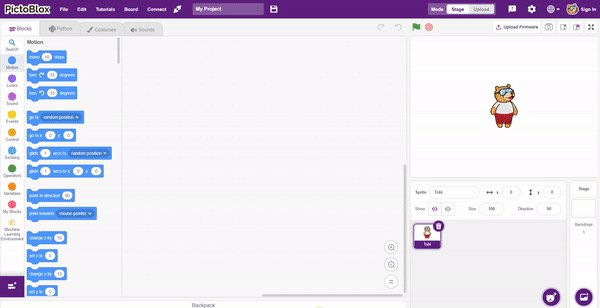
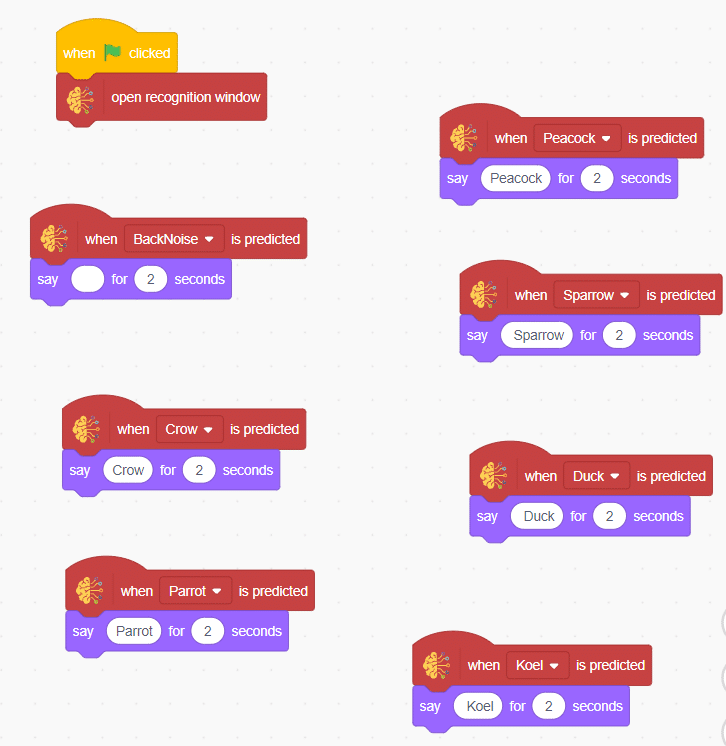
The idea is simple, we’ll add one image of each class in the “costume” column by making one new sprite which will we display on the stage according to input from user. we’ll also change name of the image according to bird class type.







Final Output


Copyright 2025 – Agilo Research Pvt. Ltd. All rights reserved – Terms & Condition | Privacy Policy
