The block moves its sprite forward the specified amount of steps in the direction it is facing. A step is equal to one-pixel length. The block actually uses Trigonometry to move in the proper direction, as that is how a computer handles it.

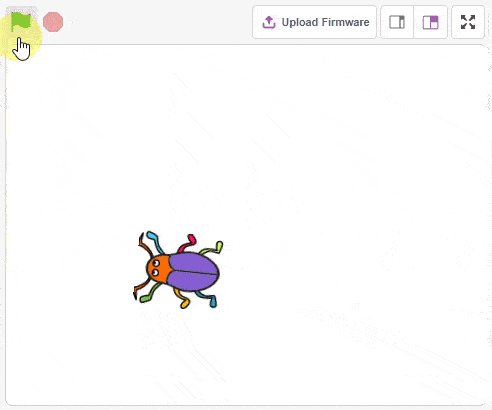
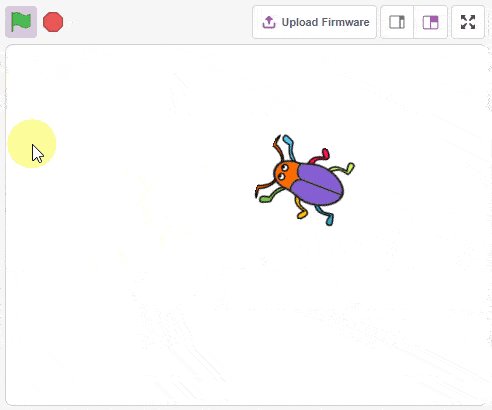
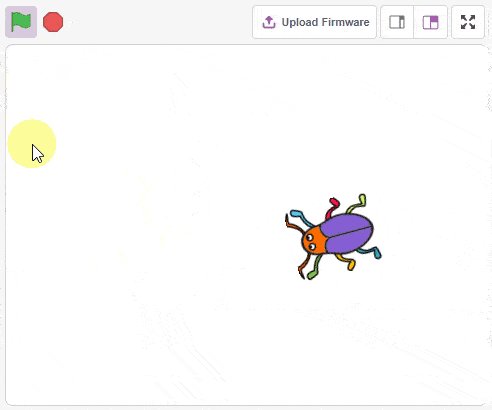
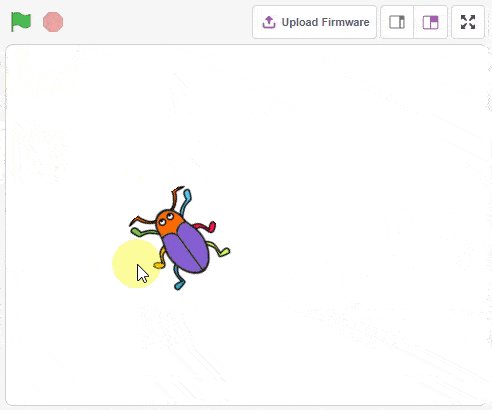
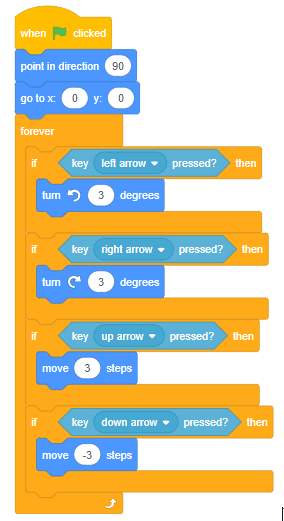
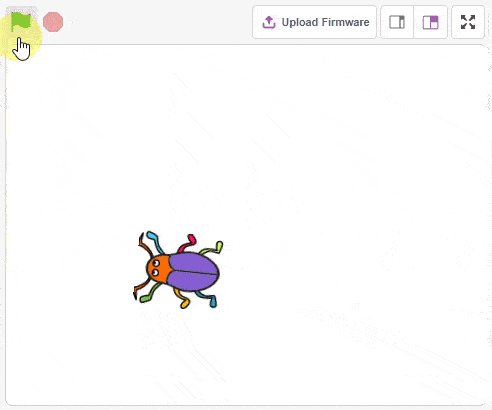
The example demonstrates how to use keys sensing to control the movement of the sprite.
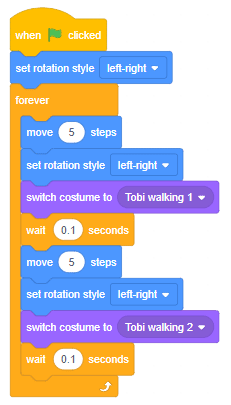
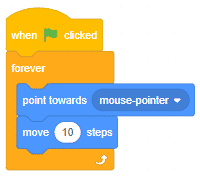
Script

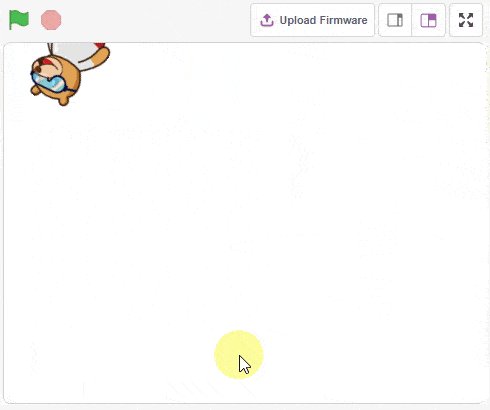
Output

Read More