Introduction
In this interactive chatbox experience, the user has the freedom to specify the tone in which they would like the AI to respond. The tone can be anything they prefer: Normal, sarcastic, Friend that suits their preference.
Once the user has selected a particular tone, they can provide their input or ask a question. Based on their input, the AI will generate a response that aligns with the chosen tone. This allows for the creation of a conversational atmosphere similar to real-life interactions.
Users are encouraged to ask any question or share their thoughts on various topics. They can also engage in discussions or seek assistance with the information they need. The AI is there to facilitate a meaningful conversation and provide helpful responses based on the tone chosen by the user.
So, the user is requested to let the AI know the specific tone they would like it to adopt, and then they are free to ask any question they have in mind. The AI is here to provide a personalized and engaging chat experience!
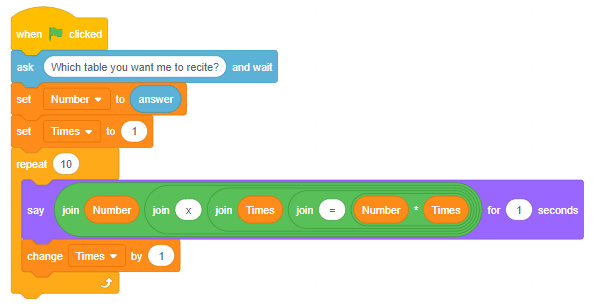
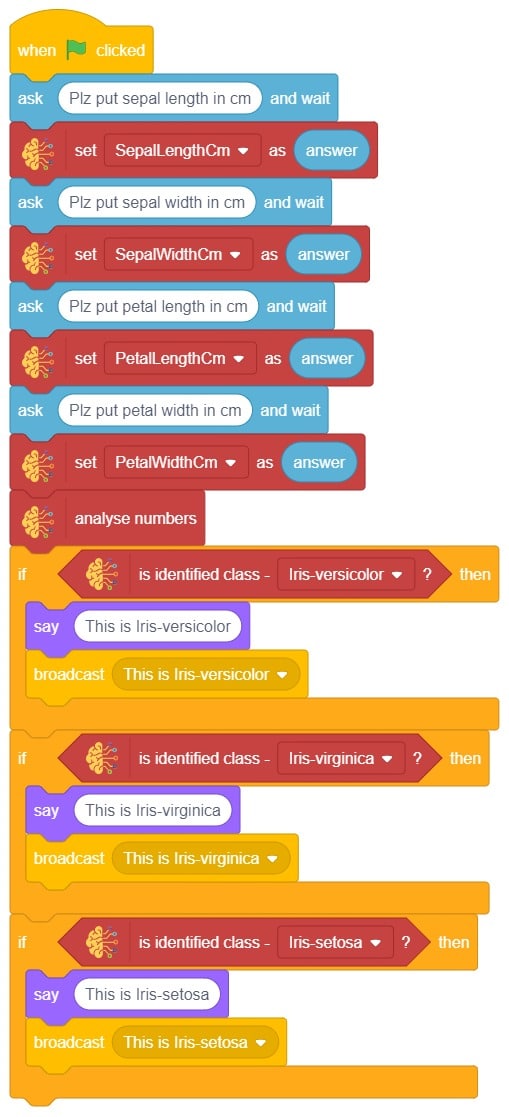
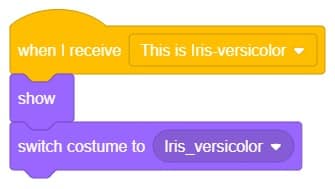
Code

Logic
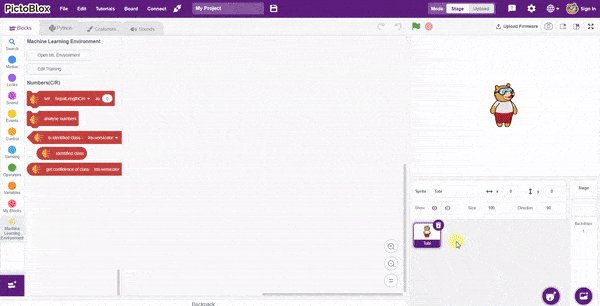
- Open PictoBlox and create a new file.
- Choose a suitable coding environment for Block-based coding.
- We create an instance of the Speech recognition.This class allows us to convert spoken audio into text.

- Next, we create an instance of the ChatGPT model called gpt. ChatGPT is a language model that can generate human-like text responses based on the input it receives.

- We create an instance of the Text to Speech.This class allows us to speak the output.

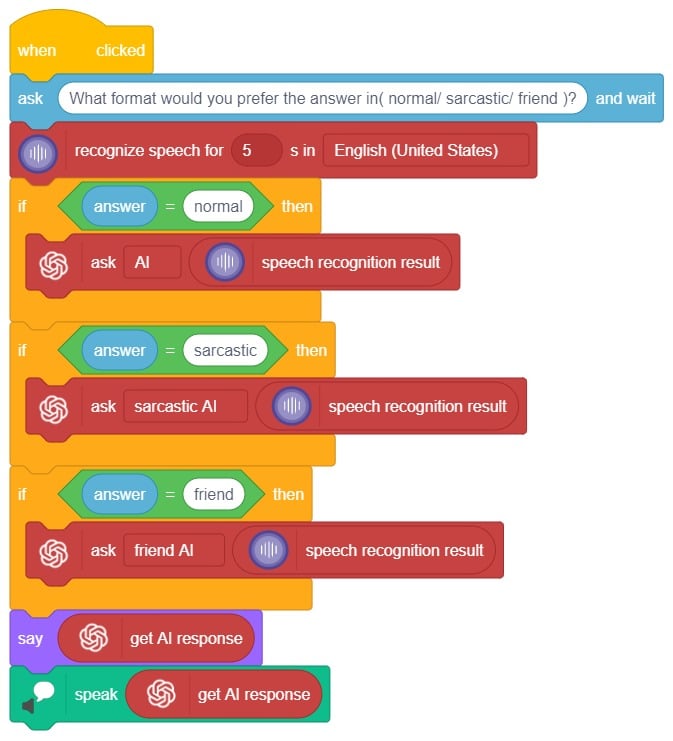
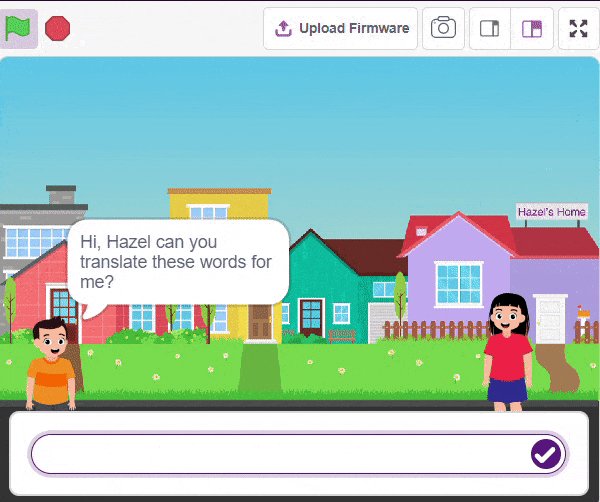
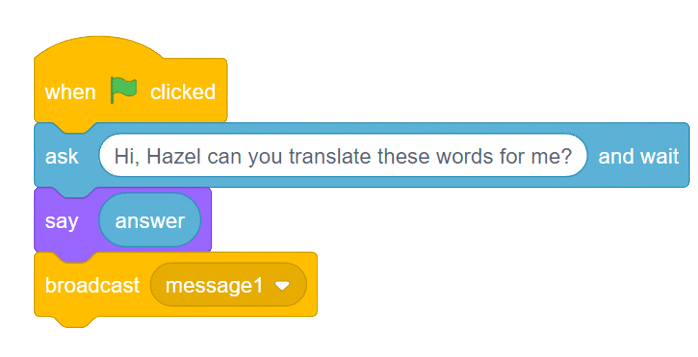
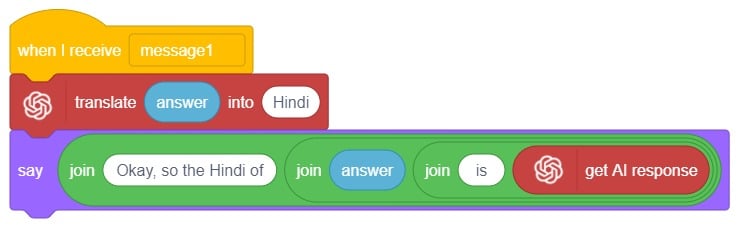
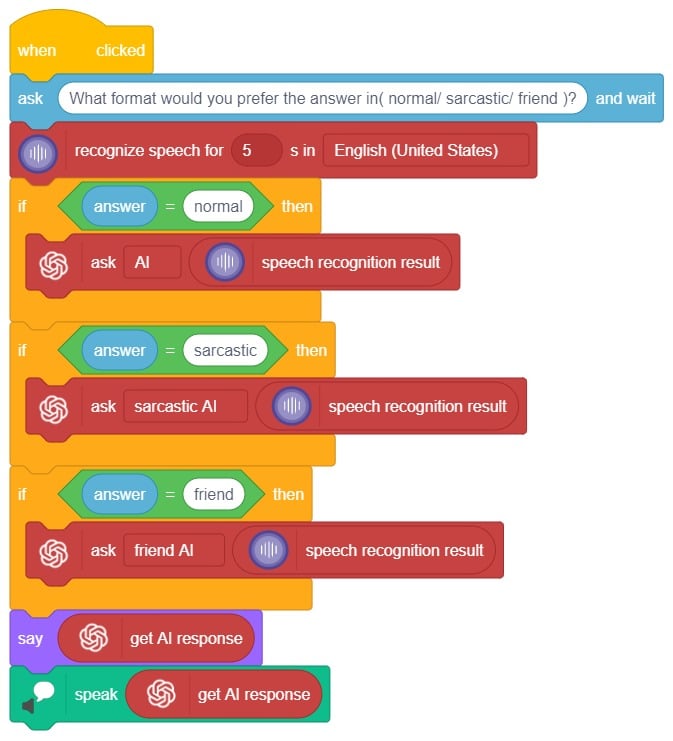
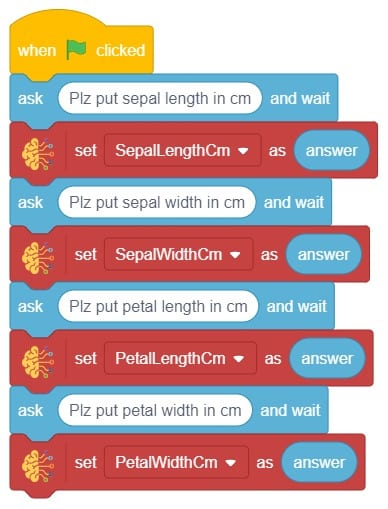
- Use the “recognize speech” block to capture the user’s speech for a duration of 5 seconds.

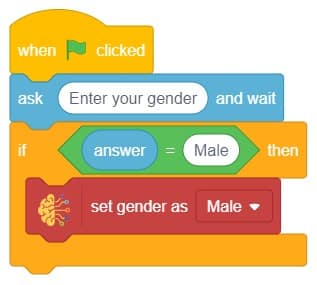
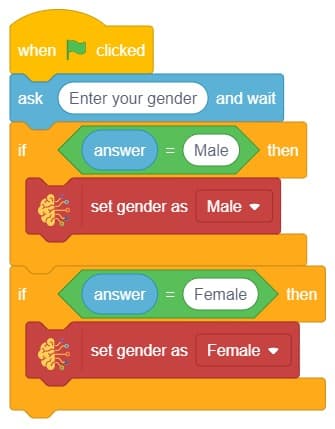
- First, ask the user which format they prefer for the answer: normal, sarcastic, or friendly
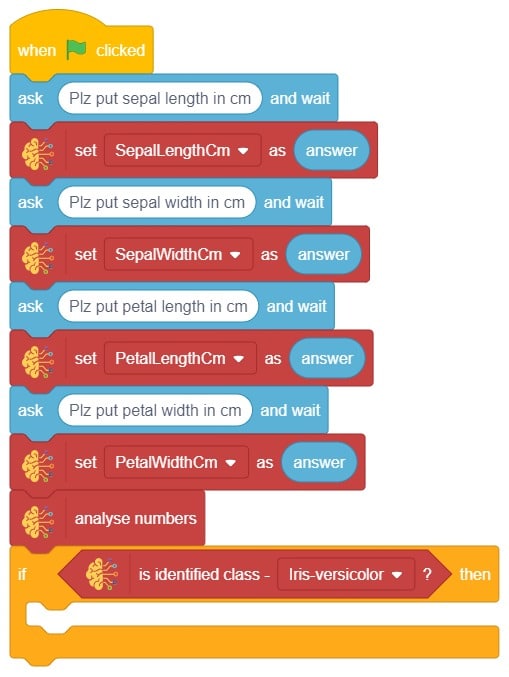
- If the user requests a normal response, the ChatGPT extension will generate feedback in normal mode.
- If the user requests a sarcastic response, ChatGPT will generate a sarcastic answer.
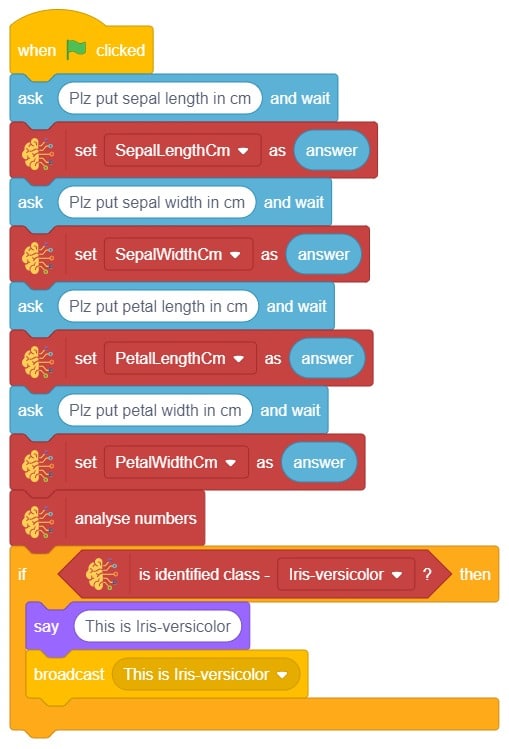
- If the user requests a friendly response, ChatGPT will generate a friendly answer. Additionally, Sprite will speak the answer.
- The “speak” block, which utilizes the text-to-speech recognition extension, will vocalize the answer to the asked question.
In summary, we can describe it as a chatbox that provides answers in three different ways based on the user’s mood and entertainment preferences. When a question is asked, it will respond accordingly.
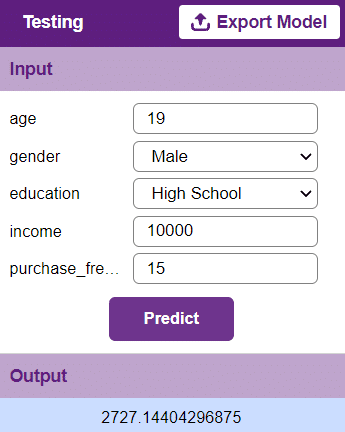
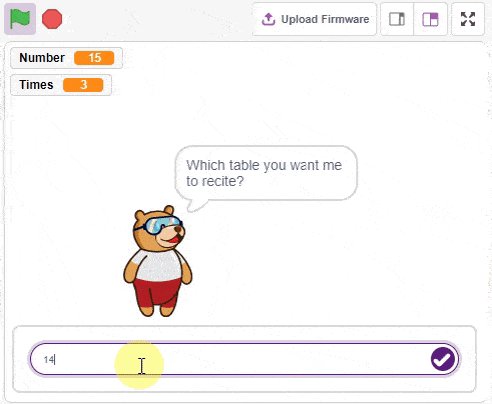
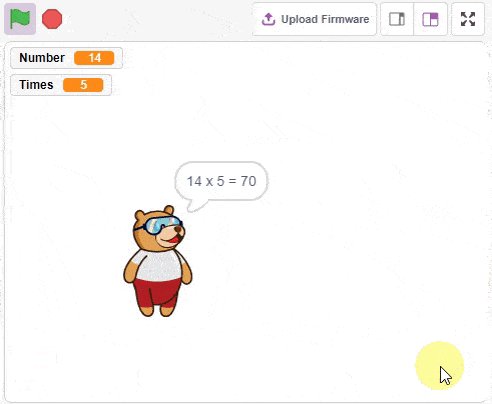
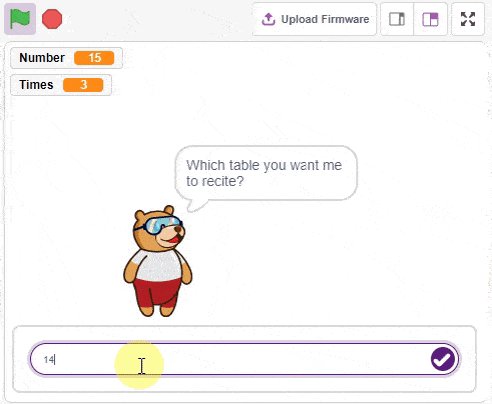
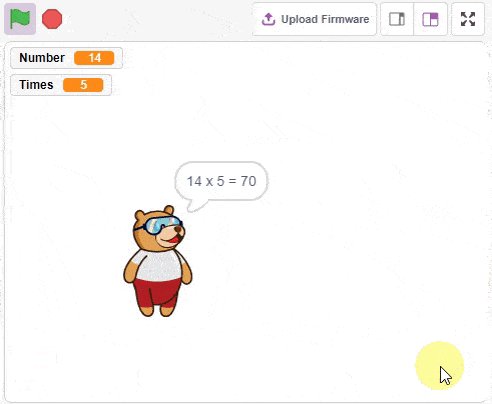
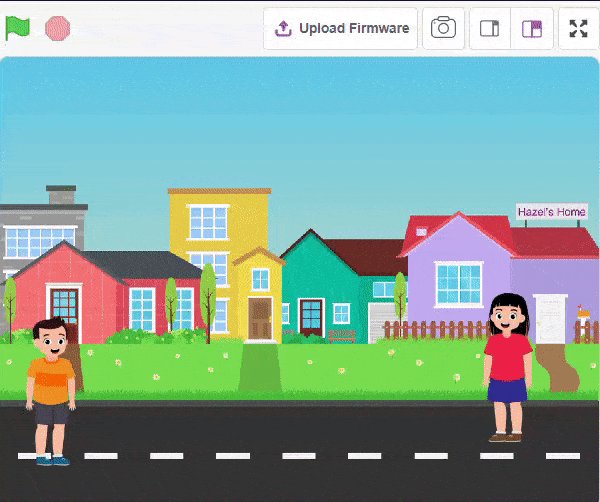
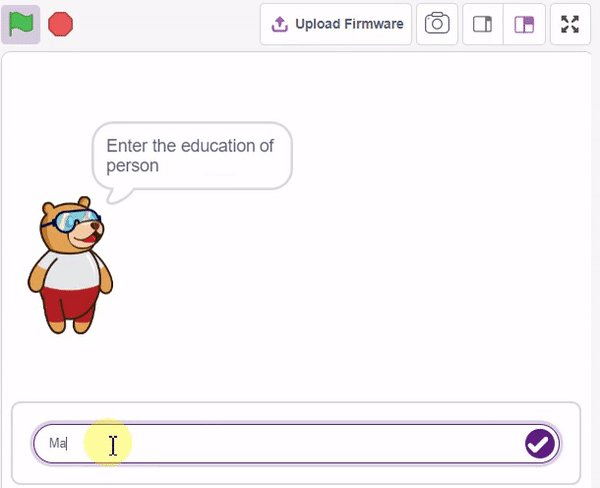
Output















































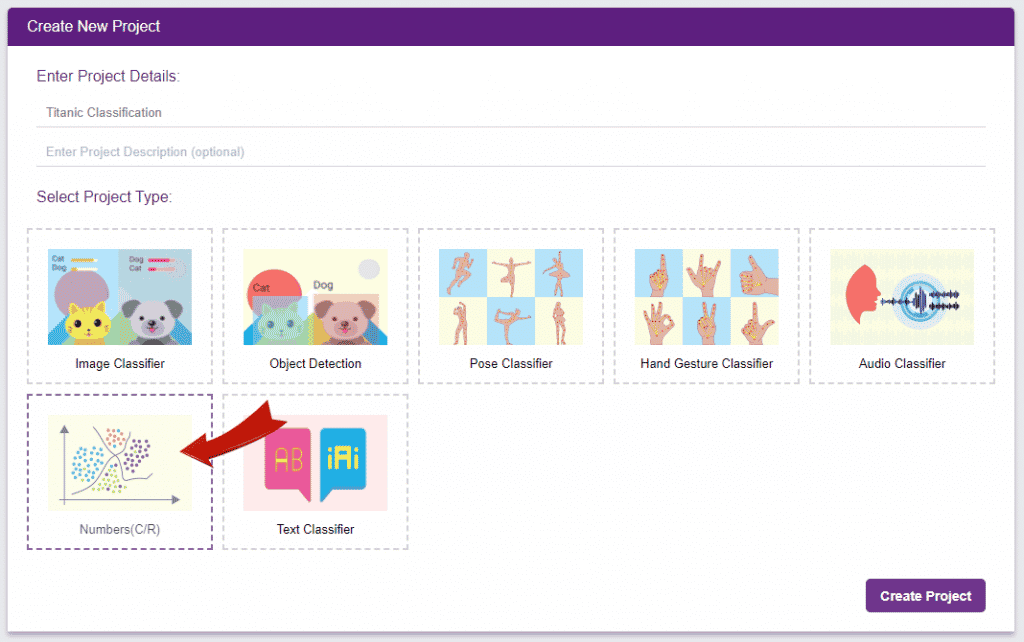
 Click on “Create New Project“.
Click on “Create New Project“.