evive Display

Extension Description
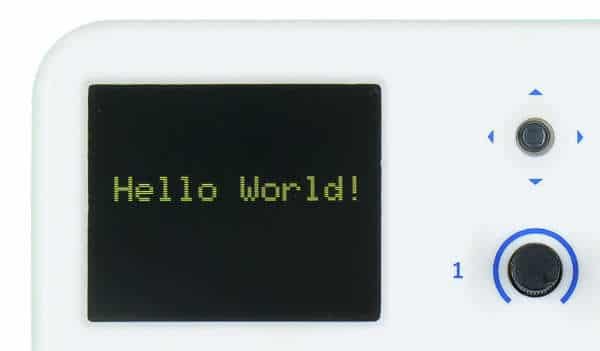
Control the display on the evive screen – draw shapes, write text, and display values.
-
 Available in: Block Coding
Available in: Block Coding
-
 Mode: Stage Mode, Upload Mode
Mode: Stage Mode, Upload Mode
-
 WiFi Required: No
WiFi Required: No
-
 Compatible Hardware in Block Coding: evive
Compatible Hardware in Block Coding: evive
-
 Compatible Hardware in Python: Not Applicable
Compatible Hardware in Python: Not Applicable
-
 Object Declaration in Python: Not Applicable
Object Declaration in Python: Not Applicable
-
 Extension Catergory: evive
Extension Catergory: evive
Introduction
evive Display Extension allows you to control the display on the evive screen (change color, font size, and font color), draw shapes, write text, and display values on the screen.

Read More
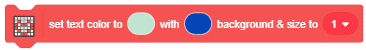
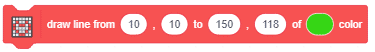
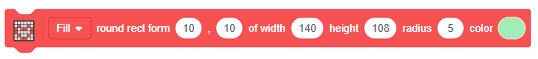
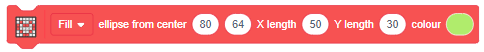
PictoBlox Blocks
The block sets the cursor at the specified coordinate in the TFT Display of evive. Origin (0,0) is at the top left corner of the screen. Positive X-direction is to right while positive Y-direction is downward. Once the cursor has moved to the specified coordinate, you can write text using that point as the reference.
All articles loaded
No more articles to load
Table of Contents