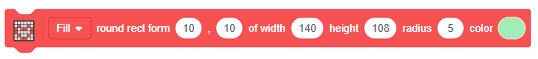
() round rectangle from () () of width () height () radius () color () block is a stack block available in evive display extension. The block is used to draw the outline or a filled rectangle with rounded corners. It takes the following parameters as input: fill/draw, starting coordinates, width, height, the radius at corners and color. It draws a rectangle rounded at edges where the radius is input by the user.
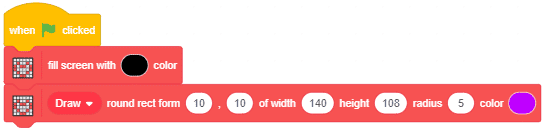
 Draw a filled rectangle with round edges on evive display.
Draw a filled rectangle with round edges on evive display.
Draw the outline of a rectangle with round edges on evive display.
Input Parameters
- Draw (only parameter) or fill (complete round rectangle) option.
- X position of the top left corner pixel of the round rectangle.
- Y position of the top left corner pixel of the round rectangle.
- The width of the round rectangle in pixels.
- The height of the round rectangle in pixels.
- Corner radius of the round rectangle in pixels.
- The color of the round rectangle.

Note: This block is available in both Upload mode and Stage mode.
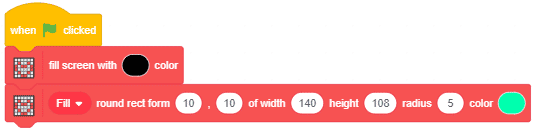
Example
- The script draws the outline of a round rectangle with width 140 and height 108.

- The script draws a filled round rectangle with width 140 and height 108.