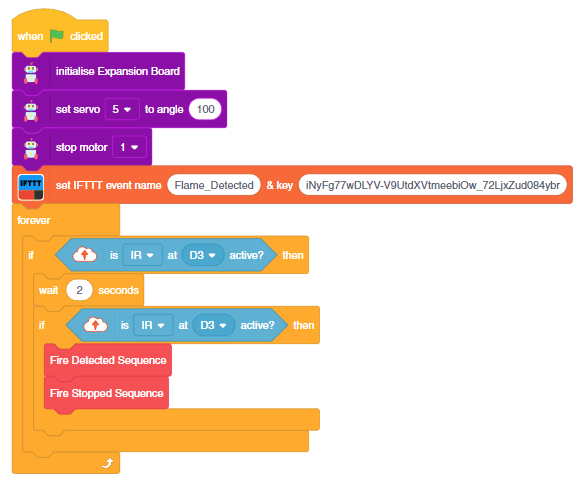
The block sets the IFTTT event name and the webhook key for the project.
The webhook setting can be found here: https://ifttt.com/maker_webhooks/settings

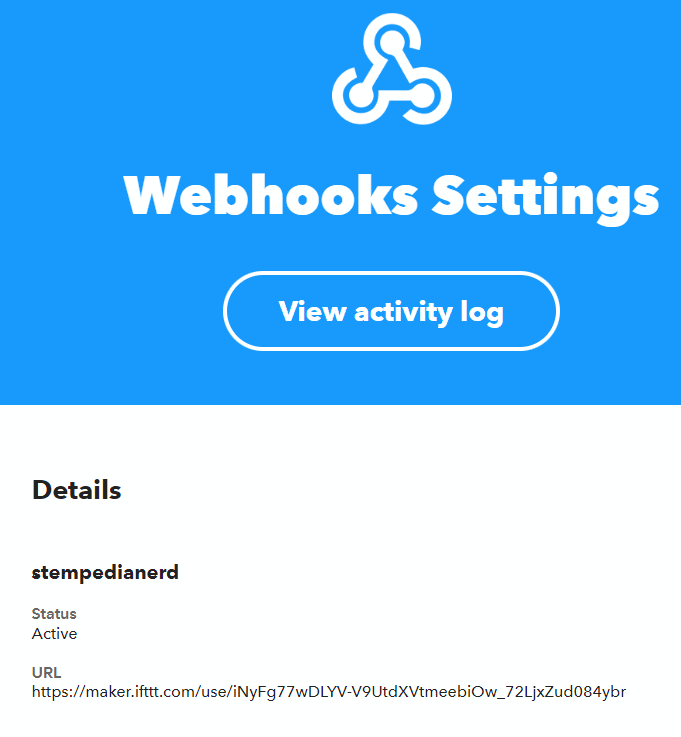
On visiting the URL you will find the API Key:
![]()

The block sets the IFTTT event name and the webhook key for the project.
The webhook setting can be found here: https://ifttt.com/maker_webhooks/settings

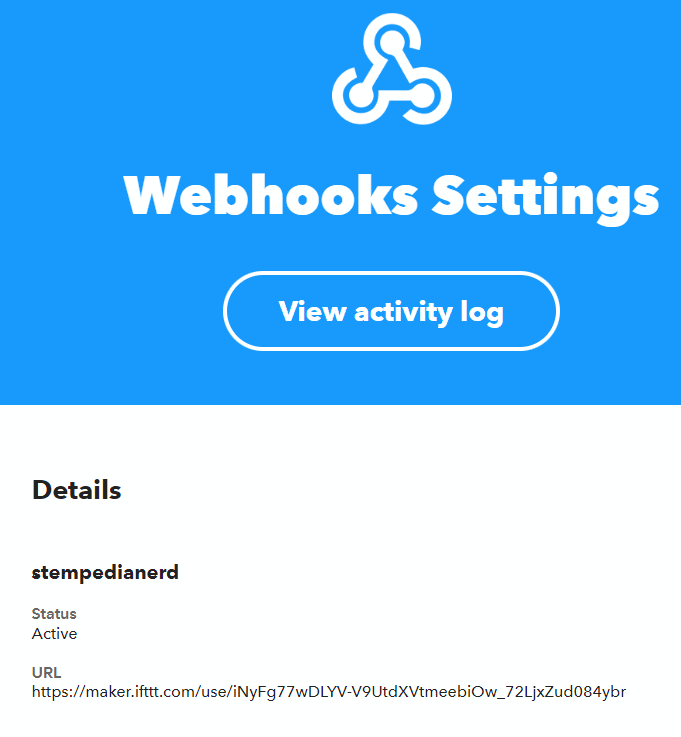
On visiting the URL you will find the API Key:
![]()

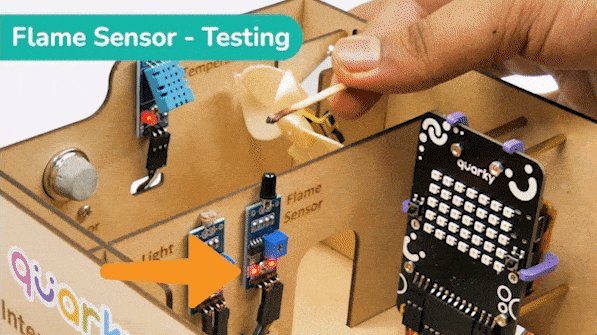
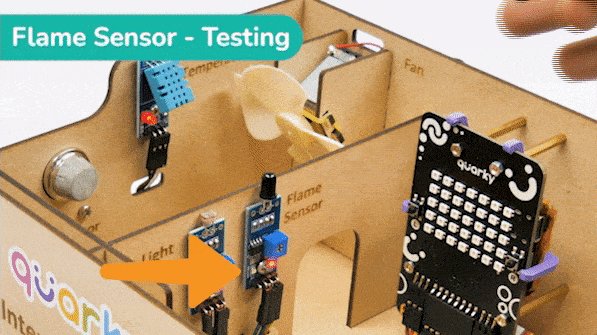
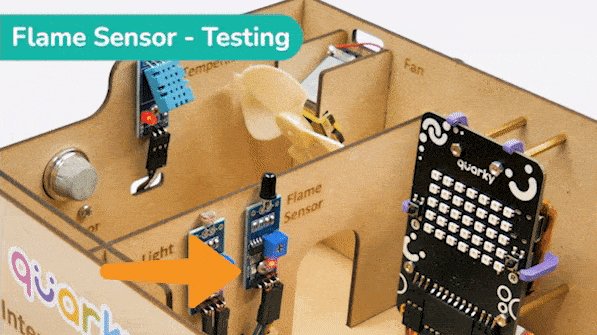
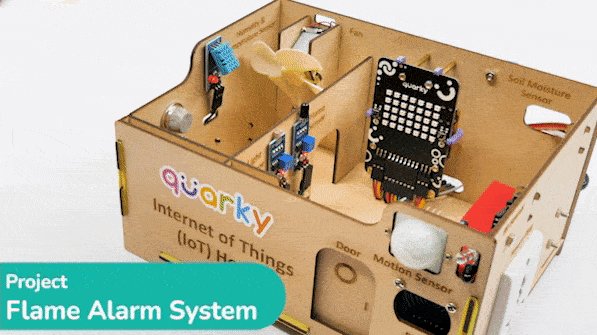
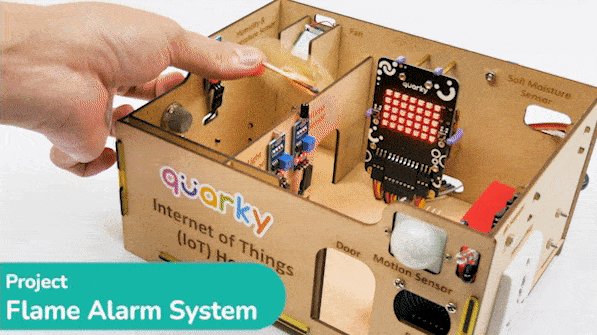
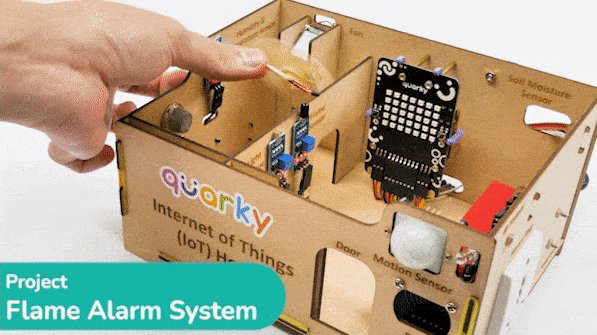
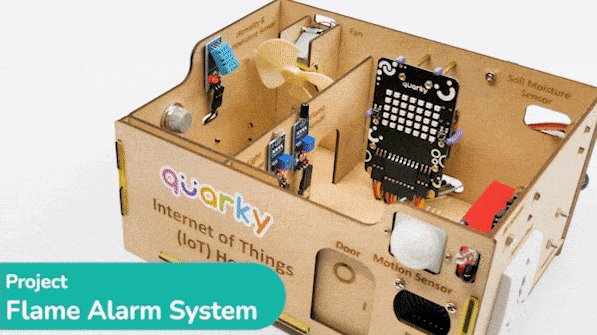
This example demonstrates how to set up the flame sensor with Quarky to detect heat or flame nearby. Later, we create an alarm system triggered with the flame sensor.
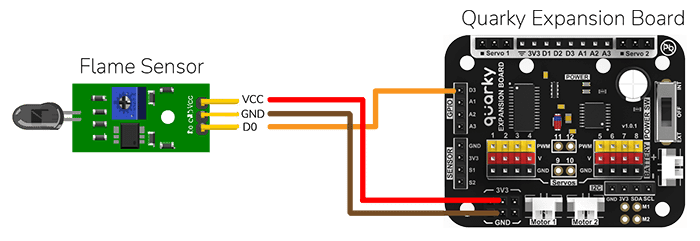
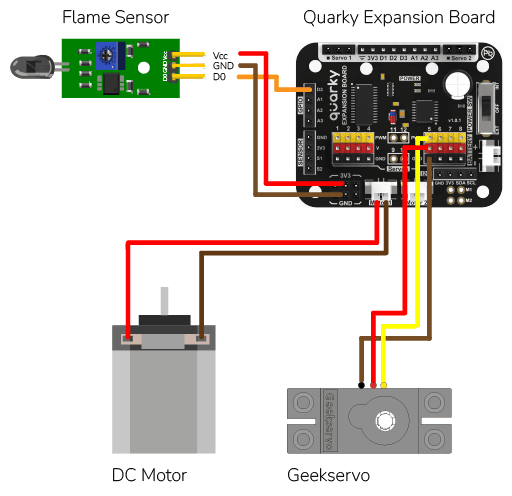
Flame sensors have 4 pins: GND, VCC, DO, and AO. You have to connect the following 3 pins to the Quarky Expansion Board:

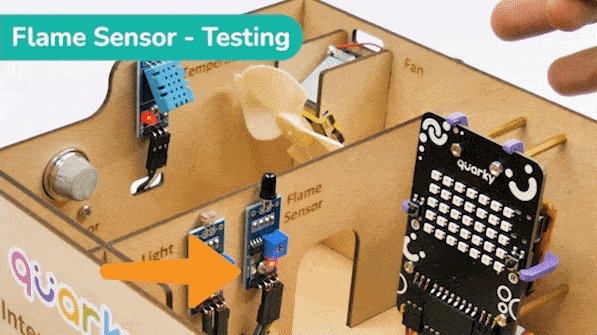
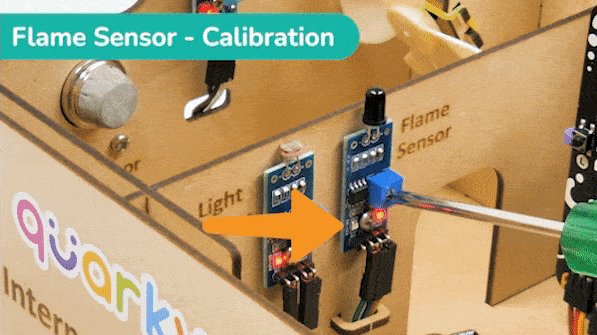
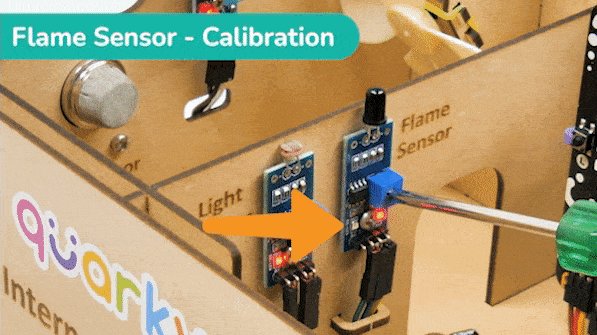
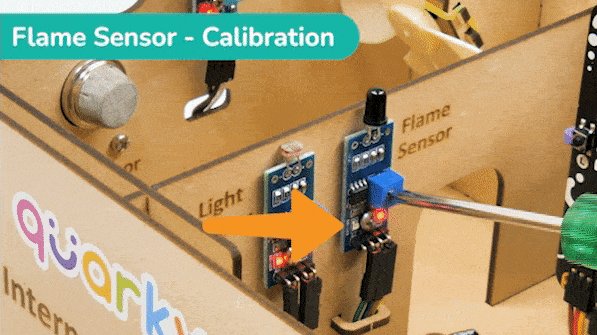
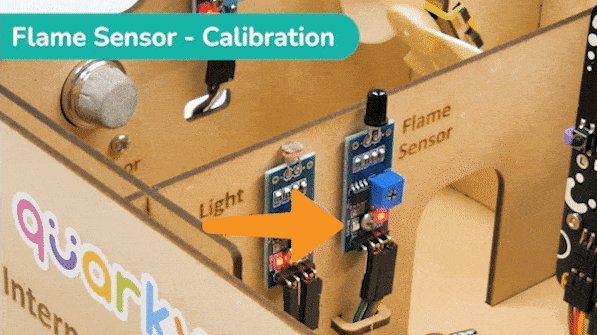
The sensor also has 2 LEDs – Power and Detection. The desired calibration is achieved when the sensor is inactive when there is no heat or flame nearby and active when the flame is nearby. It is visible on the detection LED.

To calibrate the flame sensor:

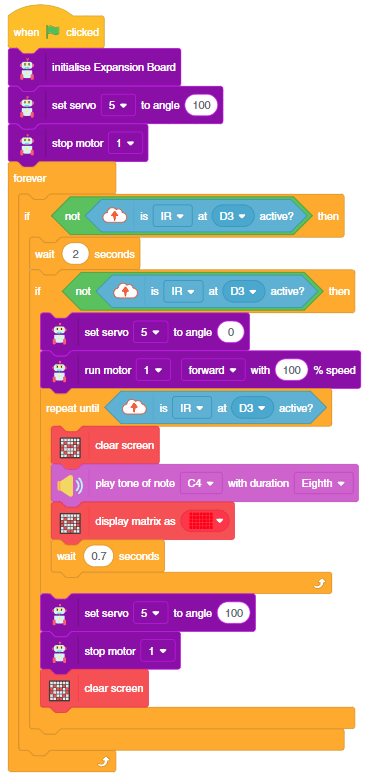
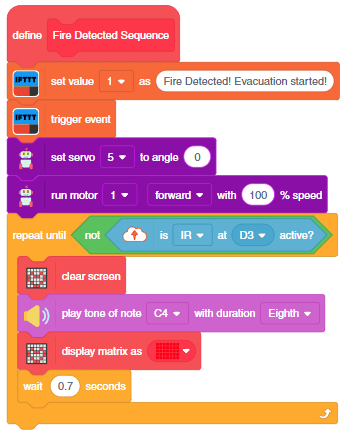
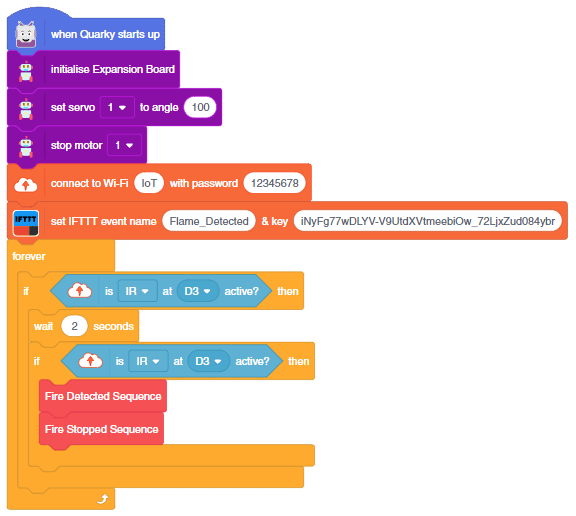
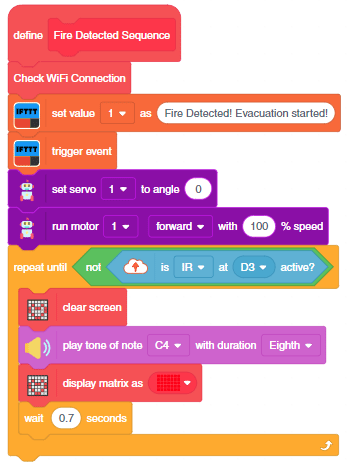
In the project, when heat or flame is detected, the alarm system starts with
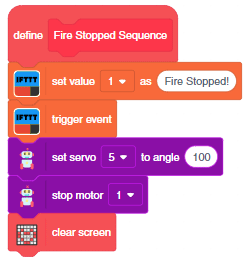
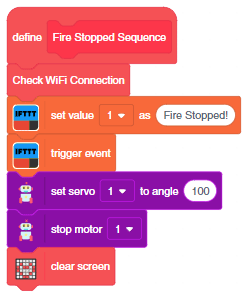
The alarm system will be on until the flame sensor stops detecting the fire.

Connect the following modules to the Quarky Expansion Board:


As an advanced system, we can also send the fire detection alert to the users using IFTTT. For that, we will use IFTTT webhooks.

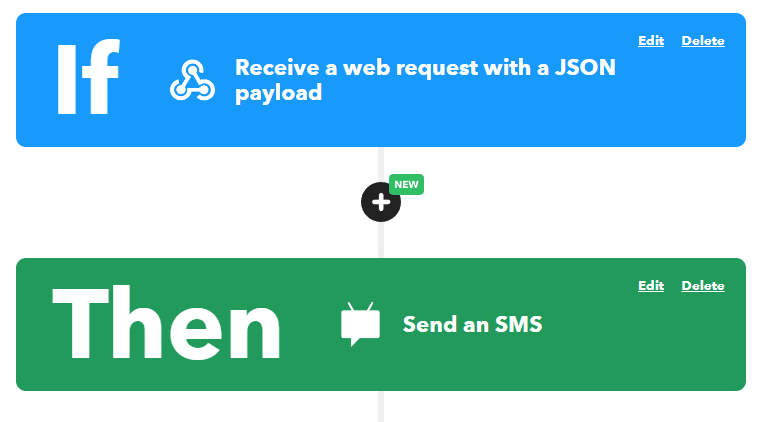
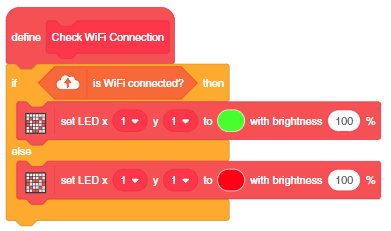
The following IFTTT sequence is to be created:

You can learn in detail how to create an IFTTT applet here: https://ai.thestempedia.com/extension/ifttt-webhooks/



You can download the code from here: Flame-Based Alarm System – Stage Mode
You can also make the automatic lighting work independently of PictoBlox using the Upload Mode. For that switch to upload mode and replace the when green flag clicked block with when Quarky starts up the block.






You can download the code from here: Flame-Based Alarm System – Upload Mode

Copyright 2025 – Agilo Research Pvt. Ltd. All rights reserved – Terms & Condition | Privacy Policy
