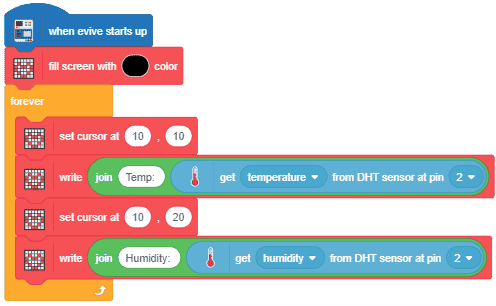
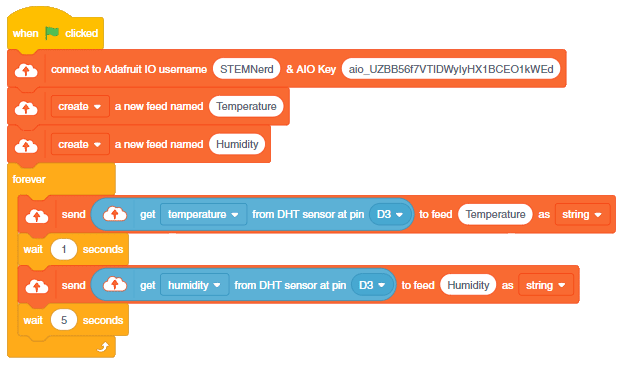
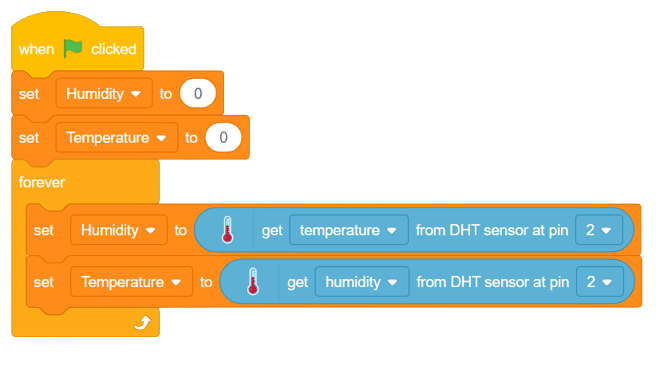
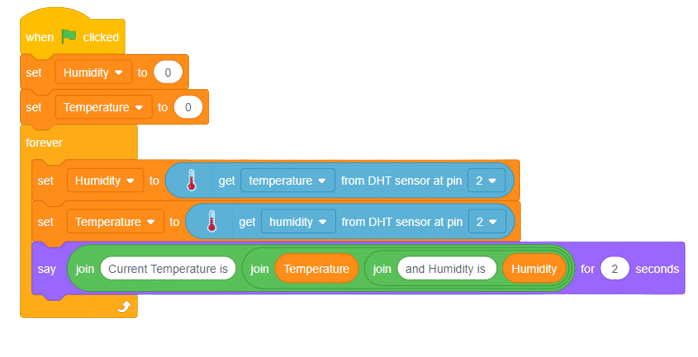
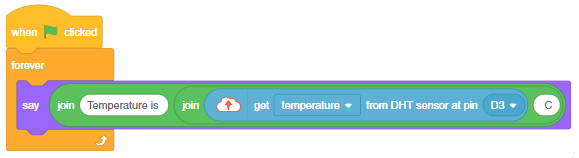
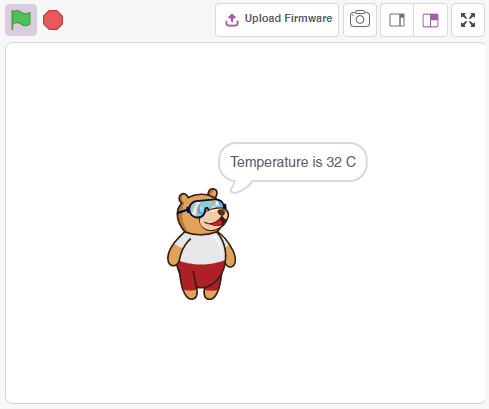
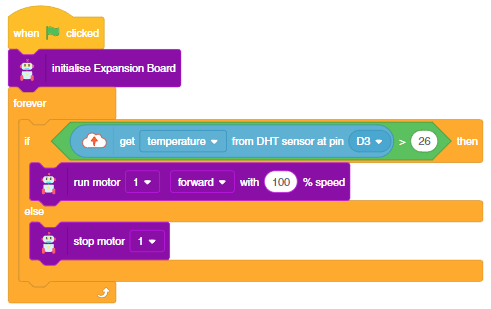
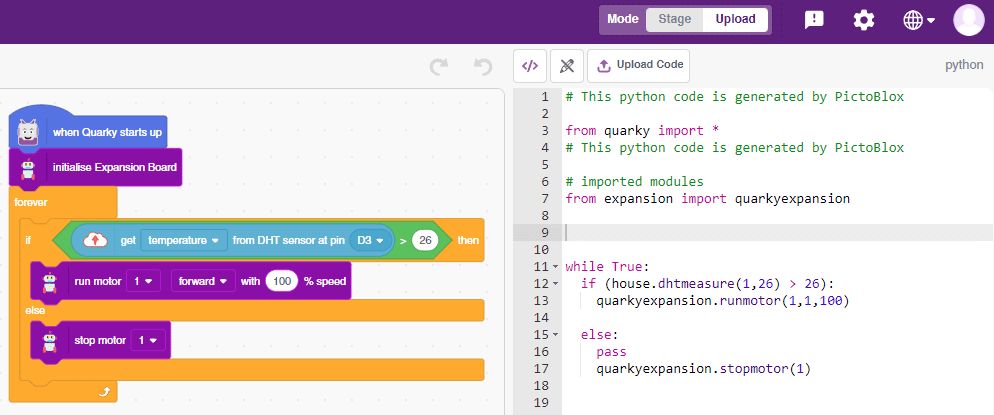
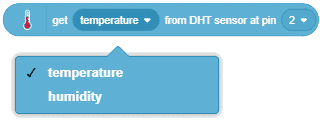
Get () from DHT sensor at pin () block is a stack block available in sensors extension for evive and all Arduino boards. The block reports either the temperature or humidity (selected from the dropdown menu) from the DHT sensor connected to the digital pin selected from the drop-down menu.


Note: This block is available in both Upload mode and Stage mode.
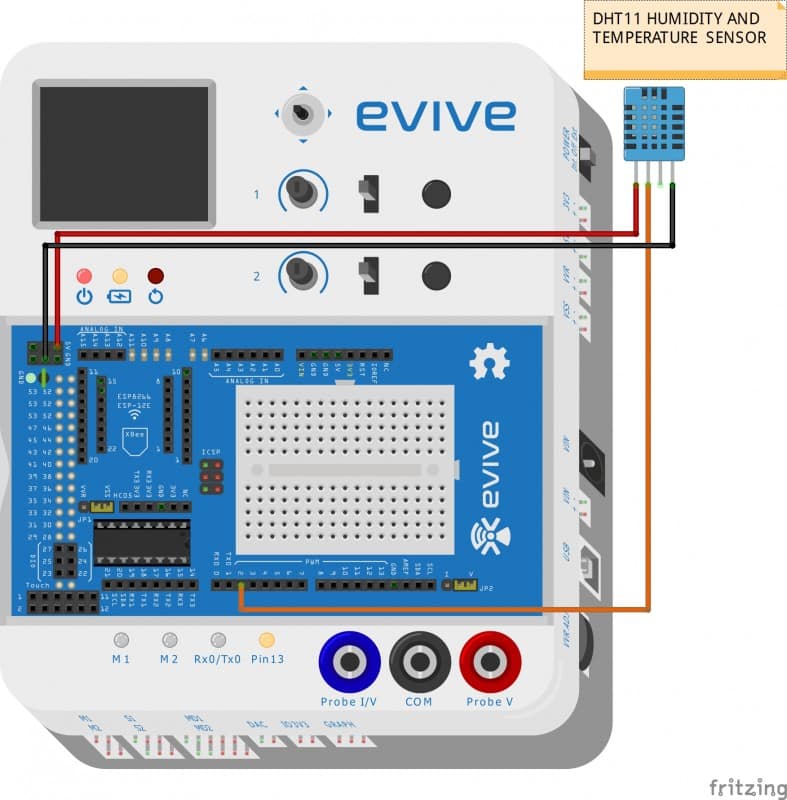
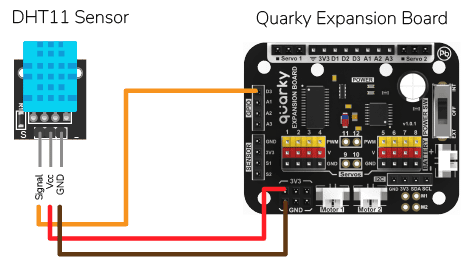
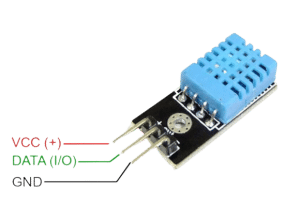
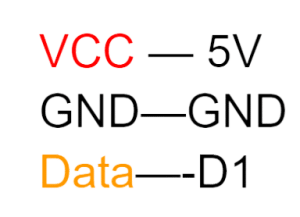
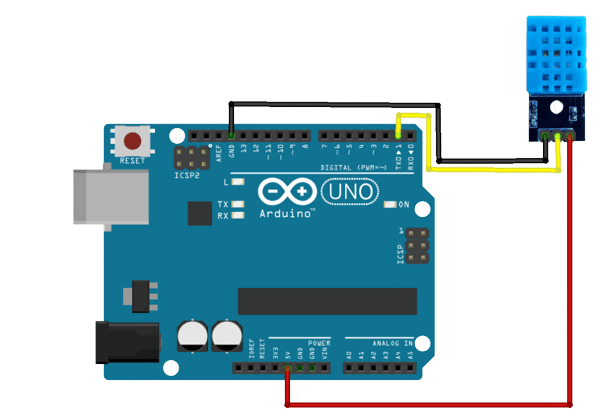
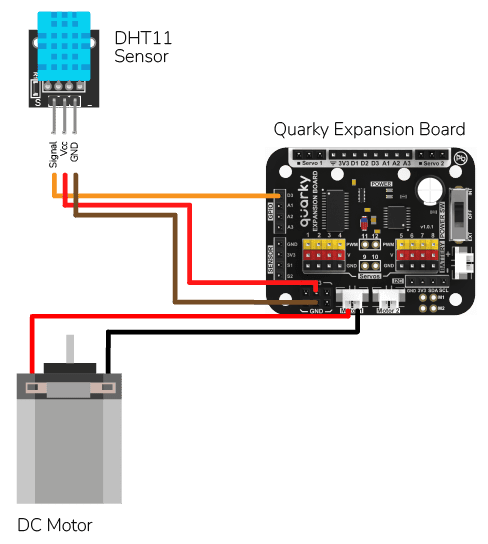
Circuit Diagram
The connections between humidity and temperature sensor are explained below
- + Pin is connected with the female jumper wire and the male end to the 5V power supply on evive board.
- – Pin is connected with the female jumper wire and the male end to the ground on evive board.
- OUT Pin is connected with the female jumper wire and the male end to the digital pin.