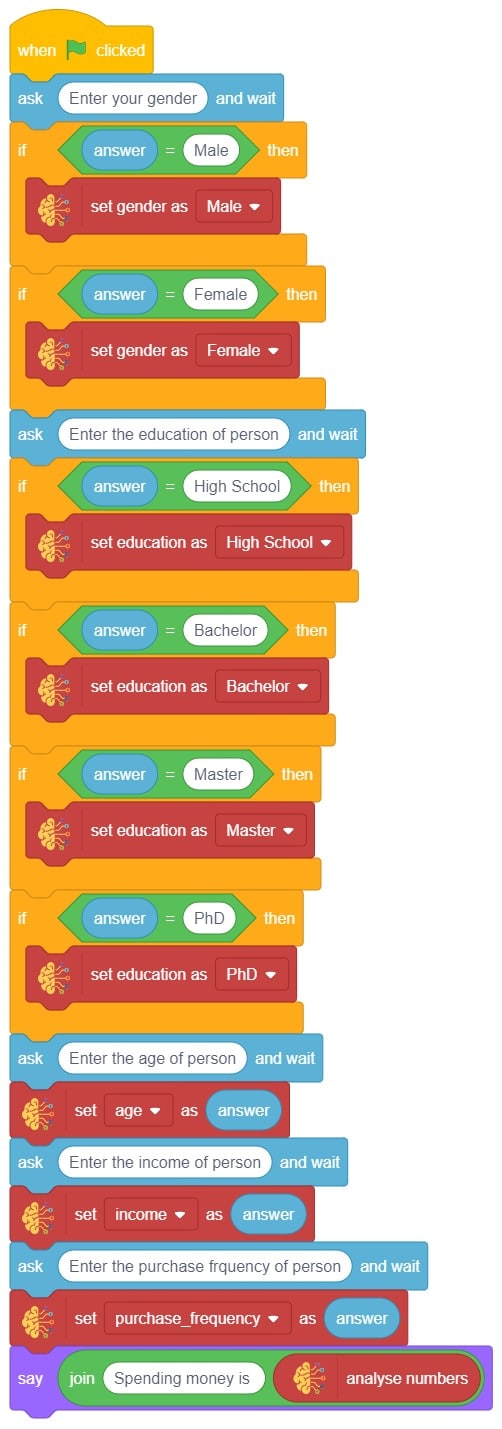
Once the input is given the value using the set () as () block, the analyse numbers block runs the inputs through the ML model and stores the output values in PictoBlox.

The example shows how to use a number classifier in PictoBlox to make the Iris Classifier Bot.
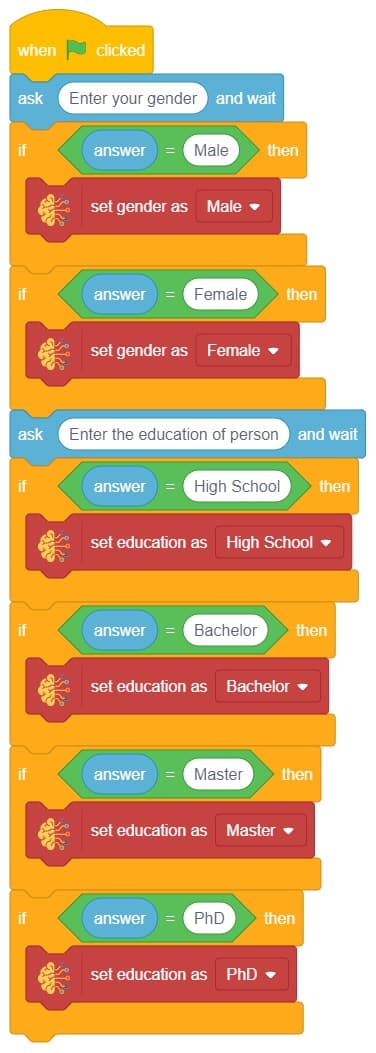
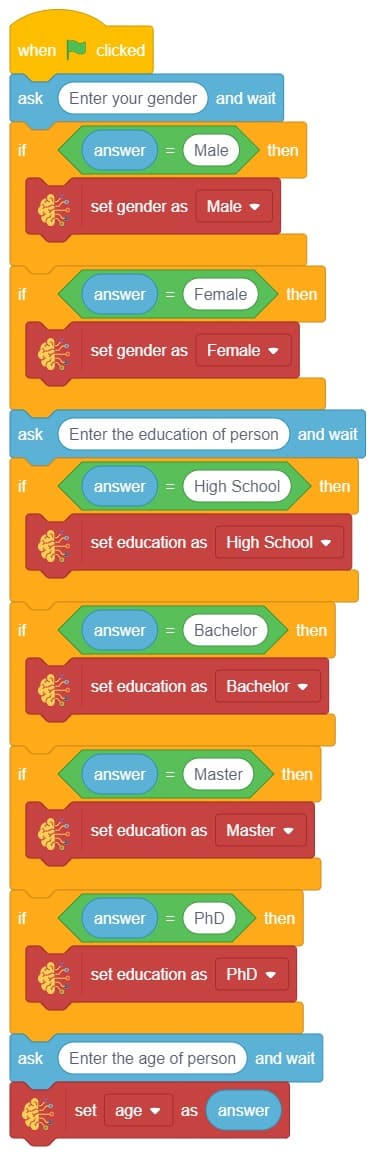
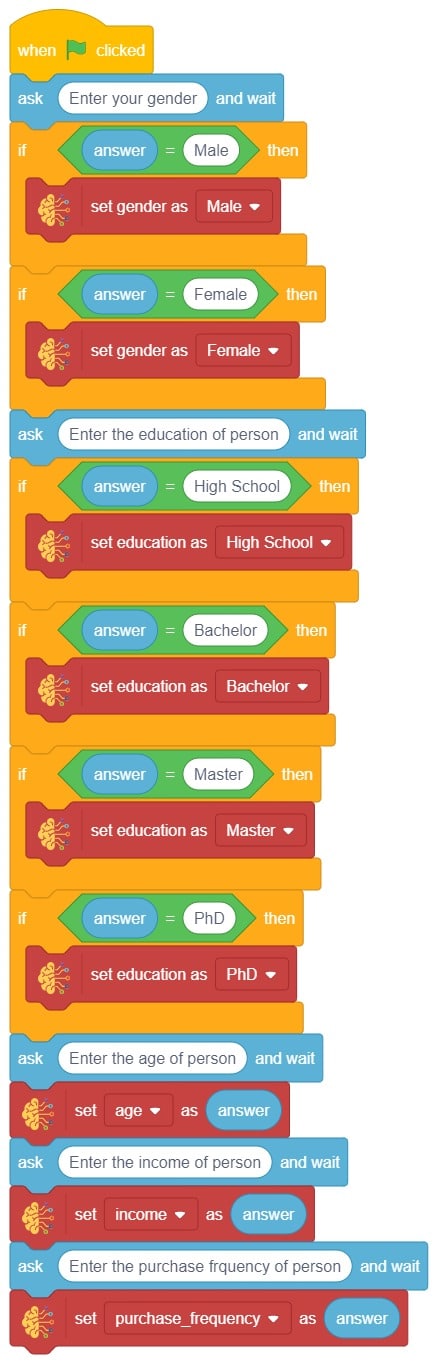
Script
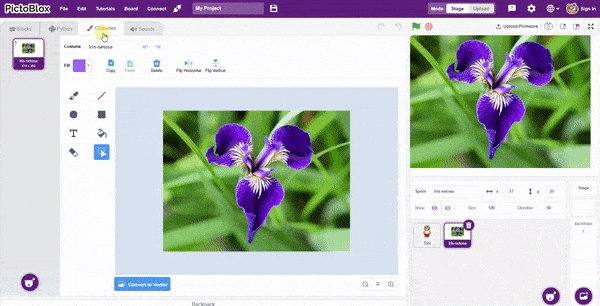
The idea is simple, we’ll add one image of each class in the “costume” column by making one new sprite which will we display on the stage according to input from user. we’ll also change name of the image according to iris type.
- Add iris image as another sprite and upload one image of all iris classes on costume.

- Now, come back to the coding tab and select the Tobi sprite.
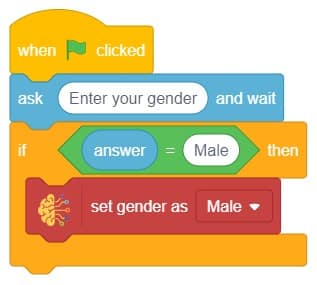
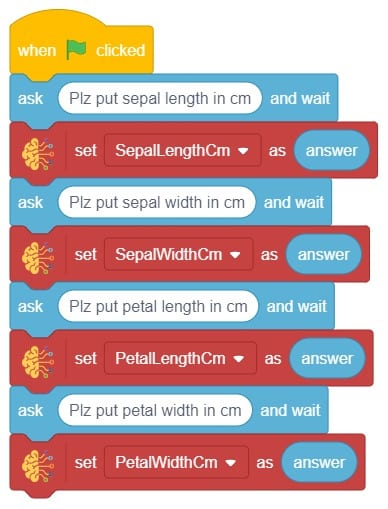
- We’ll start by adding a when flag clicked block from the Events palette.
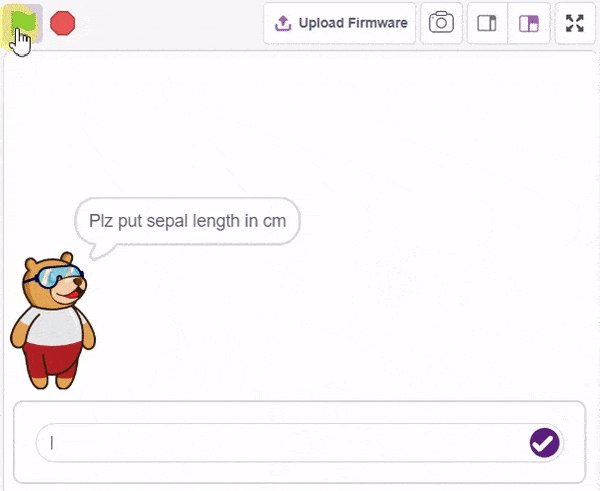
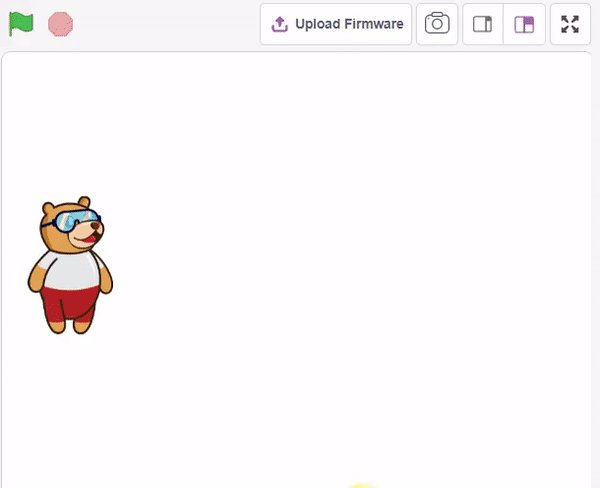
- Add an “ask () and wait” block from the Sensing palette. Write an appropriate statement in an empty place.
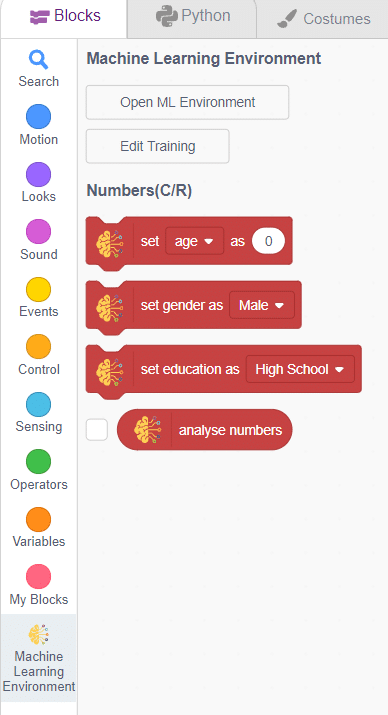
- Add the “set () as ()” block from the Machine Learning palette. Select the SepalLengthCm option at the first empty place, and for the second select an “answer” block from the Sensing palette.
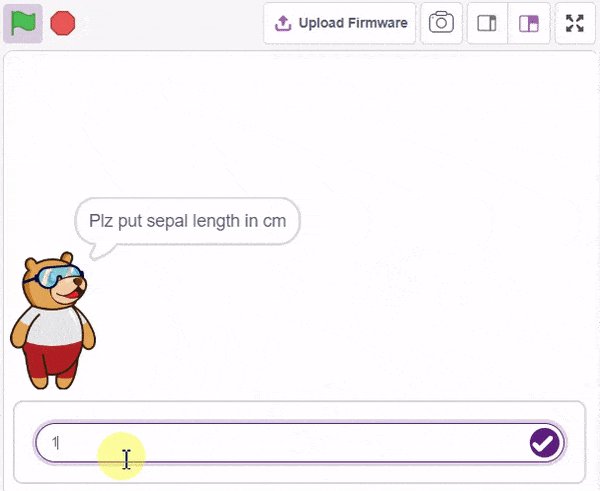
- Add an “ask () and wait” block from the Sensing palette. Write an appropriate statement in an empty place.
- Add the “set () as ()” block from the Machine Learning palette. Select the SepalWidthCm option at the first empty place, and for the second select an “answer” block from the Sensing palette.
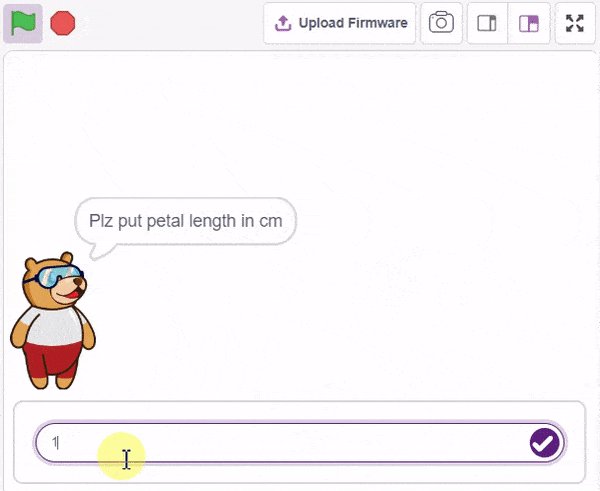
- Add an “ask () and wait” block from the Sensing palette. Write an appropriate statement in an empty place.
- Add the “set () as ()” block from the Machine Learning palette. Select the PetalLengthCm option at the first empty place, and for the second select an “answer” block from the Sensing palette.
- Add an “ask () and wait” block from the Sensing palette. Write an appropriate statement in an empty place.
- Add the “set () as ()” block from the Machine Learning palette. Select the PetalWidthCm option at the first empty place, and for the second select an “answer” block from the Sensing palette.

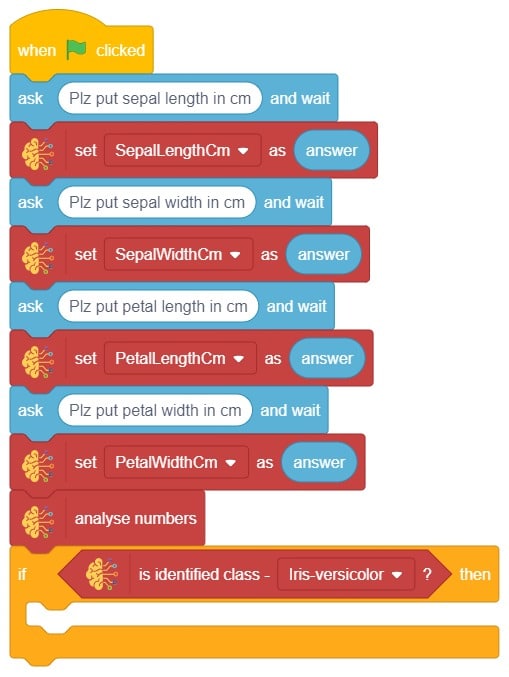
- Add an “analyse numbers” block from the Machine Learning palette.
- Add the “if () then” block from the control palette for checking the user’s input.
- In the empty place of the “if () then” block, add an “is identified class ()” block from the Machine Learning palette. Select the appropriate class from the options.

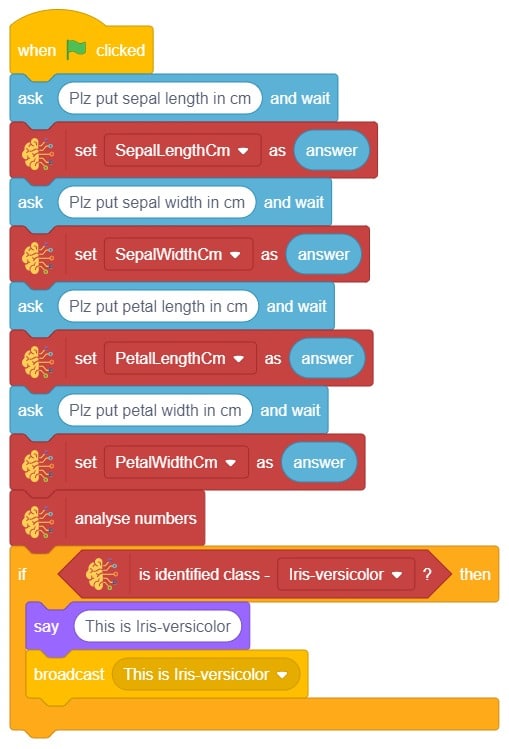
- Inside the “if () then” block, add an “say ()” block from the Looks palette block. Write an appropriate statement in an empty place.
- Inside the “if () then” block, add a “broadcast ()” block from the Events palette block. Select the “New message” option and write an appropriate statement for broadcasting a message to another sprite.

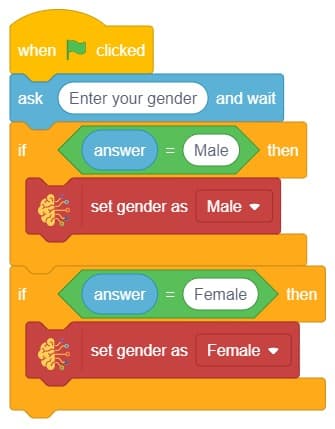
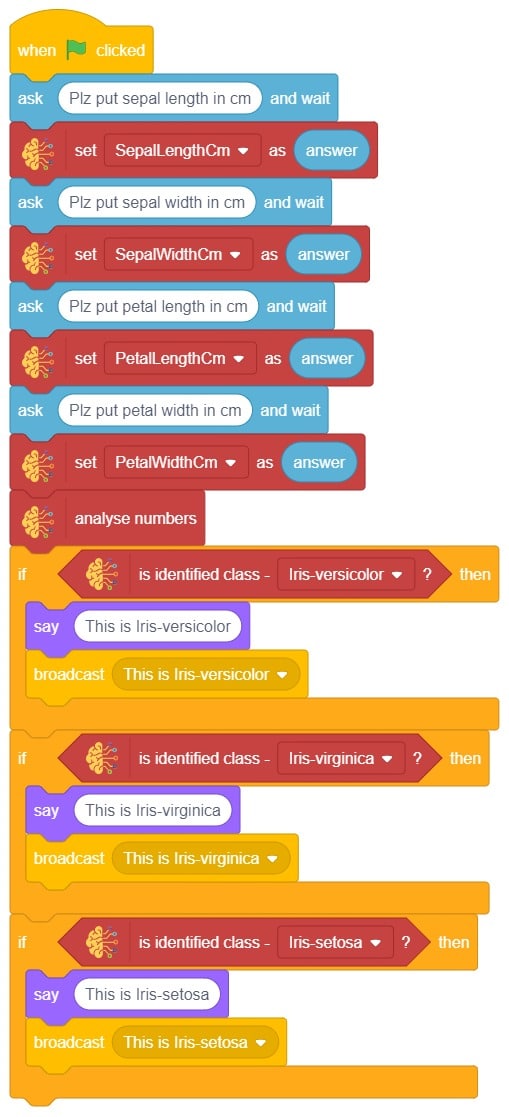
- Repeat “if () then” block code for other iris classes, make appropriate changes in copying block code according to other classes, and add code just below it.
- Final code of “Tobi” sprite is

- Now click on another sprite and write code.
- We’ll start writing code for this sprite by adding a when flag is clicked block from the Events palette.
- Add the “hide” block from the Looks pallet.

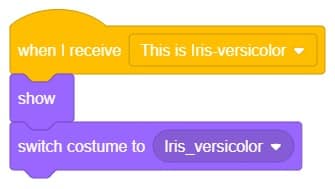
- Write a new code in the same sprite according to class and add the “when I receive ()” block from the Events palette. Select the appropriate class from the options.
- Add the “show” block from the Looks pallet.
- Add the “switch costume to ()” block from the Looks palette. Select the appropriate class from the options.

- Repeat the same code for other classes and make changes according to the class.
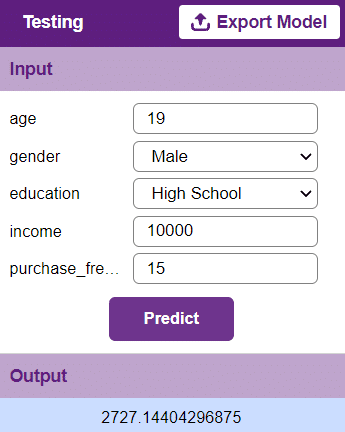
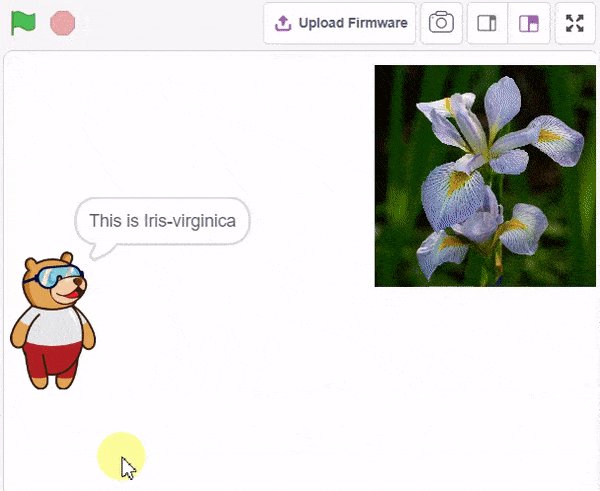
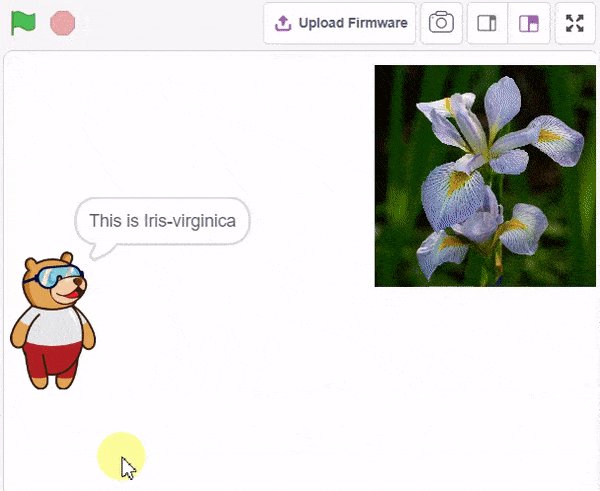
Final Result

Read More











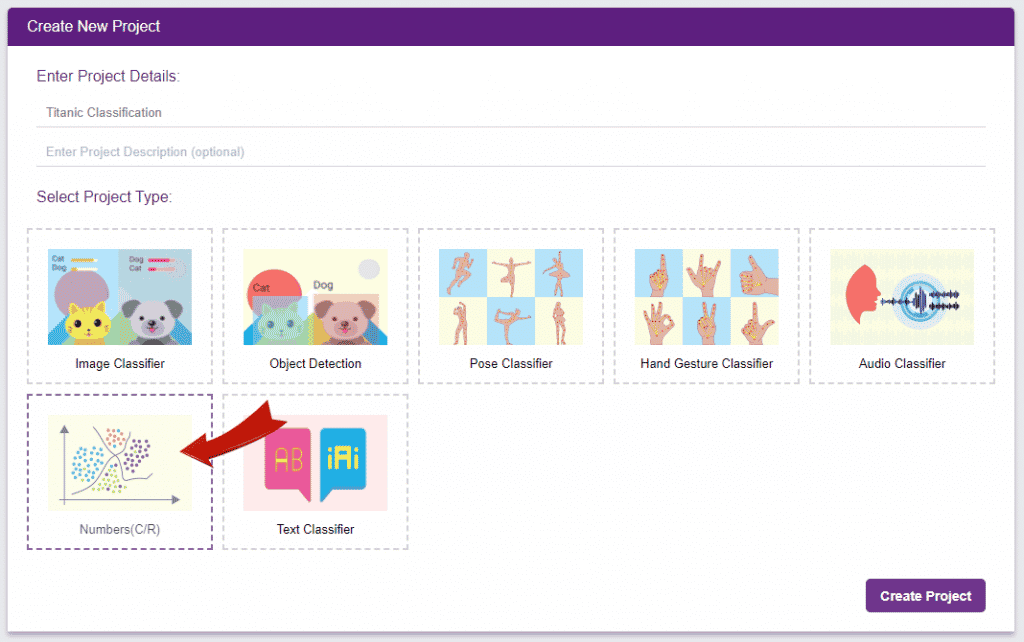
 Click on “Create New Project“.
Click on “Create New Project“.