Introduction
In this example project, we are going to create a machine learning model that can classify the nature of a comment based on the typed comment input by the user.

Text Classifier in Machine Learning Environment
The Text Classifier is the extension of the ML Environment used for classifying nature of a comment or message which typed by user.

Text Classifier Workflow
- Open PictoBlox and create a new file.

- You can click on “Machine Learning Environment” to open it.

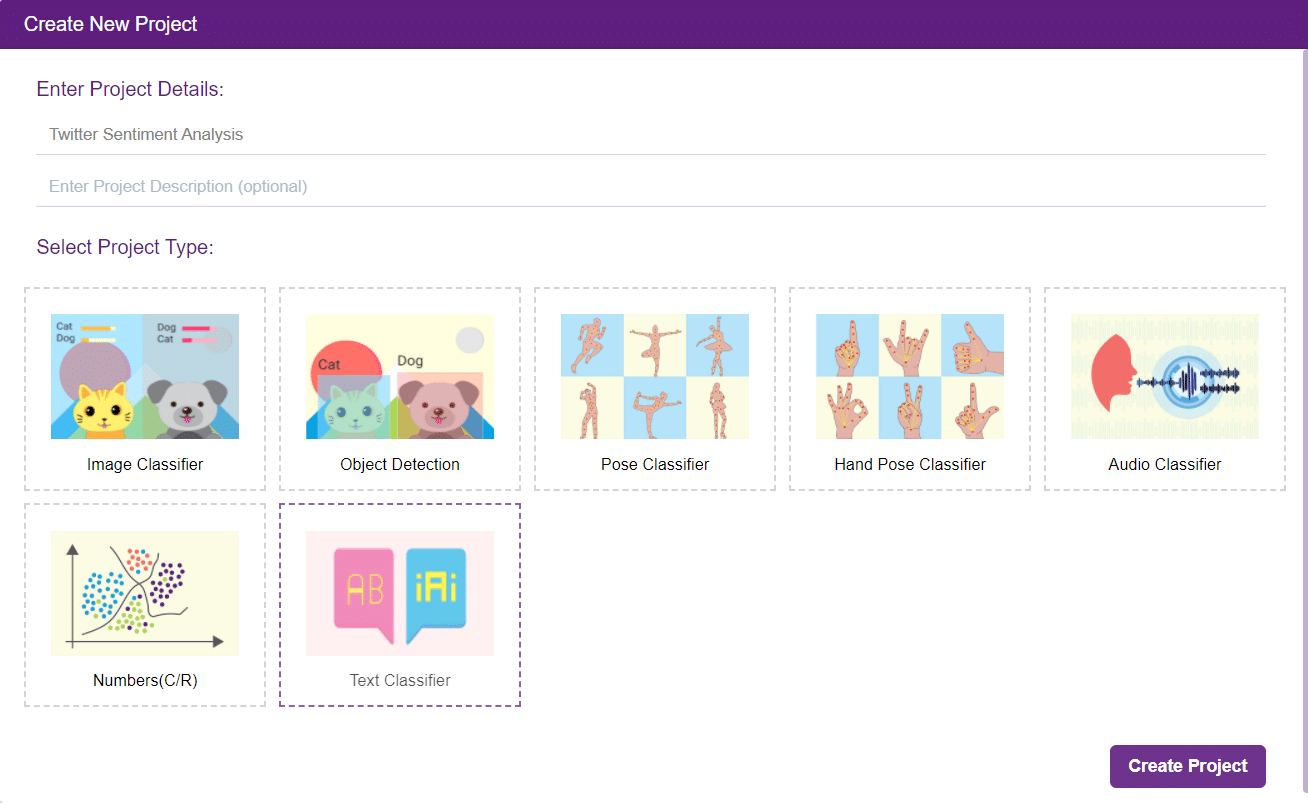
- Click on “Create New Project“.
- A window will open. Type in a project name of your choice and select the “Text Classifier” extension. Click the “Create Project” button to open the Text Classifier window.

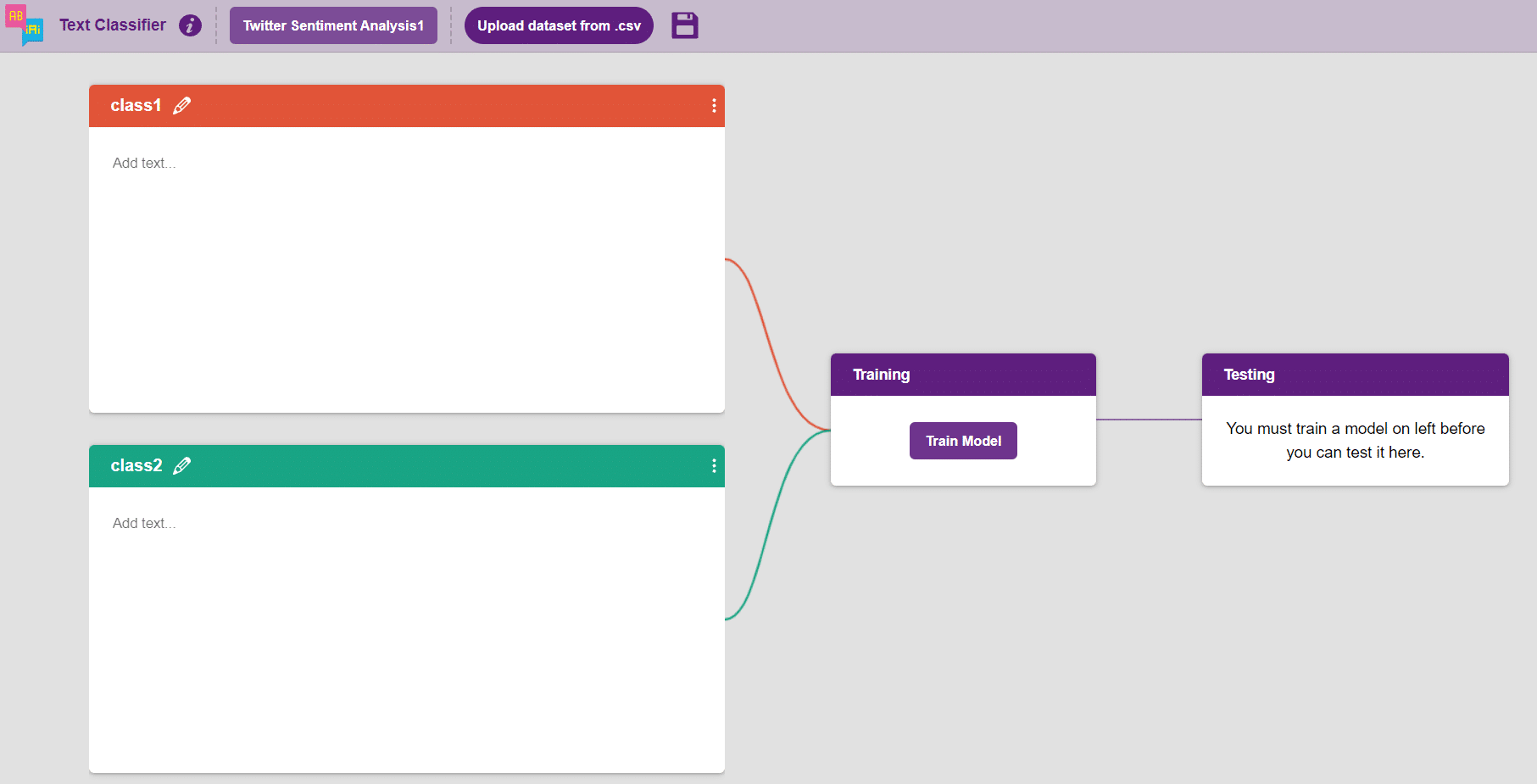
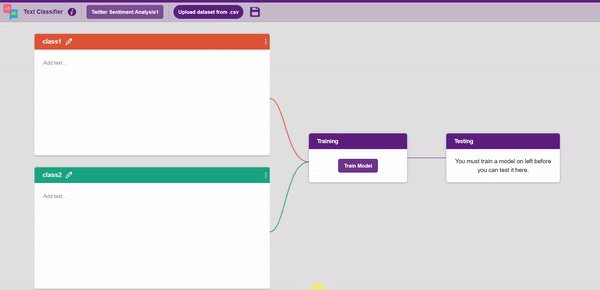
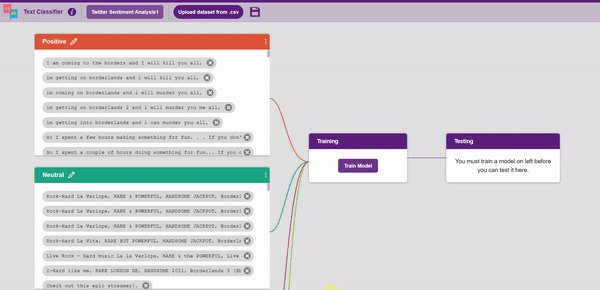
- You shall see the Text Classifier workflow with two classes already made for you. Your environment is all set. Now it’s time to upload the data.

Class in Text Classifier
Class is the category in which the Machine Learning model classifies the text. Similar texts are put in one class.

Adding Data to Class
You can perform the following operations to manipulate the data into a class.
- Naming the Class: You can rename the class by clicking on the edit button.
- Adding Data to the Class: You can add the data writing the text or by Uploading the files from the local folder.
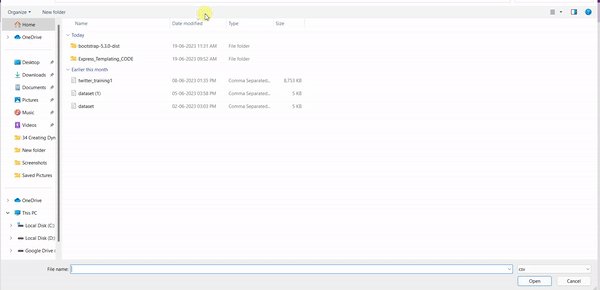
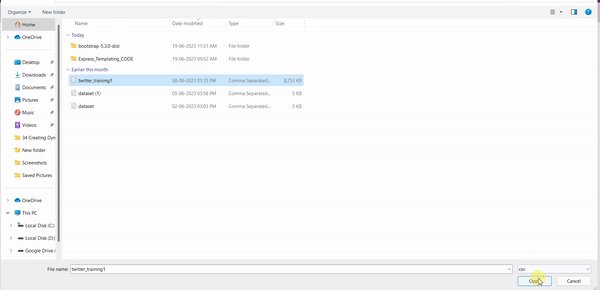
- Uploading Dataset:

- Uploading Dataset:
Training the Model
After data is added, it’s fit to be used in model training. In order to do this, we have to train the model. By training the model, we extract meaningful information from the texts, and that in turn updates the weights. Once these weights are saved, we can use our model to make predictions on data previously unseen.

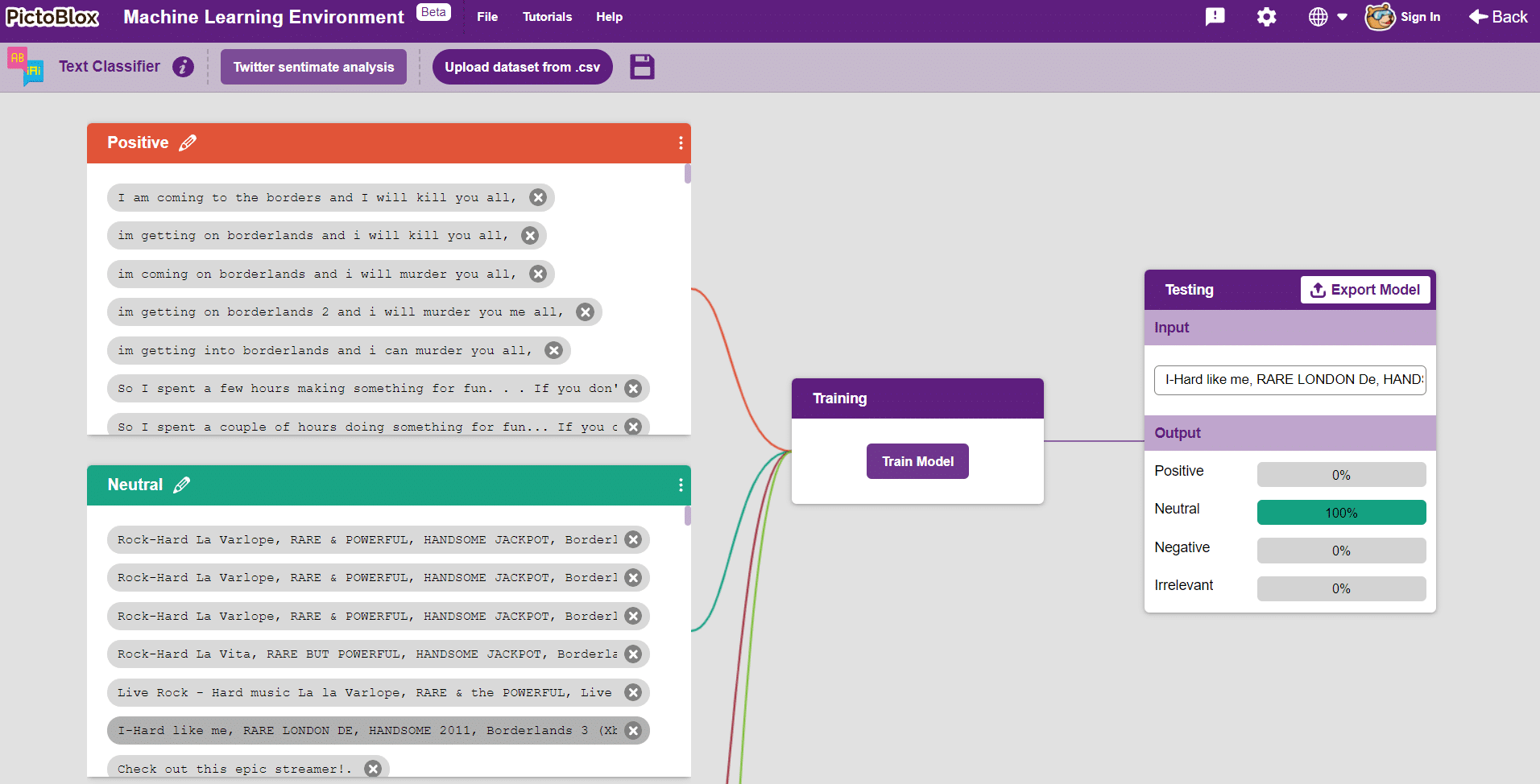
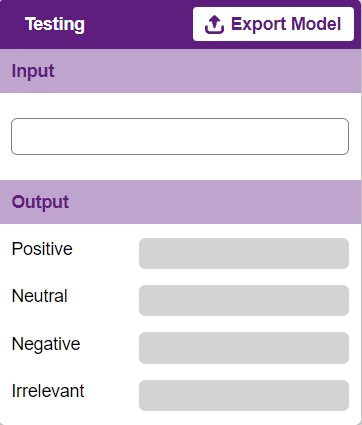
Testing the Model

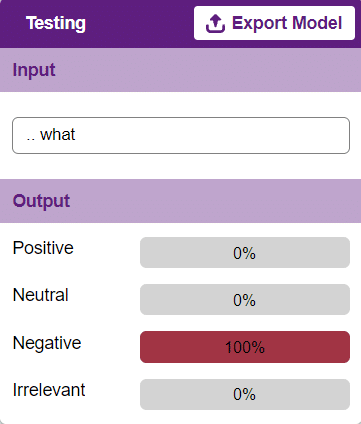
To test the model, simply enter the input values in the “Testing” panel.

The model will return the probability of the input belonging to the classes.
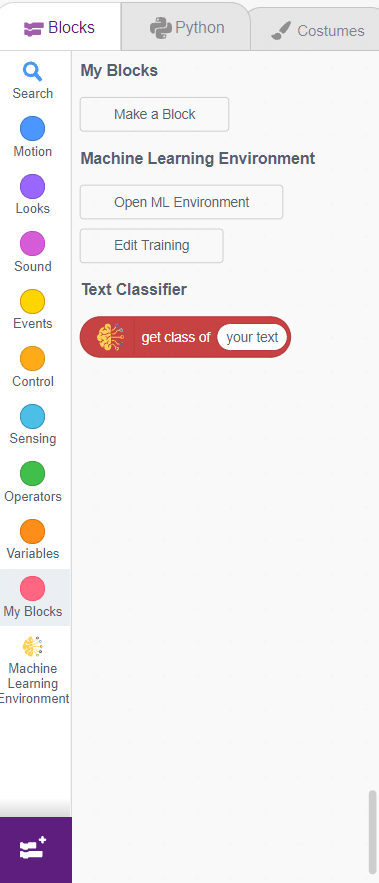
Export in Block Coding
Click on the “Export Model” button on the top right of the Testing box, and PictoBlox will load your model into the Block Coding Environment if you have opened the ML Environment in the Block Coding.

Script
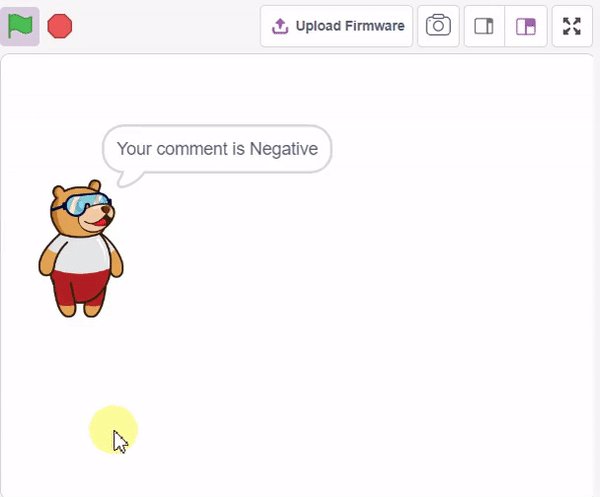
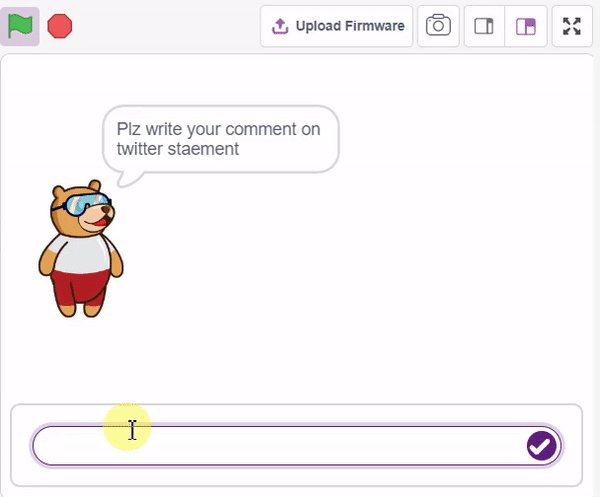
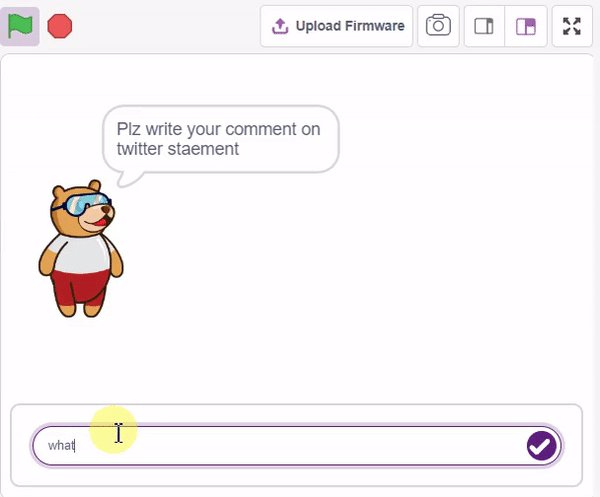
The idea is simple: the user has to write text in the input panel, and Tobi will tell about the nature of the text.
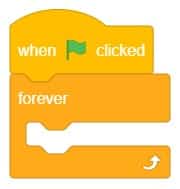
- We’ll start by adding a when flag clicked block from the Events palette.
- Add an “forever” block from the Control palette.

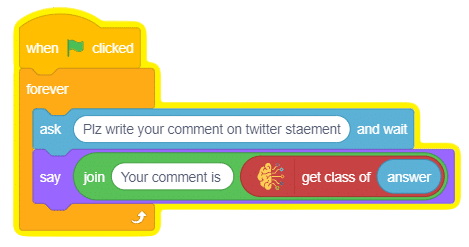
- Add an “ask () and wait” block from the Sensing palette. Write an appropriate statement in an empty place.
- Add an “say ()” block from the Looks palette block.
- Inside the say block add join () () block from operator palette.
- Inside the join block write statement at first empty place and at second empty place add get class of () block from the Machine Learning palette and at the empty place of get class of () block select an “answer” block from the Sensing palette.

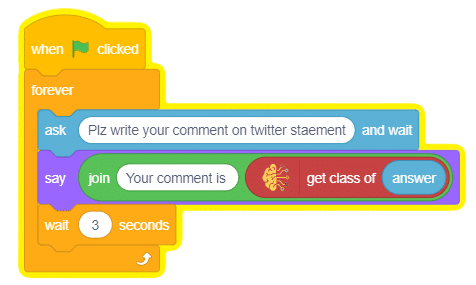
- Add an “wait () seconds” block from the Control palette block.
- Final code of “Tobi” sprite is

Final Output