Introduction
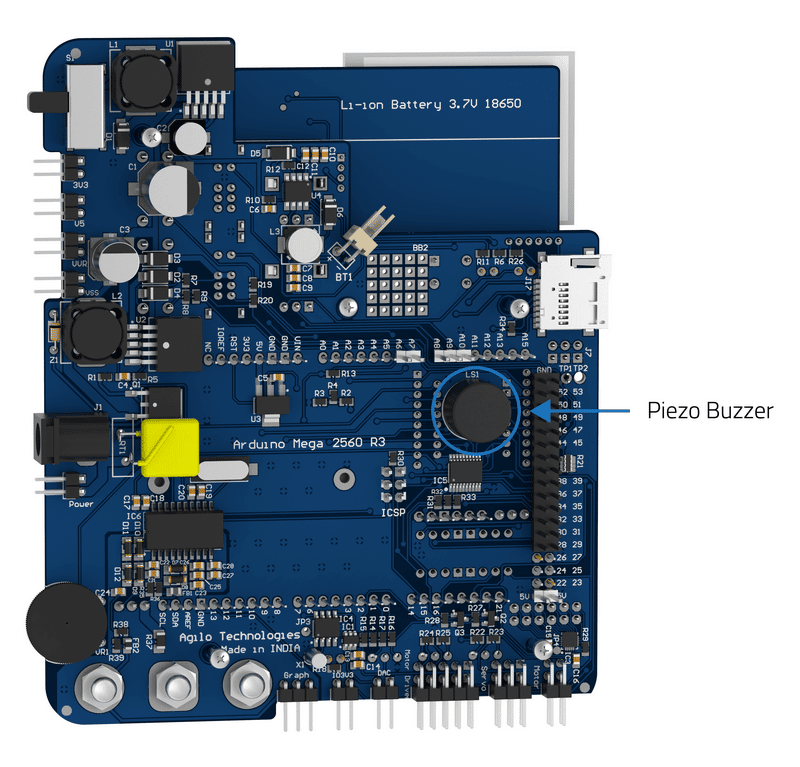
evive has an inbuilt piezo buzzer, which is an electronic device commonly used to produce sound or tone. The piezo buzzer is connected to digital pin 46 of Arduino Mega and is controlled via PWM.


Piezo buzzer is based on the inverse principle of piezoelectricity discovered in 1880 by Jacques and Pierre Curie. It is the phenomena of generating electricity when mechanical pressure is applied to certain materials. The vice versa is also true. Such materials are called piezoelectric materials. Piezo-ceramic is a class of manmade material, which poses a piezoelectric effect and is widely used to make a disc, the heart of piezo buzzer. When subjected to an alternating electric field they stretch or compress, in accordance with the frequency of the signal thereby producing sound.
One of the notable features of the piezoelectric effect is that it is reversible, meaning if an electrical field is applied to the object made of piezoelectric material, mechanical stress is generated, i.e. it either stretches or compresses. These deformations lead to the generation of audible sound.
Control Piezo Buzzer in Arduino IDE
To generate the electric signal from evive to control the buzzer, we use the tone() function. It generates a square wave of the specific frequency with a 50% duty cycle on digital pin 46. A different duty cycle can be specified otherwise. The wave continues until the noTone() function is called.

The frequency range is from 31 Hz to 65535 Hz.
Syntax:
tone(pin, frequency)
tone(pin, frequency, duration)Parameters:
- pin: the pin on which to generate the tone
- frequency: the frequency of the tone in hertz – unsigned int
- duration: the duration of the tone in milliseconds (optional) – unsigned long
Example 1: Play specific tones on Buzzer
Below are the Arduino IDE sketch showing how to use the piezo buzzer and play specific tones on the Buzzer:
/*
evive buzzer test code
The evive's tone() command will play notes of a given frequency.
Created by Pankaj Verma.
This code is in public domain.
Explore more : https://thestempedia.com/tutorials/piezo-buzzer/
*/
const int buzzerPin = 46;
int baseFrequency = 262;
int maxFrequency = 1030;
void setup() {
// put your setup code here, to run once:
pinMode (buzzerPin, OUTPUT);
for (baseFrequency = 62 ; baseFrequency < maxFrequency; baseFrequency += 100)
{
tone(buzzerPin, baseFrequency, 1000); //this function plays sound of given frequency on buzzer.
delay(1000);
}
}
void loop() {
// put your main code here, to run repeatedly:
}Example 2: Playing a song of a specific length
To illustrate the use of the piezo buzzer please see the following code:
/*
evive buzzer test code
The Arduino's tone() command will play notes of a given frequency.
We'll provide a function that takes in note characters (a-g),
and returns the corresponding frequency from this table:
note frequency
c 262 Hz
d 294 Hz
e 330 Hz
f 349 Hz
g 392 Hz
a 440 Hz
b 494 Hz
C 523 Hz
*/
const int buzzerPin = 46;
// We'll set up an array with the notes we want to play
// change these values to make different songs!
// Length must equal the total number of notes and spaces
const int songLength = 18;
// Notes is an array of text characters corresponding to the notes
// in your song. A space represents a rest (no tone)
char notes[] = "cdfda ag cdfdg gf "; // a space represents a rest
// Beats is an array of values for each note and rest.
// A "1" represents a quarter-note, 2 a half-note, etc.
// Don't forget that the rests (spaces) need a length as well.
int beats[] = {1,1,1,1,1,1,4,4,2,1,1,1,1,1,1,4,4,2};
// The tempo is how fast to play the song.
// To make the song play faster, decrease this value.
int tempo = 113;
void setup()
{
pinMode(buzzerPin, OUTPUT);
}
void loop()
{
int i, duration;
for (i = 0; i < songLength; i++) // step through the song arrays
{
duration = beats[i] * tempo; // length of note/rest in ms
if (notes[i] == ' ') // is this a rest?
{
delay(duration); // then pause for a moment
}
else // otherwise, play the note
{
tone(buzzerPin, frequency(notes[i]), duration);
delay(duration); // wait for tone to finish
}
delay(tempo/10); // brief pause between notes
}
// We only want to play the song once, so we'll pause forever:
while(true){}
// If you'd like your song to play over and over,
// remove the above statement
}
int frequency(char note)
{
// This function takes a note character (a-g), and returns the
// corresponding frequency in Hz for the tone() function.
int i;
const int numNotes = 8; // number of notes we're storing
// The following arrays hold the note characters and their
// corresponding frequencies. The last "C" note is uppercase
// to separate it from the first lowercase "c". If you want to
// add more notes, you'll need to use unique characters.
// For the "char" (character) type, we put single characters
// in single quotes.
char names[] = { 'c', 'd', 'e', 'f', 'g', 'a', 'b', 'C' };
int frequencies[] = {262, 294, 330, 349, 392, 440, 494, 523};
// Now we'll search through the letters in the array, and if
// we find it, we'll return the frequency for that note.
for (i = 0; i < numNotes; i++) // Step through the notes
{
if (names[i] == note) // Is this the one?
{
return(frequencies[i]); // Yes! Return the frequency
}
}
return(0); // We looked through everything and didn't find it,
// but we still need to return a value, so return 0.
}Control Piezo Buzzer in PictoBlox
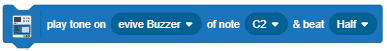
play tone on () of note () & beat () block is used to play sound on the evive buzzer. When it is executed it plays the tone of a specified frequency/note for a specific duration/beat. The note and the beat can be selected from the drop-down menu. Also, the user can input the specific frequency and duration (in milliseconds).
There is an inbuilt buzzer in evive connected to digital pin 46. By default, this pin is selected.
This block can be used in Upload Mode as well as in Scratch Mode.
Example 1: Touch Piano
Playing tone using touch pins in Scratch mode.
Example 2: Detecting the Ball
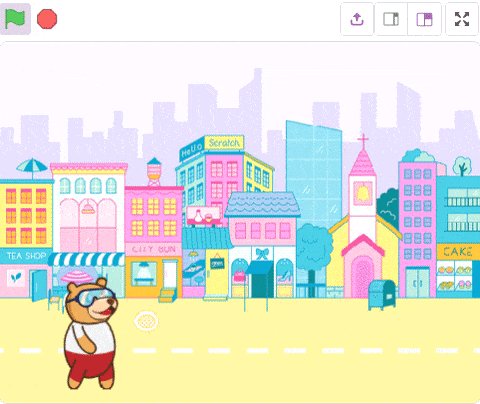
In this activity, we will program evive’s buzzer in such a way that every time the ball touches Tobi, our friendly neighborhood coding bear, the buzzer will generate a sound.

Follow the steps below to write the script:
Scripts for Tobi
- Connect evive to your computer and open PictoBlox; if already open and working on a project, save that project. Then, click on New.
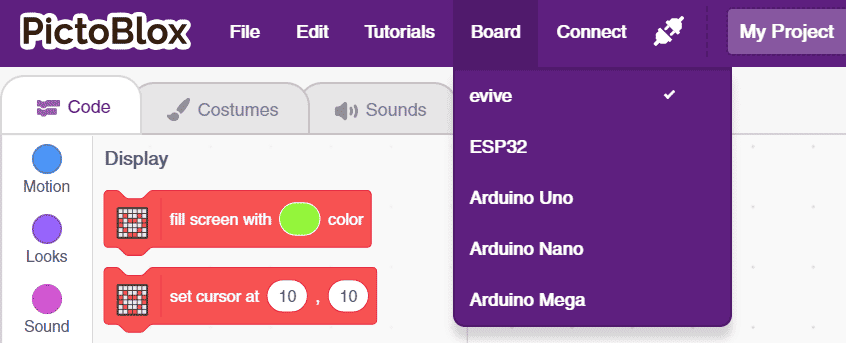
- Go to the toolbar and click on the Board menu. Then select evive as your board.

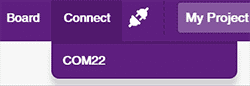
- Next, click on the Connect menu, and from the fly-out menu, select the Port to which evive is connected e.g. COMXX or ttyXX.
 Once you select the port, the icon beside the Connect tab will become connected.
Once you select the port, the icon beside the Connect tab will become connected.
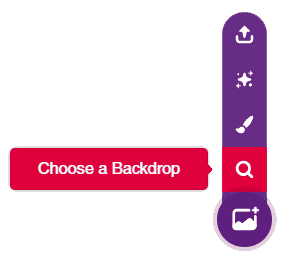
- Click on the Choose a Backdrop button. Then, select any backdrop of your choice from the backdrop library.

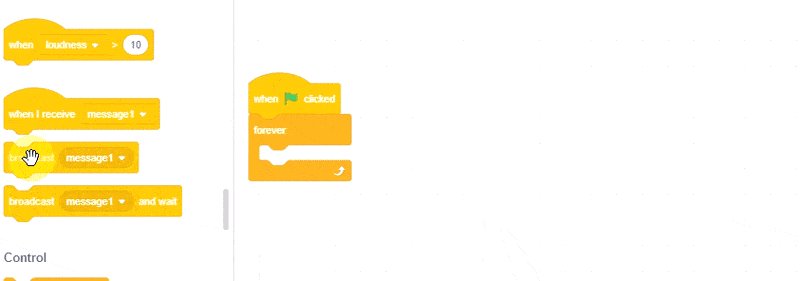
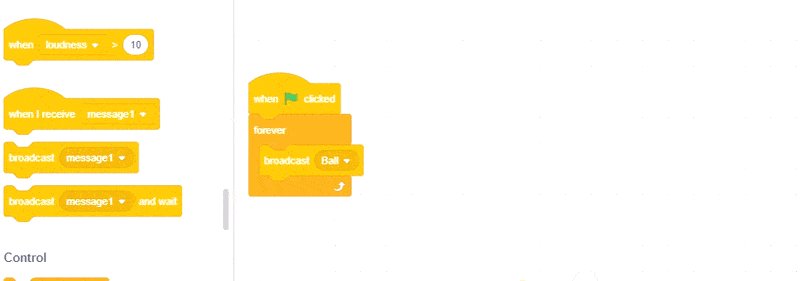
- Go to the Events palette and drag and drop the when flag clicked block.
- Next, go to the Control palette and drag and drop the forever block below the when flag clicked block.
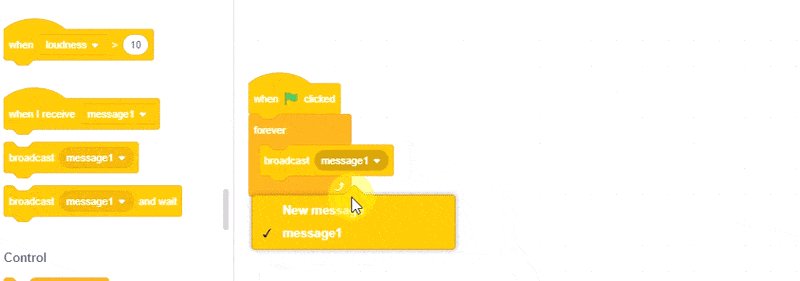
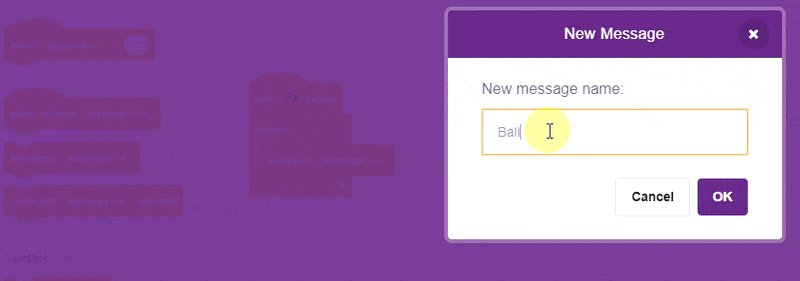
- Then, go to the Events palette and drag and drop the broadcast () block and write Ball in the space by selecting New message from the drop-down menu.

- Go to the Control palette and drag and drop the wait () seconds block below the broadcast () block and write 3 in the space.
Below is the complete script:
Sensing Touch
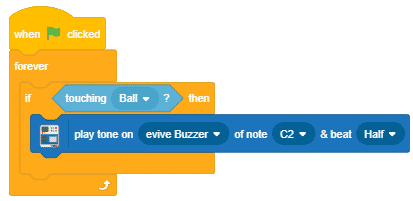
- For writing this script, we need to first bring in the ball sprite. For that, click on the Choose a Sprite button and select the ball sprite from the sprite library. In doing so, you’ll notice that the scripting area becomes empty. To continue writing the script, click on Tobi’s icon; you can find it below the stage.

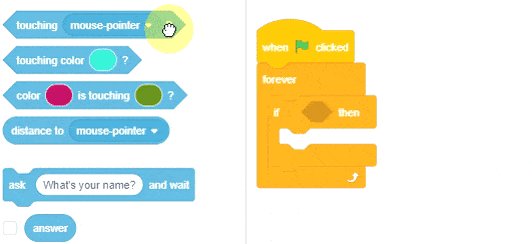
- Go to the Events palette and drag and drop the when flag clicked block.
- Next, go to the Control palette and drag and drop the forever block below the when flag clicked block.
- Drag and drop the if block inside the forever block.
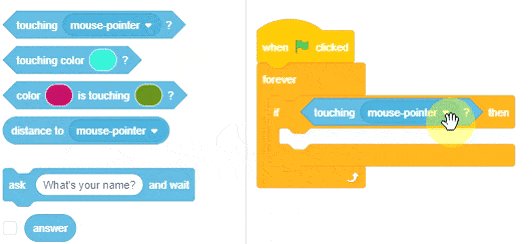
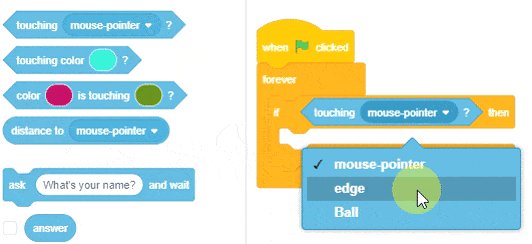
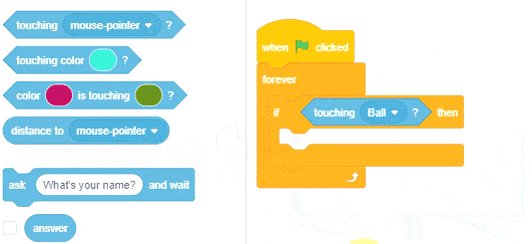
- Go to the Sensing palette and drag and drop the touching ()? block inside the diamond-shaped space of the if block. Select Ball from the drop-down menu.

- Next, go to the evive palette and drag and drop the play tone on () of note () & beat () block inside the if block. The buzzer is the default option. Let the note and beat be the default options; you can change them to any note and beat you like.
Below is the complete script:
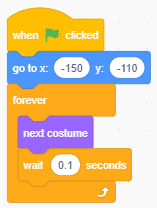
Animating Tobi
- Go to the Events palette and drag and drop the when flag clicked block.
- Go to the Motion palette and drag and drop the go to x: () y: () block below the when flag clicked block; set the x and y coordinates as -150 and -110 respectively.
- Next, go to the Control palette and drag and drop the forever block below the go to x: () y: () block.
- Go to the Looks palette and drag and drop the next costume block inside the forever block.
- Then, go to the Control palette and drag and drop the wait () seconds block below the next costume block. Write 0.1 in the space.
Below is the complete script:
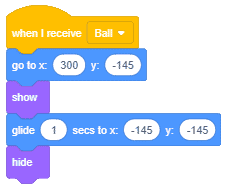
Scripts for the Ball

- Go to the Events palette and drag and drop the when I receive () block; select Ball from the drop-down menu.
- Next, go to the Motion palette and drag and drop the go to x: () y: () block below the when I receive () block; set the x and y coordinates as 300 and -120 respectively.
- Go to the Looks palette and drag and drop the show block below the go to x: () y: () block.
- Go back to the Motion palette and drag and drop the glide () secs to x: () y: () block below the show block. Set the time to 2.5 secs and set the x and y coordinates as -145 and -145 respectively.
Below is the complete script:
Click on Tobi and then click on the green flag on the top right corner of the stage to run the script.
Click on the red octagon, next to the green flag to stop the script.
Conclusion
In conclusion, piezo buzzers are an important part of evive and Arduino projects. They can be easily programmed in Arduino IDE as well as in PictoBlox. You can use the tone () function to generate the electric signal from evive to control the buzzer. The play tone on () of note () & beat () block is used to play sound on the evive buzzer. We also looked at two examples of how to use the piezo buzzer: touch piano and detecting the ball.