Introduction
We’re back with another DIY gaming project for our budding young gamers! Previously, we made a cool space battle. Today, we’re going to make a Scratch fish and shark game called The Hungry Shark Game! The aim is to feed a super hungry shark that hasn’t eaten in days as many fish as we can by controlling it with evive’s potentiometer. We’re going to make this cool Scratch game in PictoBlox, our Scratch-based graphical programming software, which you can download from HERE.
Ready to feed the shark? Let’s go!
Setting Up the Stage
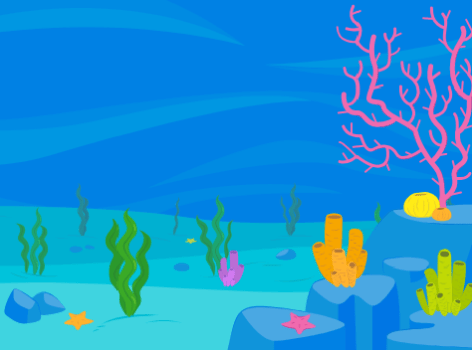
Since we have a shark and a lot of fish in our game, our background should be a suitable environment for them. Therefore, choose any of the underwater backdrops from PictoBlox’s backdrop library.
Bringing in the Sprites
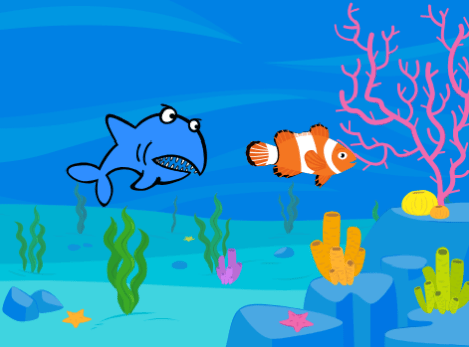
In this shark eating game, we need two sprites: the shark and the fish. Open the sprite library as we did in the previous chapter and choose the fish and Shark2 sprites.
Assigning Movements to Shark
Follow the steps below to write the script:
- Connect evive to your computer and open PictoBlox. Then, choose it as your board and select the appropriate port from the Connect menu. Don’t forget to upload the firmware!
- Drag and drop the when flag clicked block to scripting area from the Events palette.
- Drag and drop the set size to () % block from the Looks palette to adjust the shark’s size. Set it as 80% of the original.
- To set initial position, drag and drop the go to x () y () block and set x and y to 0; this will set the center of the Stage as the shark’s initial position
- We will make a variable to keep track of the number of fish the shark eats. For that, go to the Variables palette and click on Make a Variable; a dialogue box will appear. Name the variable Score.
- Drag and drop the set my variable to () block below the go to x () y () block and select Score from its drop-down; set its value as 0.
- Whatever we write next must execute continuously. Therefore, drag and drop the forever block from the Control palette.
- Drag and drop the point in direction () and move () steps blocks inside the forever block.
- We want to control the direction of the shark using the potentiometer, but here is a catch: the potentiometer gives values in the range of 0 to 1023 and our shark can rotate only 360°. Therefore, we will map the potentiometer values using the following mathematical formula:
Shark’s direction = (Potentiometer value *360)/1023 - To implement the formula, first, drag and drop a division block from the Operator palette inside the point in direction () block. Next, drag and drop a multiplication block inside the first space of the division block.
- From the evive palette, drag and drop the potentiometer () reading in the first space of the multiplication block. In its second space, write 360. In the second space of the division block, write 1023. And you’re done!
Below is the complete script.
Fish ‘N’ (Their) Scripts
It’s time to write the scripts for the fish in this scratch game. Make sure that the fish sprite is selected.
Cloning the Fish
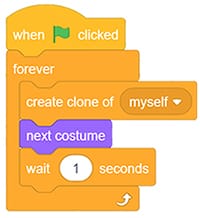
Follow the steps below to clone the fish:
- Drag and drop the when flag() clicked block in the scripting area.
- Snap a forever block below it.
- For ‘cloning’ the fish, i.e. for creating multiple fish from the same sprite drag and drop the create clone of () block from the Control palette inside forever block.
 Cloning is done to reduce the number of sprites and scripts needed in a project, and therefore preventing unnecessary lag.
Cloning is done to reduce the number of sprites and scripts needed in a project, and therefore preventing unnecessary lag. - We also want every clone to look a little different. Hence, we will add the next costume block from the Looks palette.
- To make sure there is a gap between the appearance of two clones, we will add a delay of 1 second using the wait () seconds block.

Assigning Movements to the Clones:
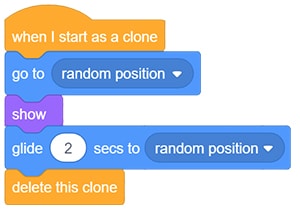
Follow the steps below to write the script:
- Drag and drop the when I start as a clone block from the Control palette.
- To make the clones appear at random points on the Stage, drag and drop the go to () block from the Motion palette below the when I start as a clone block and select random position from the drop-down.
- Drag and drop the show block from the Looks palette below the go to () block.
- To make the clones move from one position to another, we will use the glide () secs to () block. Select random position from the drop-down and set value of seconds as 2.
- After moving from one point to another the clone should disappear. Hence, we will end the script using the delete this clone block from the Control palette.

Eating the Fish
Every time the shark eats a fish, the Score should increase. Follow the steps below for the script to check if the shark eats one and increase the score accordingly:
- Drag and drop the when I started as a clone block in the scripting area. Then, snap a forever below it.
- Drag and drop an if block inside forever block.
- To sense the shark, drag and drop the touching () ? block from the sensing palette inside the C shape of the if block. Select Shark2 from the drop-down.
- To increase the Score by 1 every time the shark ‘eats’ a fish i.e. touches its clone, drag and drop the change () by () block from the Variables palette inside the forever block and from the drop-down, select Score.
- Next, we will send a message to shark sprite so that the shark can perform certain actions accordingly. Drag and drop the broadcast () block from the Events palette below the change () by () block.
- From the drop-down of the broadcast () block, select New message. A dialogue box will appear asking you to enter the message; type Eat.
- As soon as the shark touches the clone, it should disappear. Therefore, drag and drop the delete this clone block.

Receiving Message from the Fish
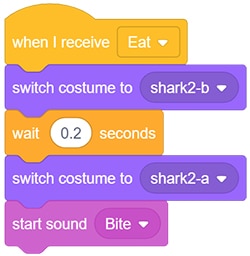
When the fish sprite broadcasts the message Eat, we want the shark sprite to make a sound and to look as if it has eaten the fish. Follow the steps below to write a script for the same:

- From the Events palette, drag and drop the when I receive () block in scripting area. From its drop-down, select Eat.
- To make the shark look as if it is eating, we need to change its costumes. Therefore, drag and drop the switch costume to () block below the when I receive() block and from the drop-down select shark2-b.
- Add a delay of 0.2 seconds; then, again switch the costume back to shark2-a.
- To add sound, go to the Sound palette. Drag and drop the start sound () block at the end and choose Bite from its drop-down.

The code for the game is now complete. Enjoy!
Do It Yourself!
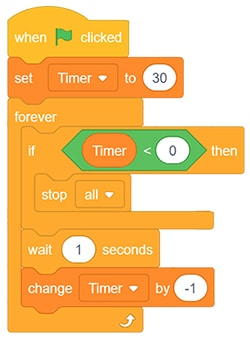
To make this fish hunting game more challenging, you can time the game. Try adding another script for the timer!
There are various ways in which you can write the timer script. One of them is shown below:
Conclusion
With this, the game is ready for you to play. Have fun!