Introduction
Logo quizzes are perhaps one of the most popular trivia games. And in the past 2-3 months, you must have tried almost every logo quiz out there. After having played so many of them, how about making our own version of a logo quiz?
Learn how to make your own logo quiz using PictoBlox’s Artificial Intelligence extension and challenge your family and friends to it!
Ready? Set. Play!
Prerequisites
You’ll need the following things to make the make your own logo quiz:
- A laptop or a computer with a camera
- The latest version of PictoBlox, which you can download from here.
- A good Internet connection.
Setting Up the Project
Let’s begin by setting up the project.
- Open PictoBlox
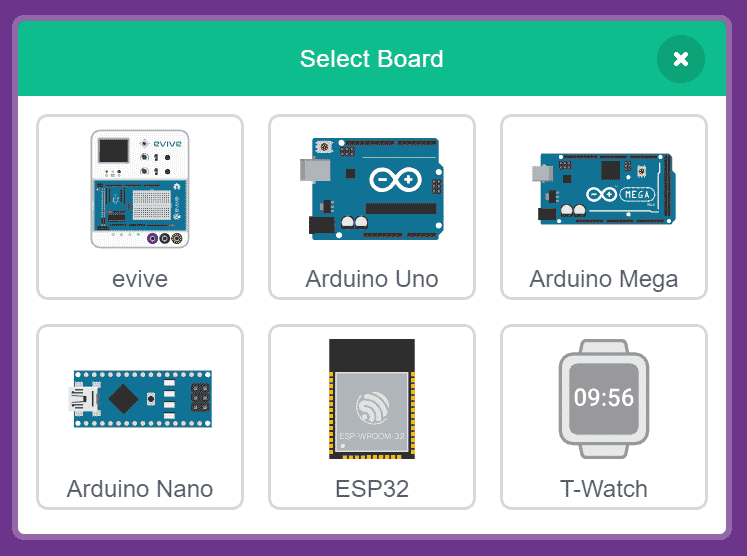
- Click on the board button and select evive.

- Click on the Add extension button.
- Choose the Artificial Intelligence Extension and wait for a little while till the models get loaded.

Adding the Sprites
Let’s begin by adding the sprites. In our case, we will have the logos of the brand that we’ll be using in our quiz as sprites. Thus, let’s upload the logos one after another.
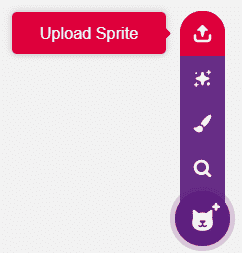
- Click on the Choose a Sprite Button
- Choose on Upload Sprite and add the first logo from your computer.

- Rename the sprite to logo.
- We’ll add a rectangular box around each logos, thus, click on the Costume palette to edit it.
- Click on the rectangular box icon and draw it around the logo.
- Make sure that you keep the fill as transparent and the outline’s size as 20.

- Select the logo and the rectangle together and resize it to the dimension of 200 * 200 which you can have a look from the card in the Costume palette.

- Now, to make sure that the position of all the logos same, drag and drop the logo and the rectangle together such that the top corner touches the center position.
- Set x as -30 and y as 80.

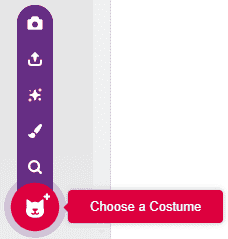
- Similarly, we will add a few other logos too. But make sure to upload other logos as the costume of the logo sprite using the Choose a Costume button.

- Repeat the steps from 5 to 9 for other logos too.
We have added a few logos, you can add as many as you want.
Setting Up the Stage
- Click on the Stage palette.
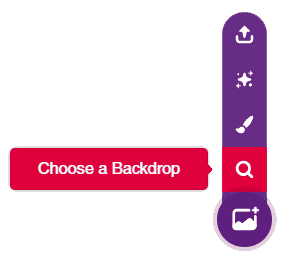
- Now, click on choose a backdrop button.

- Choose Blue Sky from the library.

- Now, let’s add a small text on the backdrop.
- Thus, click on Backdrops, using the text tool write “Logo quiz”.

Now that the stage and the sprites are ready, click on the code tab to start writing the script.
Writing the PictoBlox Script to Make Logo Quiz
Select Tobi’s sprite.
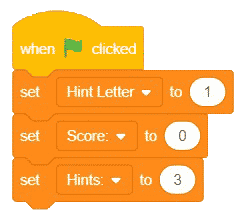
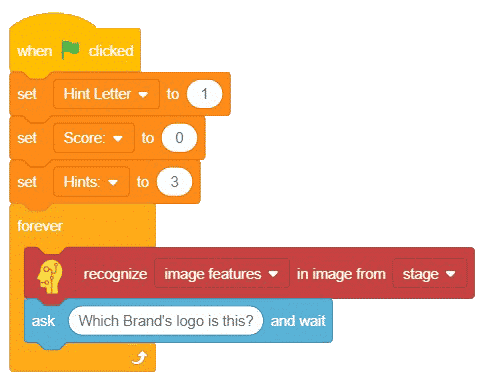
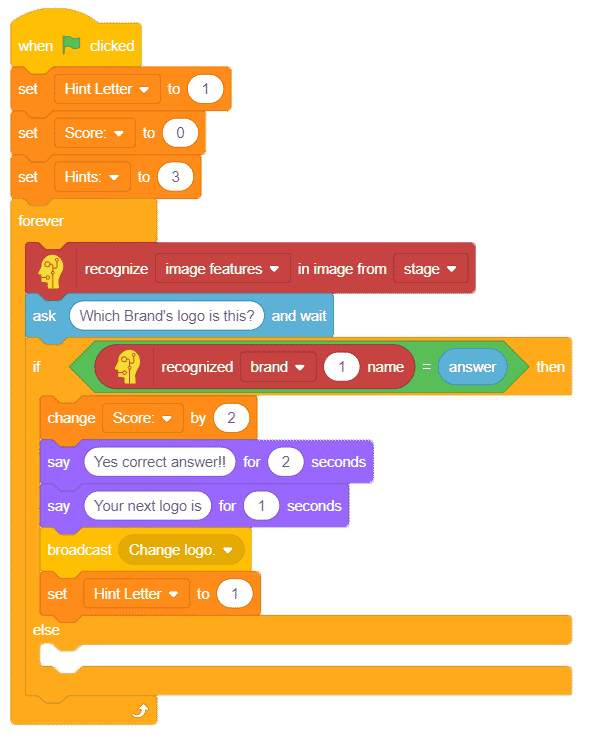
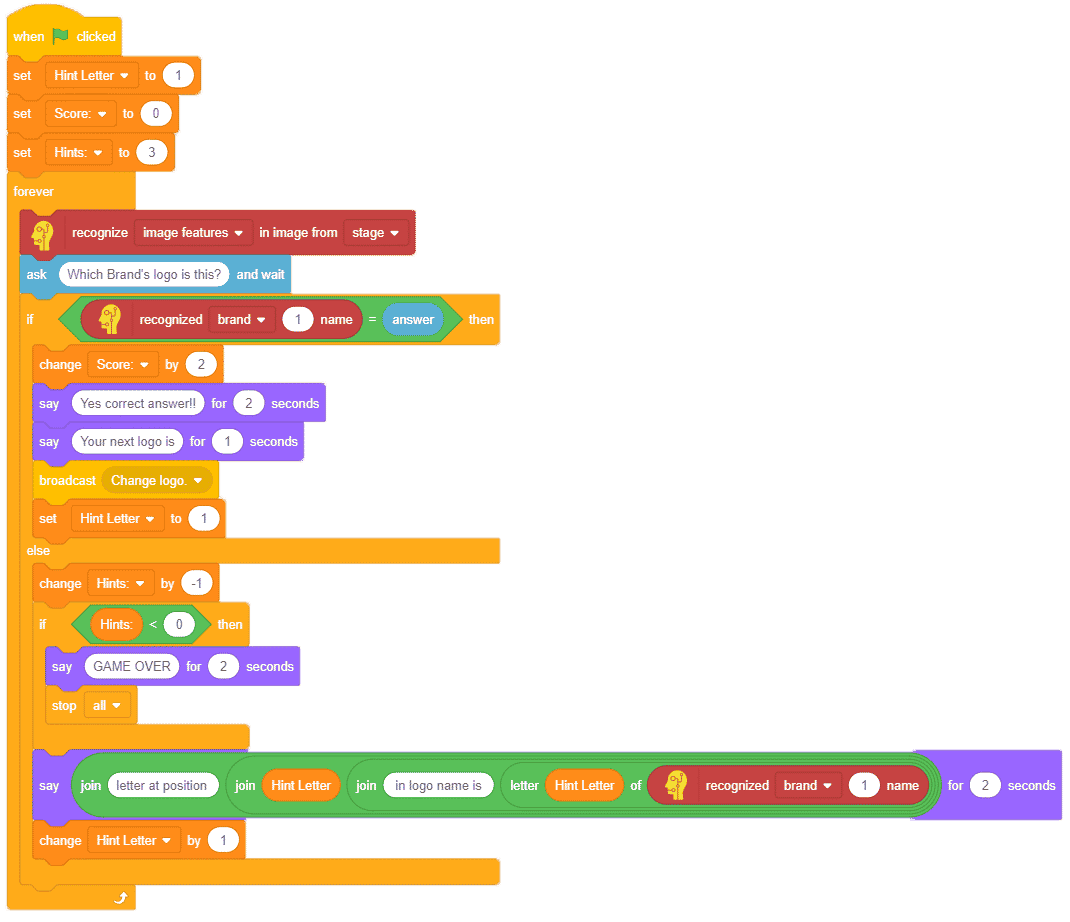
- We need to execute the program as soon as we click on the green flag, thus drag and drop the when flag clicked hat block from the Events palette.
Making the Variables
Now, we will make three variables for hints, scores, and the hint letters given.
- Go to variables palette and click on Make a Variable button.
- Make the variables
- Hint letters
- Score
- Hints
- Uncheck the hint letters checkbox as we will only be showing the score and number of hints left on the stage.

- Let set the initial values of the variables
Processing the Image from the Stage
- From the controls palette, drop the forever block to run the script continuously.
- As we need the computer to recognize brands from the stage, drop the recognize image features in image from the stage block from the artificial intelligence palette.
- With the help of this block, you will be able to recognize image features as the face details, recognize handwritten text, and printed text from either a backdrop, stage or costume of the sprite.

Asking the User to Recognize the Brands
- To ask the user to guess the logo of the brand shown, drag and drop the ask block from the Sensing palette.
- Write Which Brand’s logo is this? In the space given.

If the Answer is Correct
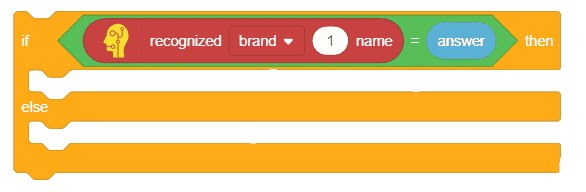
- To check if the answer is correct or not get the If else block from the Controls palette.
- The answer is correct when the recognized brand is equal to the answer written by you.
- Thus, place and () =() block from the operators palette.
- Drag and drop recognized () () name reporter block from the artificial intelligence palette, select brand from the drop-down and place it into the first input. This block contains the answer obtained by processing the image with AI blocks.

- Place answer reporter block from the Sensing palette into the second input.

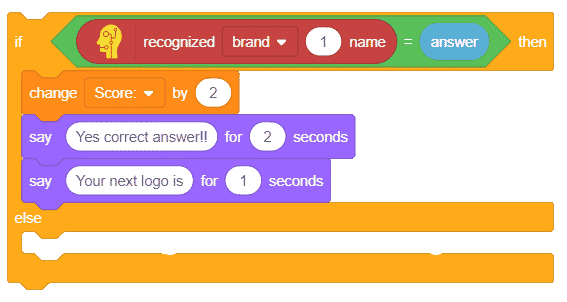
- If the answer is correct, we’ll change the score variable by 2.
- And we will make Tobi say, “Yes! Correct answer!” using the say block from the Looks palette.
- Also, before changing the logo, Tobi will say “Your next logo is…”, thus place another say block below it.
- Now, we’ll broadcast the message change logo to bring on the next logo costume.

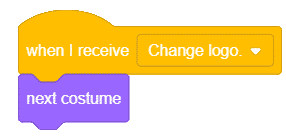
- Select the logo sprite, drag-and-drop the when I receive () block from the Events palette.
- Snap the next costume block from the looks palette below it.

- Let’s go back to the main script. If any hints were used then to again start with the first letter of the brand name we will set hint letter to 1.

If the Answer is Wrong
Now, let’s write the script on what to do if the brand guessed is wrong.
- We will make the Tobi say out the letters of the name of the logo as a hint to help the user guess the logo correctly.
- So for each hint, we will reduce its value by 1.

- If the number of hints is less than 0 then we need to stop the game. Thus, place another if block below the change by block.
- Drag and drop the () < () block into the hexagonal space.
- Place the hint reporter block into first input and 0 in the second.
- Drag and drop the say () for () seconds block into the if arm and write “Game over!” into it.
- To stop the script, place stop all block from the controls palette.

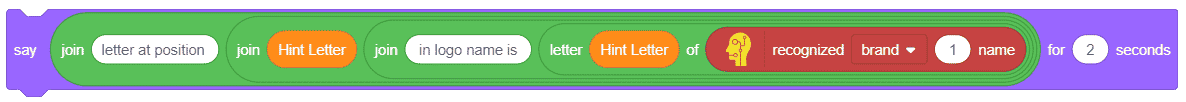
- Now, we will make Tobi say out loud the letters one after another. Thus, place a say () for () seconds block.
- Drag and drop join block into the space given.
- Write “The letter at position ” into the first input.
- Place another join block into the second input.
- Drag and drop the hint reporter block into the first input, and add another join block into the second input.
- Write ” in logo name is ” into the first space and letter () of () block into the second.
- Place the Hint letter reporter block into the first input and recognized brand names from the second input.

- As we have provided the hint, change the hint letter by 1.

Now the script is ready, click on the green flag to start the script.
Conclusion
With this, your logo quiz is ready. Have fun challenging your friends and family to it!