Introduction
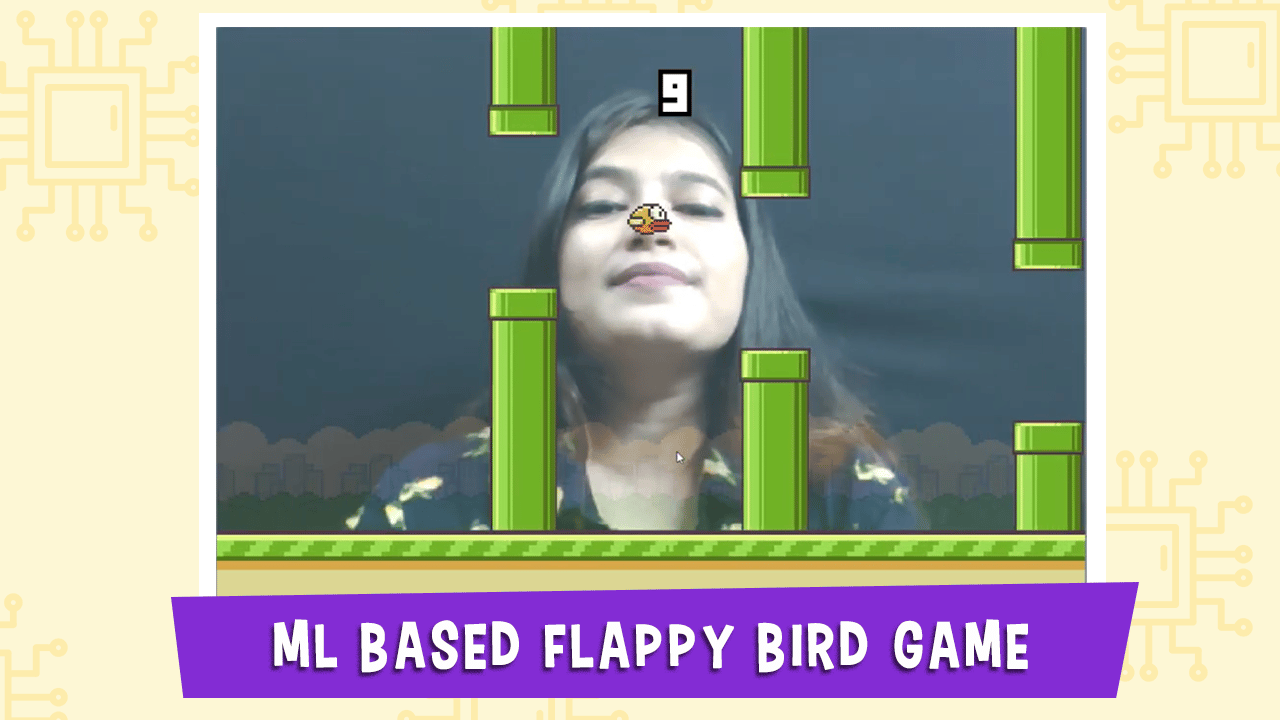
I’m sure many of you might be familiar with Flappy Birds – if not the game, then at least the viral Instagram filter in which you control the bird using your nose. That is exactly what we are going to make in this video.
We’re going to make our version of the flappy bird game using PictoBlox’s Human Body Detection extension in which we will control the bird using our nose.
Prerequisites
You’ll need the following things to make the make Flappy Bird Game:
- A laptop or a computer with a camera.
- The latest version of PictoBlox, which you can download from here.
- A good Internet connection.
Setting Up the Project
Let’s begin by setting up the project.
- Open PictoBlox
- Click on the board button and select evive.

- Click on the Add extension button.
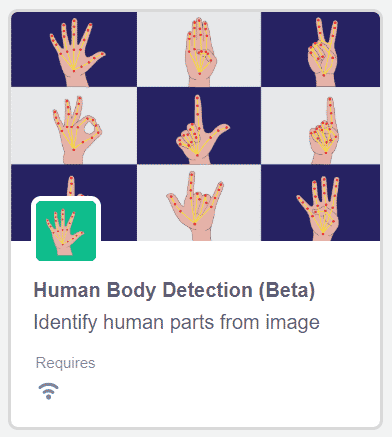
- Choose the Human Body Detection Extension and wait for a little while till the models get loaded.

Setting Up the Stage for the Flappy Bird Game
In this video, we will mainly focus on writing the script to control the bird with the nose. We have already written the script to set up the stage and project. You can download the script from the link given here.
- Once you have downloaded the script, go to PictoBlox.
- Choose the File option to open up the downloaded script.
Once you open the script, you will notice a lot of sprites and their scripts.
We will briefly understand them and go back to writing our main script.
Logo of the flappy bird Sprite
The logo appears every time we start the game by clicking on the green flag. With the start of the game, the score is set to 0.
The Bird Sprite
This sprite is the hero of our game, we will discuss the scripts into this sprite in the later part of the project.![]()
The Floor Sprites
The next two sprites are for the floor and the scripts written in them make them move continuously.![]()
Start Button Sprite
Upon clicking the start button, the game starts and the pipe hurdles start moving.![]()
Pipe Hurdles Sprites
The next three are the pipe sprites. On clicking the green flag, these sprites should be hidden. As soon as the game begins, they should begin to move in continuously by changing the Y position randomly.![]()
Score Sprite
The next two sprites show the score of the player. As soon as the bird crosses the hurdle of pipe the score should increase by changing the next costume. We have used two numbers of sprites to show the score in two-digits. You may notice that we have used numbers as costumes, you can simply display the score in the variable too.![]()
Game Over Sprite
The next sprite if the game over sprite that should appear as soon as our bird touches any of the pipe sprites.![]()
Title Sprite
This is an optional sprite to make the stage look better. You can name the game or add the title sprite according to your choice.![]()
Writing the Script for the Flappy Bird’s Bird Sprite
Now, let’s come back to our main bird sprite.
Making the Bird Move
Firstly, we will first set up the bird sprite as soon as the game begins.
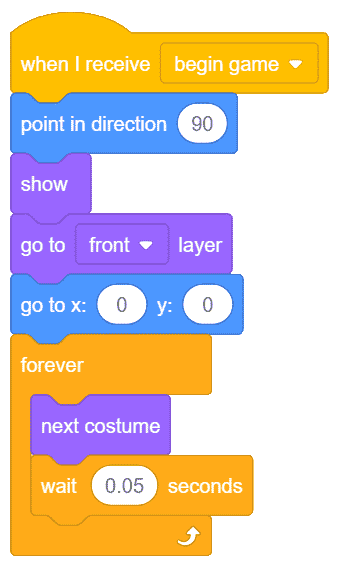
- Thus, drag and drop when I receive () block from the Events palette and choose begin game from the drop-down.

- Now to make the bird move forward, place point in direction () block from the Motion palette.
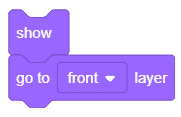
- From the Looks palette, place show block.
- Also, to bring the bird to the front layer, place go to () layer block below the show block. Choose front from the drop-down.

- Now, set the initial position of the bird to x as 0 and y as 0 using the go to x () y () block from the Motion palette.

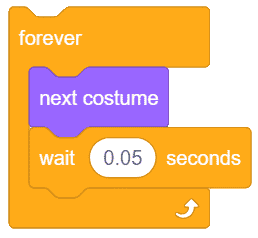
- Now, to make the bird look like it is flying, place a forever block from the Controls palette.
- Next, place the next costume block from the Looks palette into the forever block.
- To make the costume change visible, place the wait () block from the Controls palette, and write 0.05 into the space given.

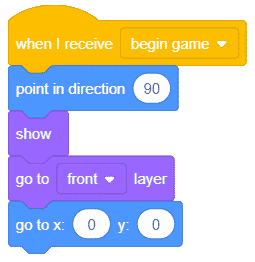
- The final script will look like this:

Controlling the Bird Using Nose
Now, let’s make another script in the bird sprite to control it using our nose whenever we click on the Start button.
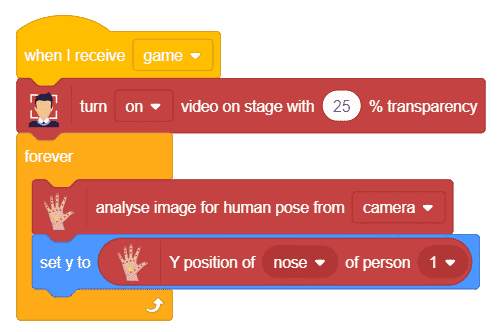
- Drag and drop when I receive () block from Controls palette, choose game from the drop-down.

- To turn on the video feed, from the Human Body Detection palette, drag and drop turn on video on stage with () % transparency block replace 0 with 25.

- To continuously detect the position of the nose. Drag and drop forever block from the Controls palette.
- Drag and drop the analyse image for human pose from () block and choose camera from the drop-down.

- And set the y position of the bird as the y position of the nose. Drag and drop the set y to () block from the Looks palette.
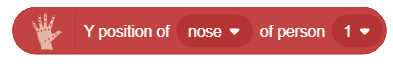
- Into the input, place Y position of () of person () block from the human body detection palette. Choose nose from the first drop-down and 1 from the second.

- The complete script will look like this:

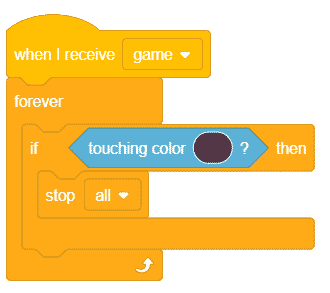
Script when the Bird touched the Pipes
Now, what happens when it touches the sprite. Thus, let’s make a small script for the same.
- Duplicate the above hat block and remove all the blocks below it.
- Place a forever block from the controls palette.
- Place an if arm from the Controls palette.
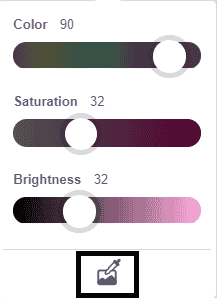
- Place touching color () ? reporter block from the Sensing palette into the if arm picks the color of the pipe’s border as using the color picker option.

- If it touches the pipe, the bird should stop moving a.k.a all the scripts of the bird should stop. Thus from the controls palette place stop all into the if arm.

With this our script is complete. Click on the green flag and start playing.
Conclusion
This project helped you understand how to control the Flappy Birds game with your nose using Pictoblox’s Human Body Detection extension. We set up the stage with various sprites, wrote the script for the bird sprite to make it move, another script for controlling the bird with our nose, and made a script for when the bird touches a pipe. By the end of the project, our Flappy Bird game was complete and ready for you to play.
Beat my score and share your video with us in our Facebook community here.








![AMVR[Automatic Medicine Vending Robot] Codeavour 2022 5-16 screenshot AMVR[Automatic Medicine Vending Robot] Codeavour 2022 5-16 screenshot](https://ai.thestempedia.com/wp-content/uploads/elementor/thumbs/AMVRAutomatic-Medicine-Vending-Robot-Codeavour-2022-5-16-screenshot-q7ykr1npm2le65xq2rxwqpvh68qrq8mxc4b4xncyyw.png)