Introduction
Mobile Robots have the capability of moving from one place to another, just like us. We can move from one place to another using our senses, thinking, and muscles. But yes! we are very complex and making a robot like us will take a lot of knowledge and efforts. What we will be learning here will give you a very good feel for robotics.
In this project, we will first go through basic concepts for designing and making a robotic car, then we will move forward and make a simple robot which will go forward, backward, right and left. The robot will be controlled with a Joystick, which consists of two potentiometers. Through these potentiometers, you can get the X and Y movement, which will be used to navigate the robot. But first, let us assemble the robot.
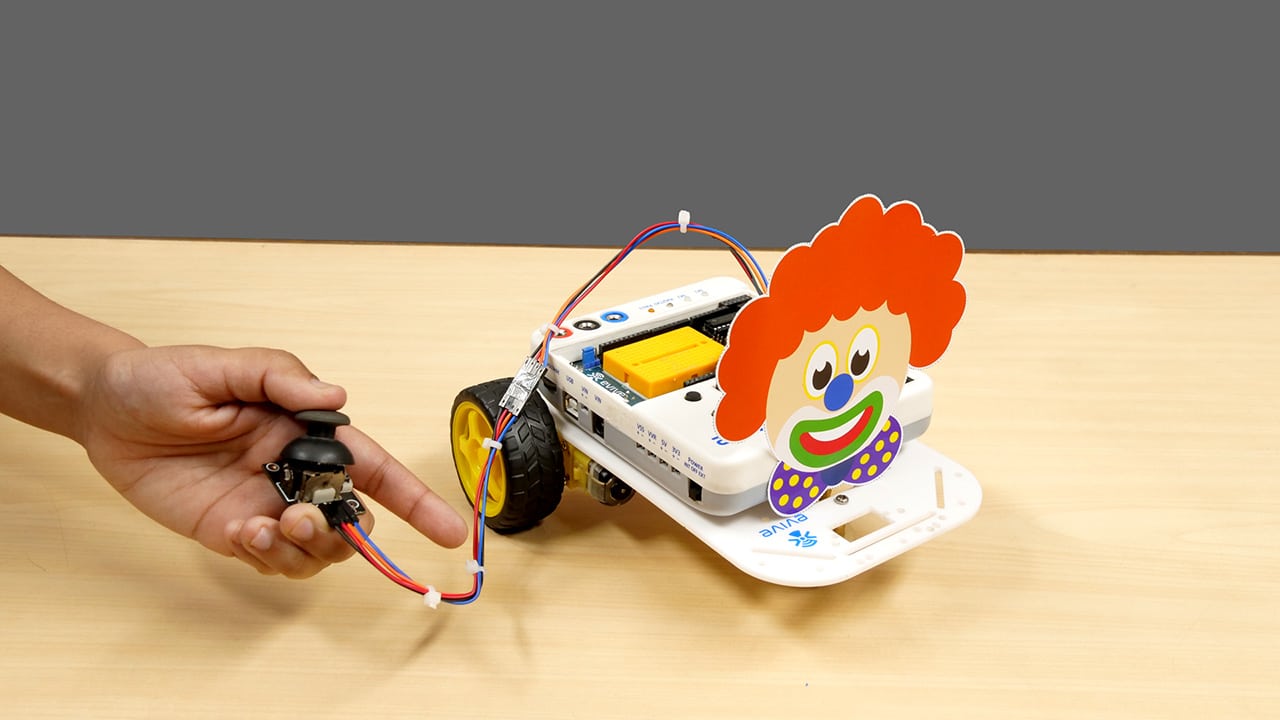
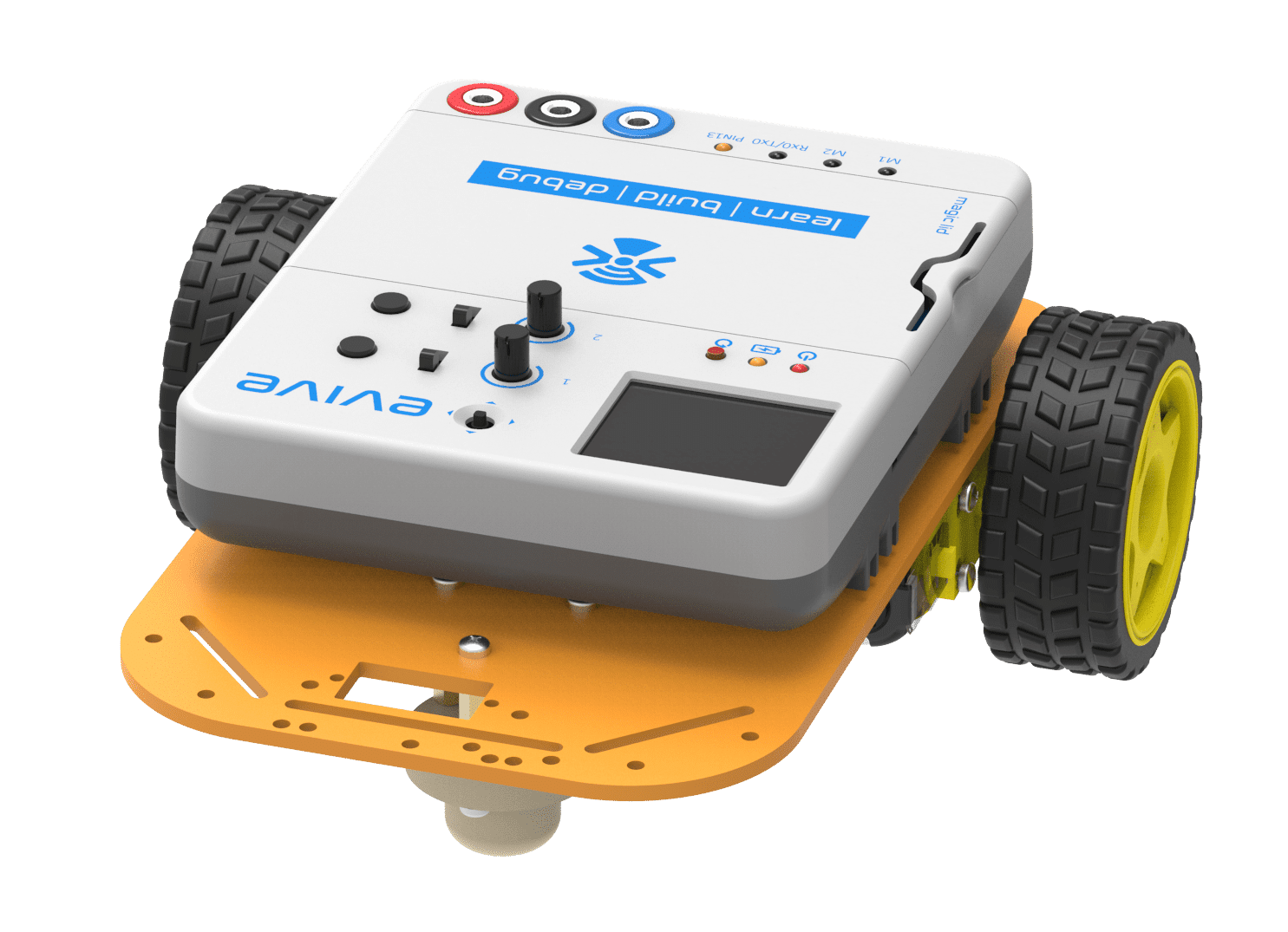
Given below is the final assembly of the robot.
Basic Concepts of Mobile Robot
Wheels
Just like real cars, a robotic car also has wheels which are actuated using motors. For a moving object to be stable, you need at least 3 contact points with the surface on which it is moving. For e.g. in a car, you have four wheels, but on a bicycle, there are only two wheels. A cyclist can control the bicycle only when he is cycling, but if he stops he can’t balance the cycle without resting one of his foot on the ground.
In our mobile robot, we will have 2 wheels and one caster wheel touching the ground. A caster wheel has a small round sphere, which rolls on the ground. It is passive and can move in any direction.
Differential Drive
A differential wheeled robot is a mobile robot whose movement is based on two separately driven wheels placed on either side of the robot body. Thus, it can change its direction by varying the relative speed of its wheels and hence does not require an additional steering motion.
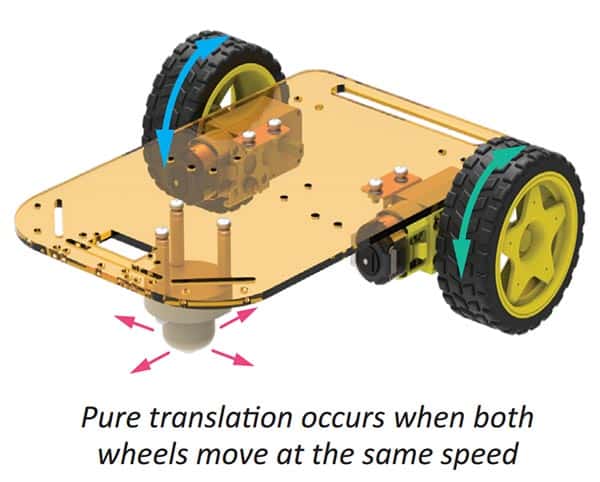
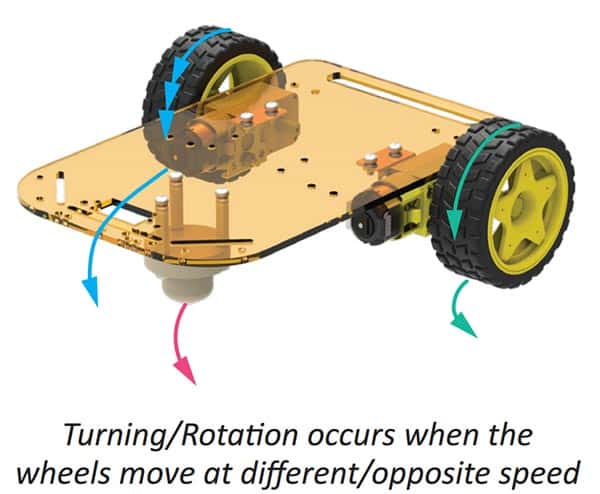
If both the wheels are driven in the same direction and speed, the robot will go in a straight line. If both wheels are rotated with equal speeds in opposite directions with respect to each other, the robot will rotate. Otherwise, depending on the speed of rotation and its direction, the center of rotation may fall anywhere on the line defined by the two contact points of the tires. While the robot is traveling in a straight line, the center of rotation is an infinite distance from the robot.
Our robot has a configuration similar to that of a three-wheeled differential drive robot.
Chassis
Chassis is the base frame of any robot, on which driving motors and caster wheels are mounted.
Assembly of Robot
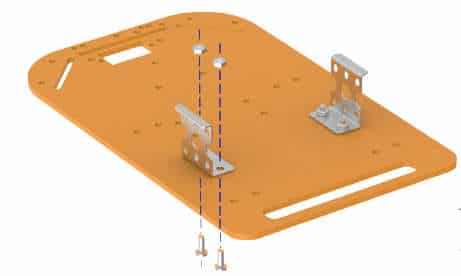
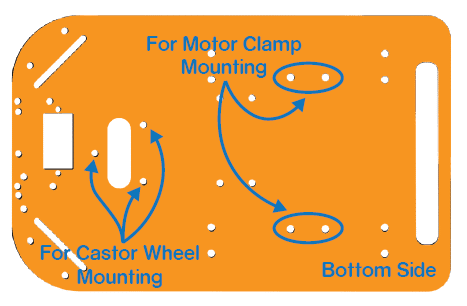
The annotated base is shown on right. This is the bottom side. There is an evive logo on the top side for your reference. So be careful while using the base.

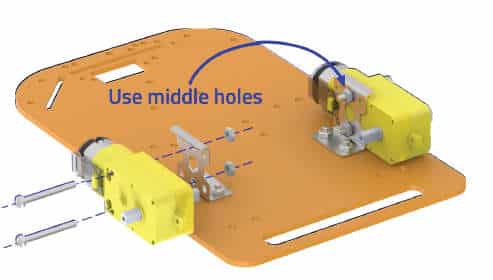
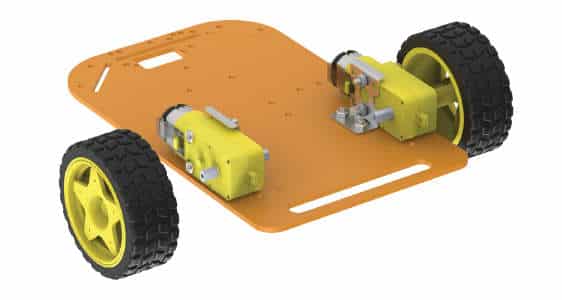
- Attach the two motors, one to each bracket, side by side and fasten using M3 bolts of 25mm length and M3 nuts.

- Now, fit the wheels into the protruding motor shafts.

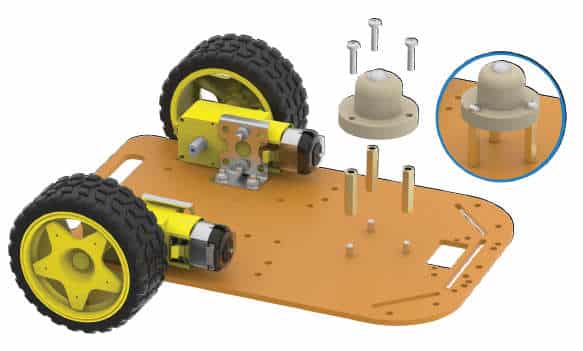
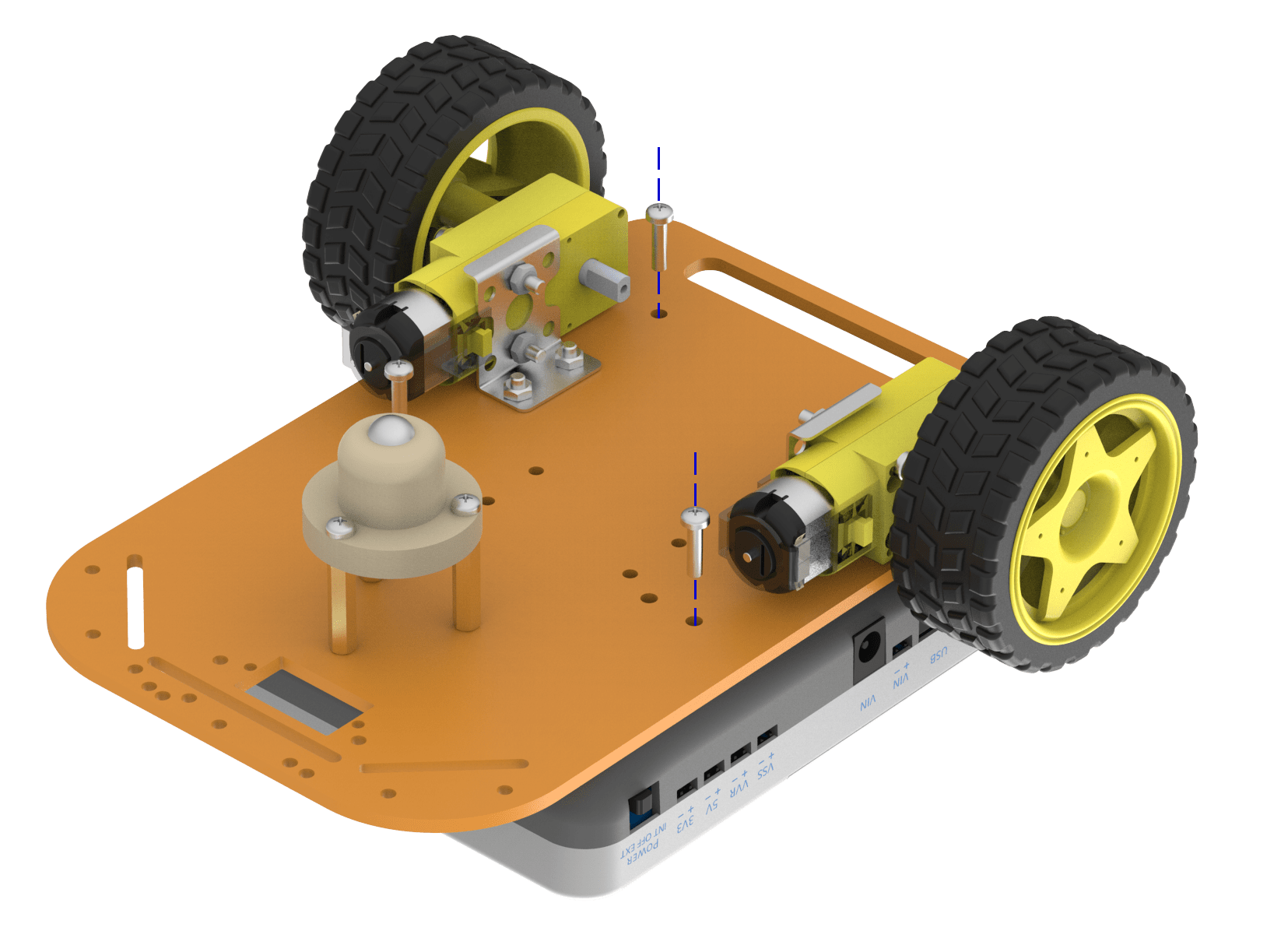
- We’ll attach the Castor wheel now. First, we will mount the M3 standoffs (20 mm) on which the Castor will be attached. Fasten the standoffs to the chassis using M3 bolts of 8mm length.
- Place the Castor on top of the standoffs in the configuration shown and fasten using M3 bolts of 12 mm length.


- Flip the assembly and place evive on the top of the chassis.

- Using the holes on the back of evive fasten it to the chassis using M3 bolts of 12mm length.


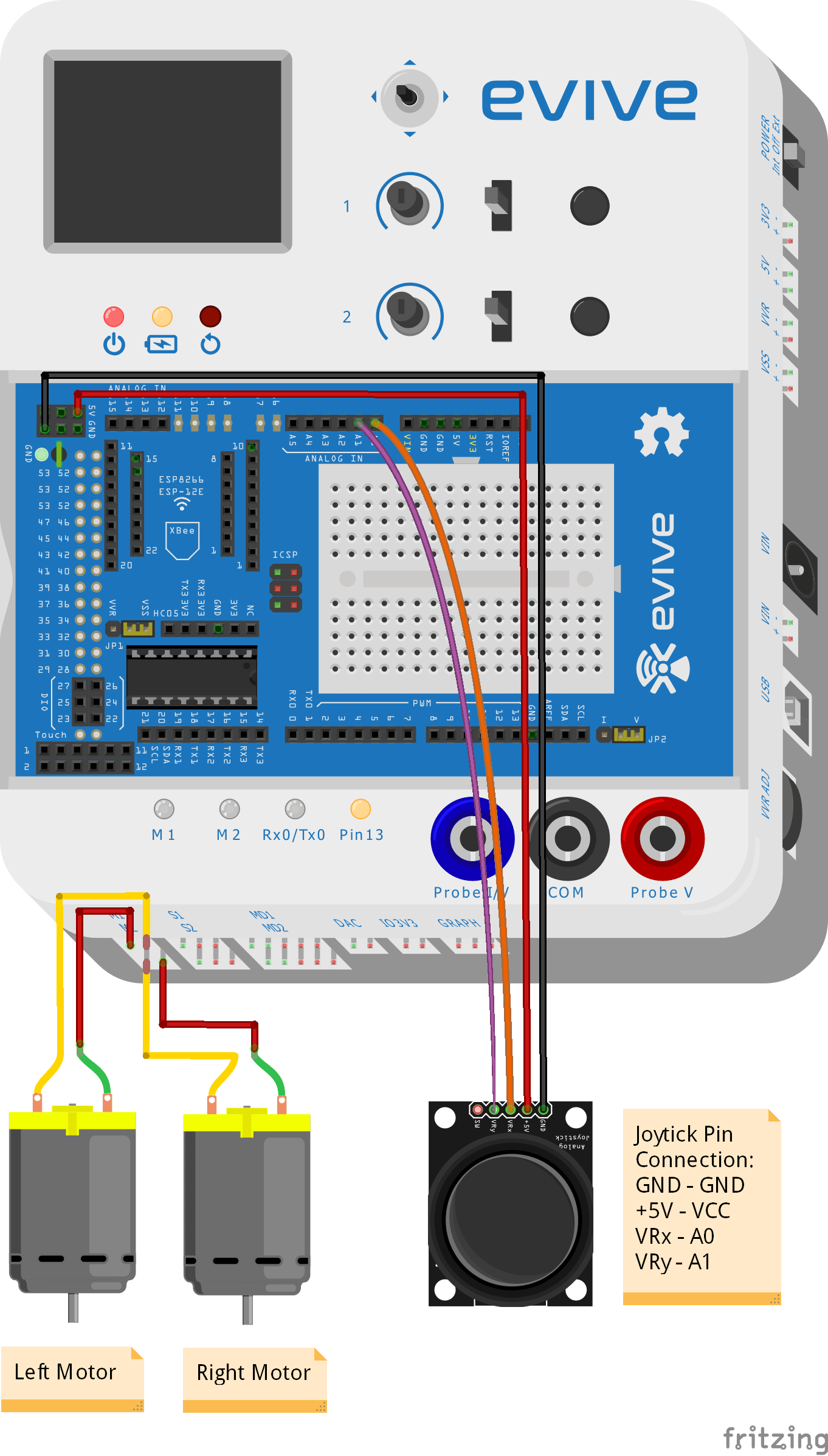
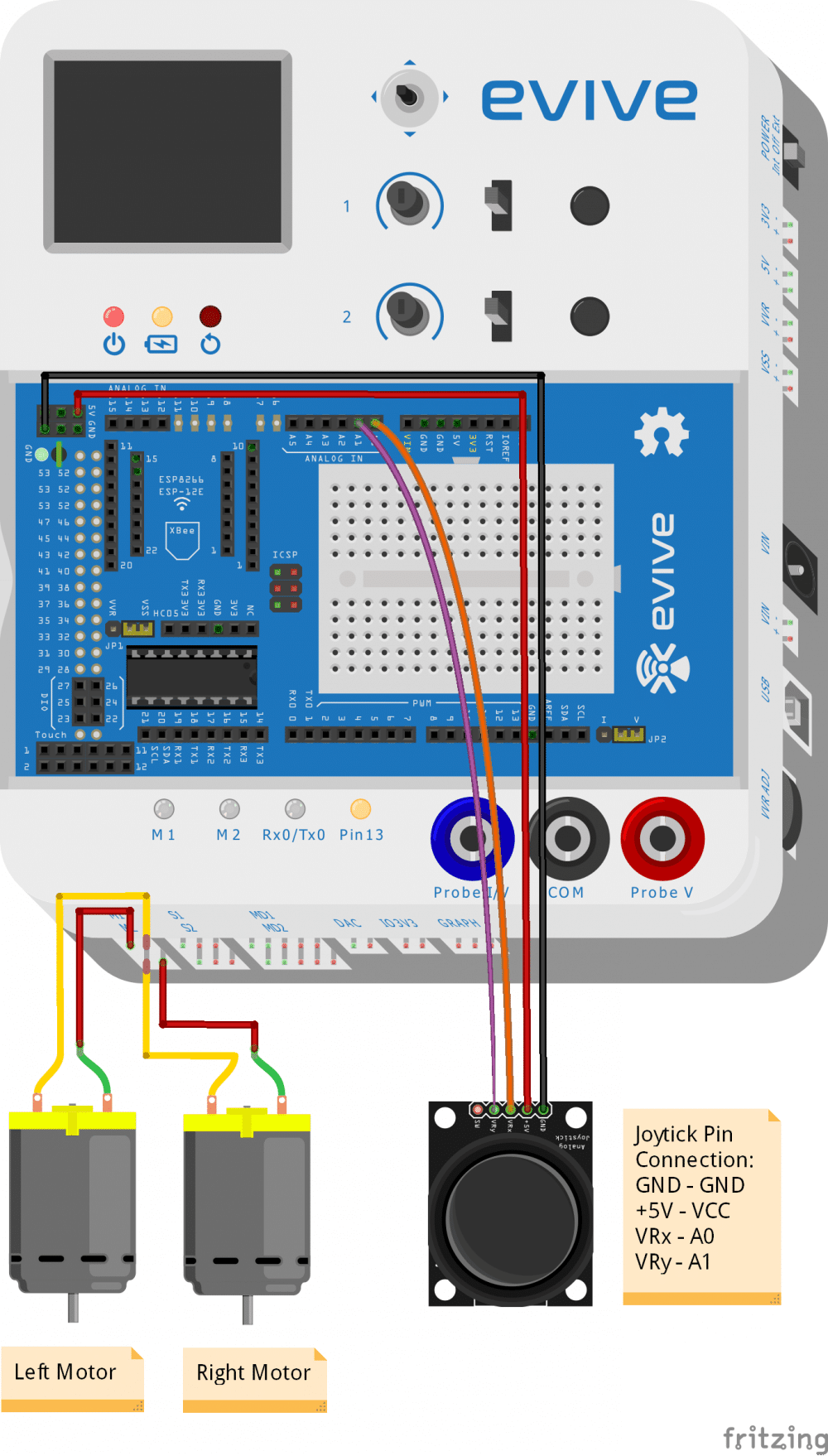
Connection of the Robot
The circuit diagram of the mobile robot is very simple, attach left motor on motor channel 1 i.e M1 of evive and right motor to channel 2 i.e M2 of evive.
Now, comes the Joystick. A Joystick is a device that can move along two directions, namely the X and Y axes. It has two potentiometers to sense the motion. It also has a switch which turns ON when you center press the Joystick. The connections for the joystick are given below:
- Black Wire: Connected to Ground (GND)
- Red Wire: Connected to 5V (VCC)
- Green Wire: X-axis potentiometer output (VRx)
- Orange Wire: Y-axis potentiometer output (VRy)
- No Wire: Switch output (SW)
The Logic and the Flow Chart
After assembling the robot and wiring, we will now discuss the logic that should be used to program the robot.
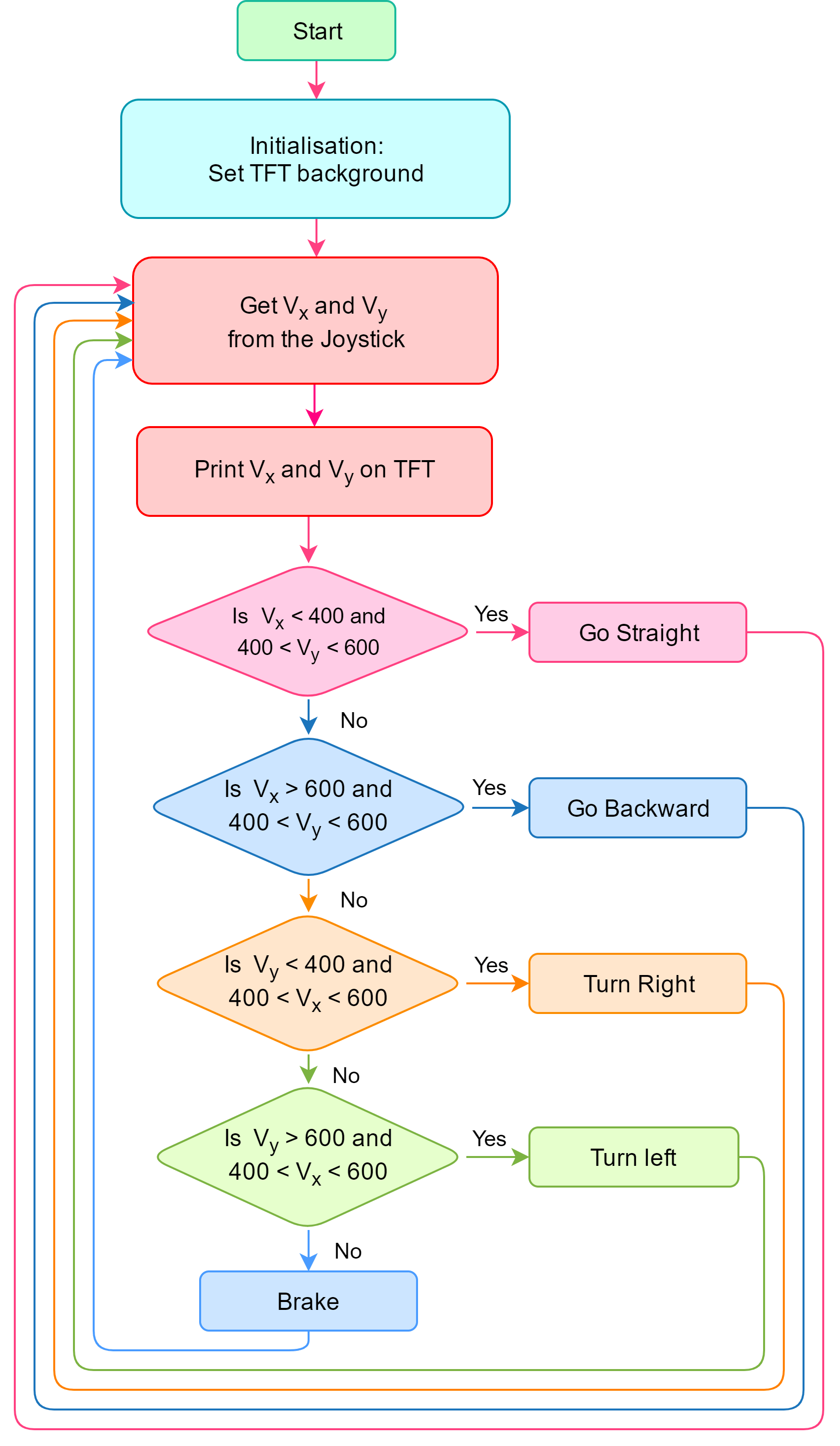
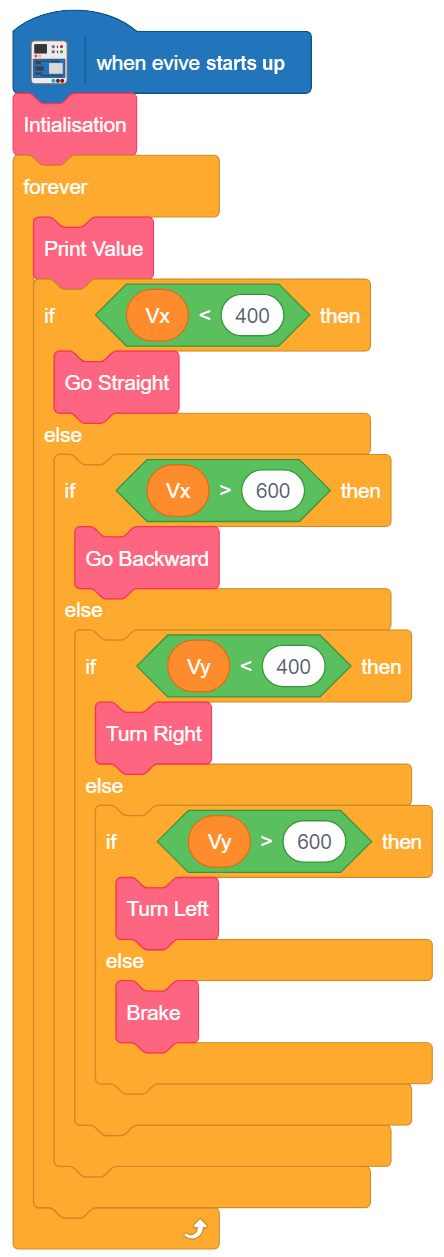
Every program has a very basic structure consisting of two parts. First is initialisation, which is executed only once and the second is the loop, in which a set of blocks runs repetitively. Given below is the logic diagram for our robot, where the blue block is the initialization and all other blocks go in loop, which is executed repetitively.
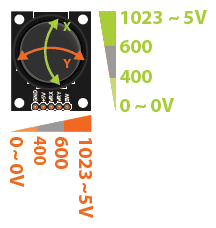
Let the analog value we get from the Joystick in x-axis be Vx and from the y-axis be Vy. We will program the robot to work in digital mode, in which the motors will have only three states. They will be either rotating clockwise or anticlockwise or will be free. For these cases, we will set up 2 threshold value on analog value. As you know the analog reading varies from 0 for 0V and gradually increased to 1023 for 5V. The default (mean) state value is around 512 (≈1023/2). We will set the threshold at 400 and 600, meaning if the value is less than 400, the robot will go in one direction, while if the value is greater than 600, it will move in the opposite direction and if the value is between 400 to 600, nothing will happen. We have created the flow chart for this logic.
There are five actions that the robot can take:
- Go Forward
- Go Backward
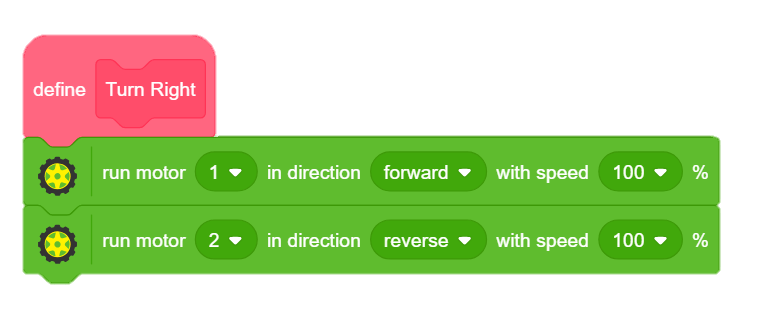
- Turn Right
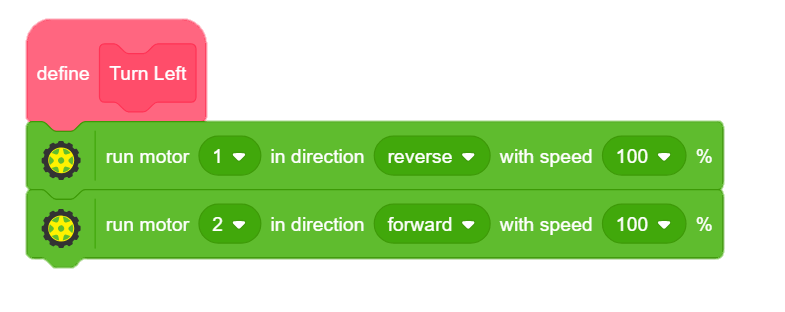
- Turn Left
- Brake
A quick recap of Scratch
Scratch is a visual programming language that helps kids and budding programmers, to learn how to code, i.e. how to write a program in a fun, educational, and easy way using pieces known as blocks. This makes learning coding nothing but a jigsaw game that helps develop problem-solving and decomposition skills.
We will be using PictoBlox, a software-based on Scratch for making our game. If you don’t have PictoBlox installed in your laptop/PC, visit here for detailed instructions on how to install it.
There are four basic elements for programming in PictoBlox:
- Stage
- Sprites
- Script
- Blocks
There are two modes in Scratch using which you can work:
- Scratch Mode
- Arduino Mode
Scratch Mode
In Scratch mode, which is the default mode in PictoBlox, you can run the script and control evive as long as it is connected to your laptop/PC; the moment you remove the USB you cannot use the script to work with evive anymore.
Arduino Mode
In Arduino mode, the blocks are transferred to Arduino C++ in Arduino IDE, and then you can modify the code in Arduino IDE. Another important aspect of Arduino mode is that you can upload the code to evive using this mode only.
To know more, please visit here.
We are going to program this robot in Scratch Mode.
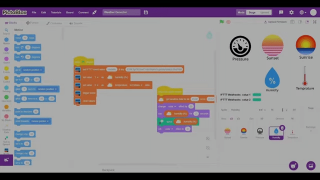
Scratch Script
Now we are going to create Scratch scripts to generate code for our robot.

- Select the Upload Mode from the menu bar. Then select evive as your Board. Now, from evive palette, drag and drop the when evive starts up hat block into the scripting area.
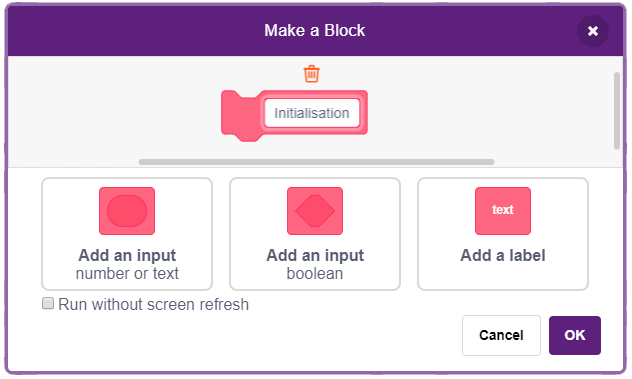
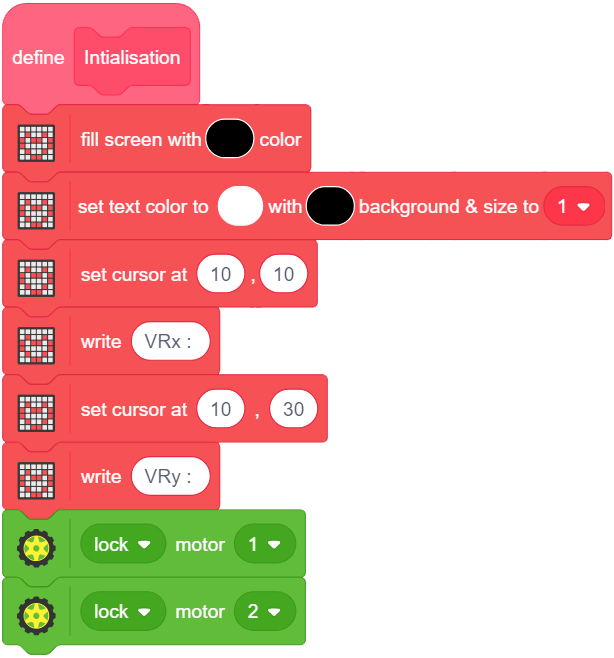
- We will be breaking the whole script into smaller scripts, which can be used along with the main script. We do it by creating custom blocks. Go to the Data&Blocks palette, and select Make a Block. Name it Initialisation.


- In the Initialisation block, we will set the TFT screen background, write some text, and lock both motors.

- Drag and drop the Initialisation block from the My Blocks palette below the evive starts up block.
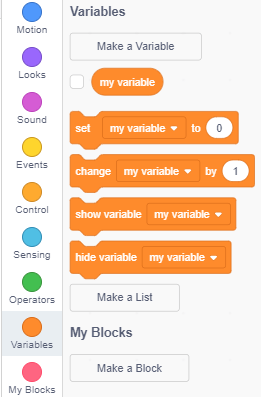
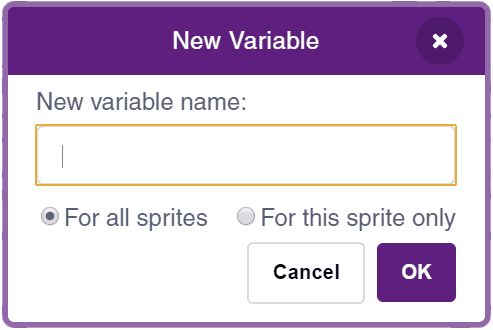
- We will make two variables to store Vx & Vy. Go to Variables palette and select Make a Variable. Name them as Vx and Vy.

- The remaining code will repeat forever. Hence, we will use forever block from Control palette.
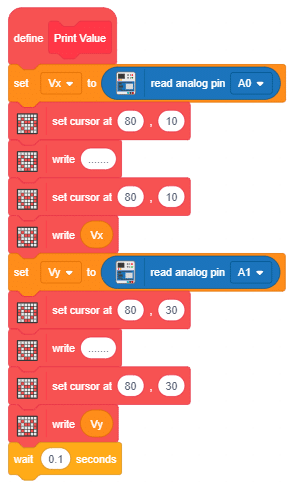
- Inside the forever, block snap the set variable to block from Variables palette. Vx will store the analog value from analog pin A0. Change the variable name to Vx. It will store the analog value from analog pin A0. Now, set the cursor on the TFT screen and print the value of Vx. Similarly, repeat this for Vy. Add a delay of 0.1 seconds at the end of the forever loop.
- We will now test our code. Connect evive to your computer using the USB cable. Select the appropriate port from the Connect menu. Click on Upload Code button.
After the code has been uploaded, you can observe the value Vx & Vy on evive’s display. - Now, we have to assign the actions according to the value of Vx & Vy.
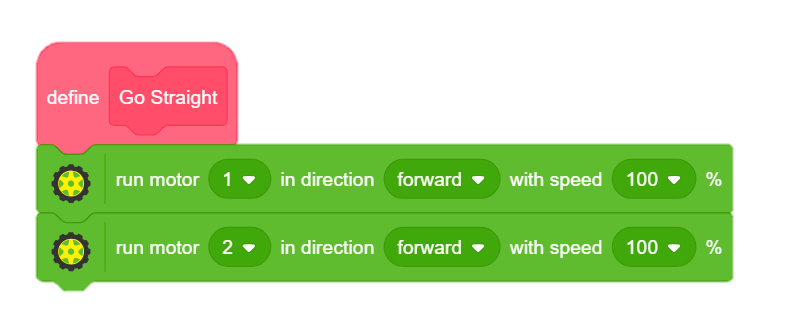
- Create a new block named Go Straight. We have to move both motors in the same direction at the same speed. To run on a straight line, both the motors must move in the same direction with the same speed. For this, we will use the run motor block from the Actuator palette.

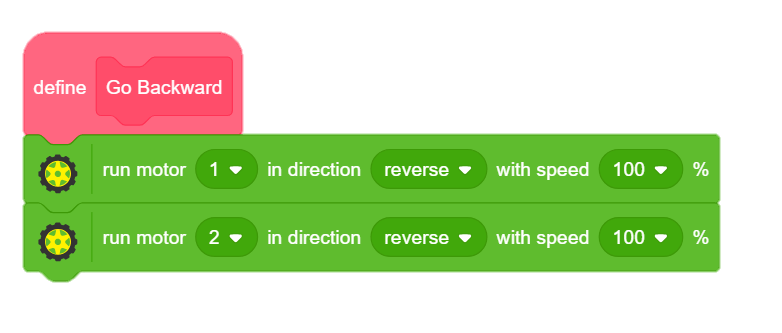
- Similarly create blocks GoBackward, TurnRight and TurnLeft for moving the robot backwards, right and left respectively. While turning the motors will rotate in the opposite direction.



 For debugging purposes, turn ON the Pin 13 LED.
For debugging purposes, turn ON the Pin 13 LED. -
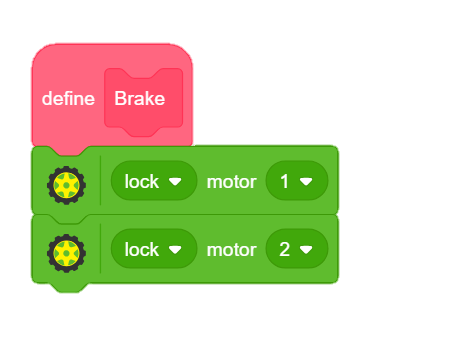
We will also make a block for stopping the robot, named Brake. Use the Lock motor block for stopping the motors.
- Create another block named PrintValue. Copy the script from step 7 and snap it below this block; remove the evive starts up and forever block from that script.

- Coming to the main code using the if-else block in the control palette and the flowchart makes the complete script.

- After completing the main script, upload it to evive from Arduino Mode and run the robot.
Debugging the Robot
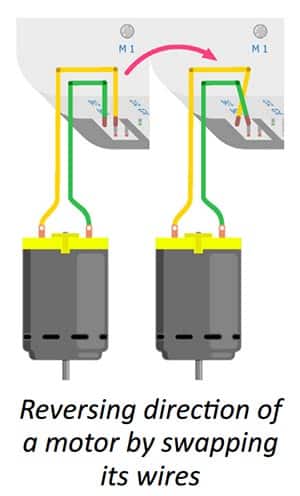
At times, your robot will refuse to behave the way you are commanding it to. Let’s fix this. If upon pressing forward, your robot starts moving backward or starts turning, that means at least one motor is rotating in the wrong direction. You can fix this by reversing the direction of that motor.
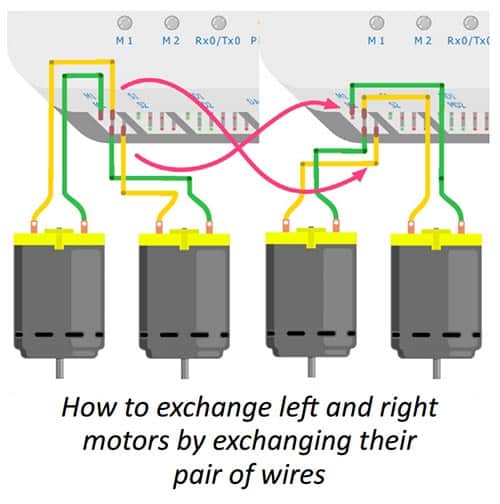
Your forward-backward controls shall now work perfectly. If the robot turns left upon pressing left and right upon pressing right, your robot is good to go. If it turns right upon pressing left, you can fix this by exchanging wires of both the motors. Ask an elder for help, if you need.
Conclusion
With this your Joystick Controlled Robot is ready!