Introduction
Most of you must have played games on Xbox, or using gamepads, Joysticks, and whatnot. How about making a game that you can control using your fingertips? Sounds pretty cool, right?
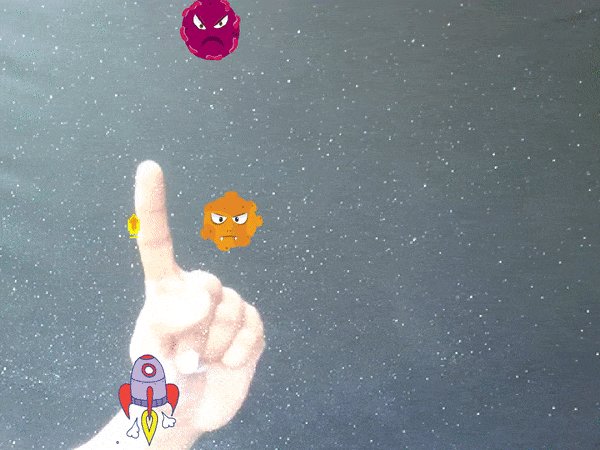
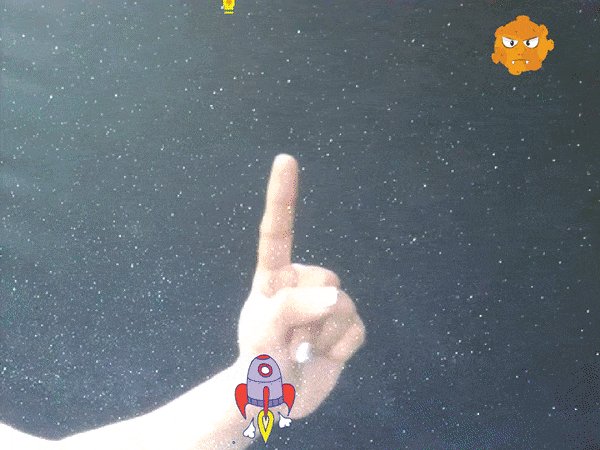
In this video, we will show you how to make a gesture-controlled space battle game in PictoBlox and control it using the tip of your fingers.
Let’s begin!
Working with PictoBlox
As the title of the tutorial itself suggests, we will be making this project in PictoBlox- a scratch based graphical programming software. Follow these steps and make your own expression recognition machine.
Setting up the Software
As you like to be up-to-date, so does the software. To use the face detection extension of PictoBlox, you need to update PictoBlox to its latest version. You can download it from here.
Adding Up the Extension
Now that we have the latest version, let’s add the Face Recognition.
- First, select the board as evive.
- Next, click on the add extension button
- Once clicked you will be able to see all the extension available,
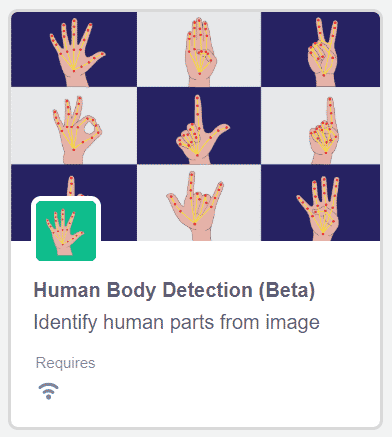
- Select Human Detection Extension

You will notice new blocks are being added under the same extension
Please remember that this extension requires an Internet connection in order to process images. Also, wait till models get loaded it might take a few moments to load.
What will you need
- A pc/laptop with a camera.
- PictoBlox.
- Internet connection.
- A webcam.
Writing the Script for the Space Battle Game in PictoBlox
Now, that everything is ready. let’s start writing the script.
We have already made a space battle game that you can control with the gamepad of Dabble, a project -making app for Smartphone. As we press keys on the gamepad, it sends data to the control of the games to the computer via evive.
We are going to make the changes to the code of the same game. Download the code from here.
If you wish to get started with programming visit the course here to learn the basics of programming.
Making Gesture Controlled Space Battle Game in PictoBlox
Let’s begin by making the changes in the previous script.
Open the downloaded SB3 file directly by clicking on the file. Or open PictoBlox, go to File, then select Open and from the dialog box that appears choose the file that you have downloaded. Once the game is loaded you are ready to make changes.
The Rocketship Script
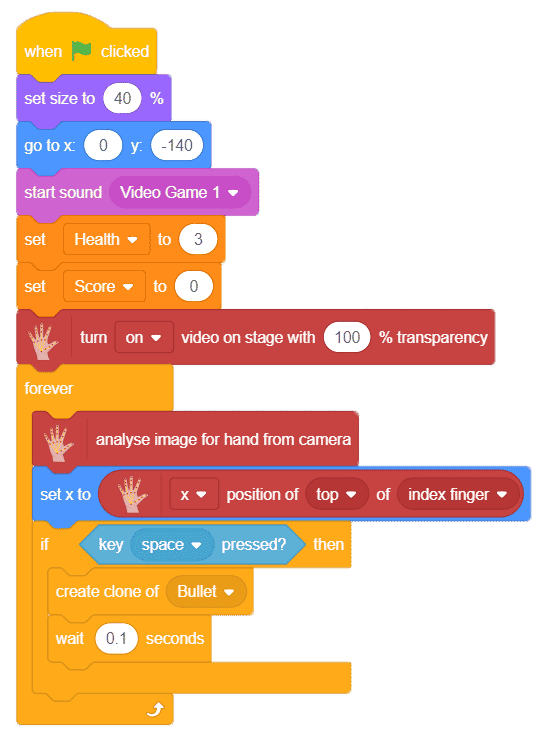
First, we will begin by editing the script of Rocketship.
- Let’s begin removing the extra blocks. Click on Rocketship sprite, remove the first two if blocks inside forever along with its contents. Also, remove is triangle pressed on gamepad block from, the third if block. Now, let’s replace the controls of Dabble by the controls of Hand Gestures.
- Select the Human Body Detection palette and add the turn () video on stage with () % transparency block to get your video to control the space battle. Place this block above the forever bock and below the set score to 0 blocks.

- Now to analyze the image from the webcam, add the analyze image for hand in camera block inside the forever block. This block looks for the details on hand location and other details from the live image feed from the camera.

- Next, we need to sync the location of the top of our index finger along the axis with our rocketship to control its movements thus, use a set x to () block from the Motion palate. Place the () position of () of () fingers inside set x to block. Choose x from the first drop-down, top from the second and index finger from the third drop-down. This block will provide all the information on the location of all the fingers.

- Then, we need to fire the bullets by pressing the space key on the keyboard.Drag and drop the is space key pressed block from the assessing palette.
The final script of the Rocketship is here: 
The Monster Script
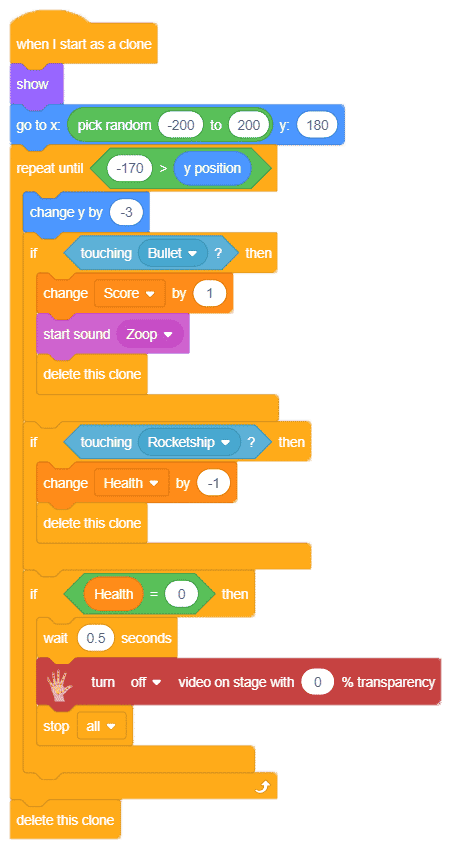
Finally, we need to turn the camera off once the game is over, thus, click on to monster sprite, add the turn Off video on stage with 0% transparency.
The final script of the monster is here:
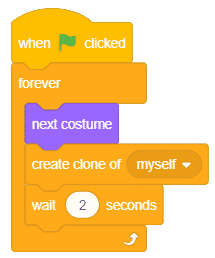
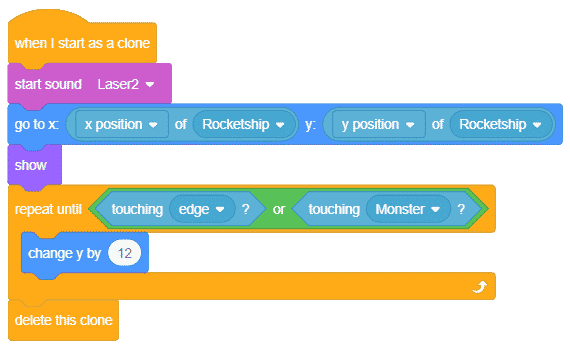
The Bullet Script
We are not going to make any changes to the script for bullet sprite.
With this the script for our Gesture-controlled Space Control is ready.
You can download the script for the game from here.
Conclusion
Now play the Rocketship using your fingertip.
Get started with Artificial Intelligence and Machine Learning with the all-new PictoBlox.