Introduction
Many of you must have used face filters like the age filter on Snapchat or Blossom filter on Instagram. But did you ever wonder how these filters recognize our faces?
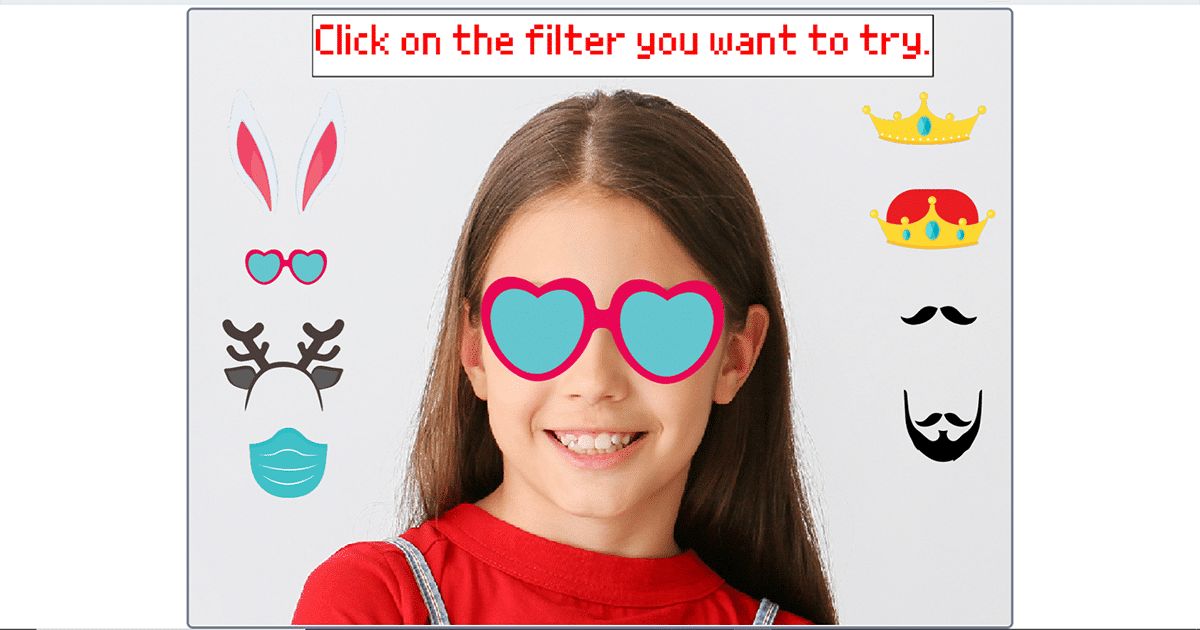
Learn how face filters work hands-on by making a project that lets you choose a filter among the ones displayed on the screen and apply it to your face using PictoBlox’s Face Detection extension.
Prerequisites
To make the project all you need is
- A laptop or a computer with a camera,
- The latest version of PictoBlox downloaded
- Good Internet connection.
You can download PictoBlox from here:
Setting Up the Project
Let’s begin by adding the Face Detection extension.
- Open PictoBlox.
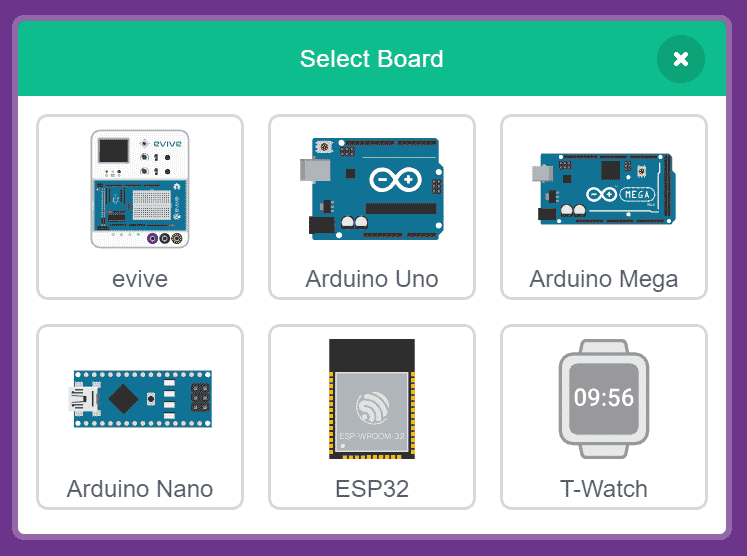
- Click on Board and select evive.

- Next, click on the Add extension button.
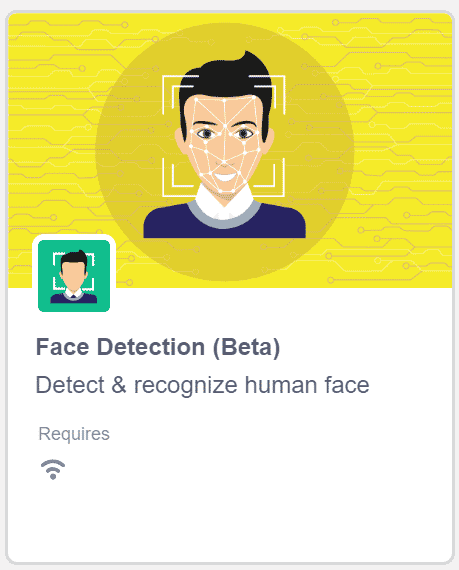
- And choose Face Detection extension.

- You need to keep two things in mind while working with this extension:
- That your computer is connected to the internet.
- You did Log in to your PictoBlox account to use it.
- Wait for a little till the models get loaded.
You are now all set to proceed further.
Making the Face Filter Library
Let’s begin by adding sprites to our project.
- Delete Tobi’s sprite by clicking on the delete button.

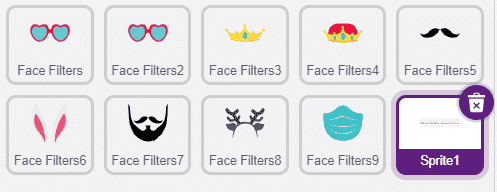
- Now, let’s make the Filter library so that we can choose among the filters that we provide. Click on Choose a Sprite button and add the Face filter sprite you want to apply on your face.

- Next, add as many face filter sprites as you want to try into the Sprite palette one by one.
- Now, let’s change the costumes of the face filter sprites from the Costumes tab. You may choose the costume from the options available.
- Change the following as:
- Let’s make an additional sprite with a small message that prompts the user to click on different filters to try them. Thus, click on Choose a Sprite button and select Paint.
- Use the Rectangle tool to draw background and Text tool to display the message.

Now that the sprites are added, let’s begin by setting the stage.
You can even choose the filters of your choice.
Customizing the Face filter Sprite
- Select the First face filter sprite.
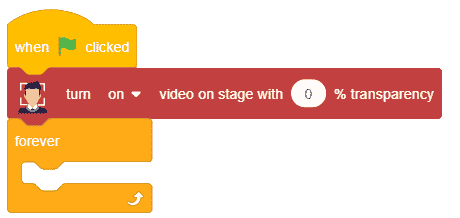
- As we want to execute the program every time the green flag is clicked, thus place the when flag clicked hat block into the scripting area.
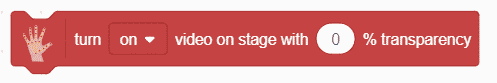
- To turn on camera whenever we start the script, select the turn on video on stage with 0% transparency block from Face Detection palette and select ON from the first drop-down.

- Now get a forever block from Controls palate.

- Drag and drop an analyse image from stage block inside the forever block to continuously analyze the image from the camera and apply the filter accordingly.

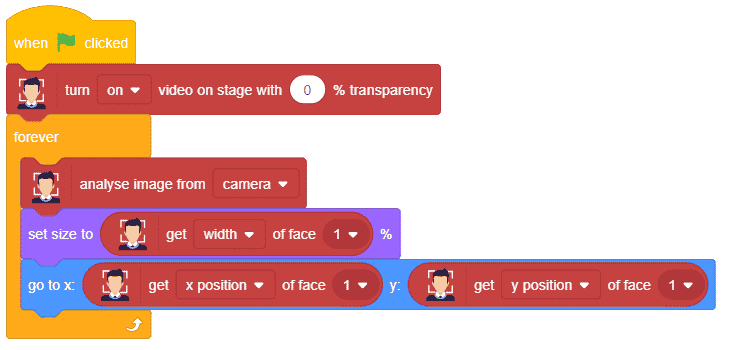
- Now to make the filter of the size of the face, drag and drop set size to % block from the Looks palette.
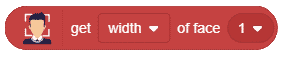
- Place the get () of face () block from Face Detection palette, inside the set size to block and choose the width from the first drop-down and 1 from the second.

- Next, we need to detect the location where the face filter should be applied, thus add a go-to x() y() block from the Motion palette.
- Add the get () of face () block from Face Detection palette in the X parameter and choose x position from the first drop-down.
- Duplicate it and place it in the Y parameter, select y position from the 1st dropdown.

With this, the face filter will perfectly fit onto our faces.
Making the Face Filters Clickable
Now let’s resize the filters and make them clickable.
- Select face filter 2.
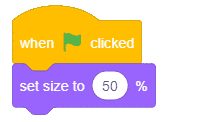
- Get when flag clicked block from Events palate.
- Next, set the size of the filter to 50%.

- Now to trigger a change in the filter we will broadcast a message when a sprite is clicked. Thus, drag and drop when this sprite is clicked block, place broadcast message block, and set the new message as heart goggles.

- Repeat steps 2 to 4 for all the other face filters too.
Completing the Script
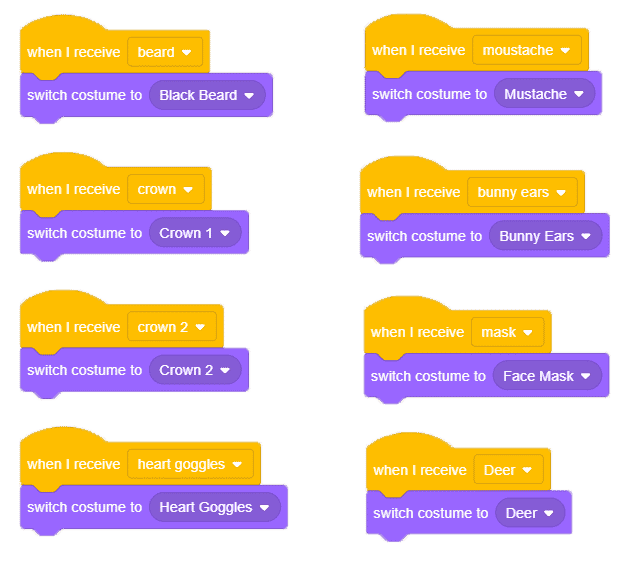
- Now let’s select the main Face filter sprite and make a script to change the costume when it receives the broadcasted message. Place a when I receive broadcast block from the Controls Palette and switch the message to heart goggles.
- Drag and drop the switch costume to block and select Heart Goggles from the drop-down.
- Right-click on this script and duplicate it the number of times we have the face filters times and change it for each and every filter by selecting their broadcast message and costume from the drop-down.

Now your basic script is ready.
Click on the flag button and arrange your filters.
Making the Face Filter Tilt
As you try out the filters, you would have noticed that filters don’t tilt if you tilt your head. In order to make it tilt, we will need to do a few modifications to the main script.
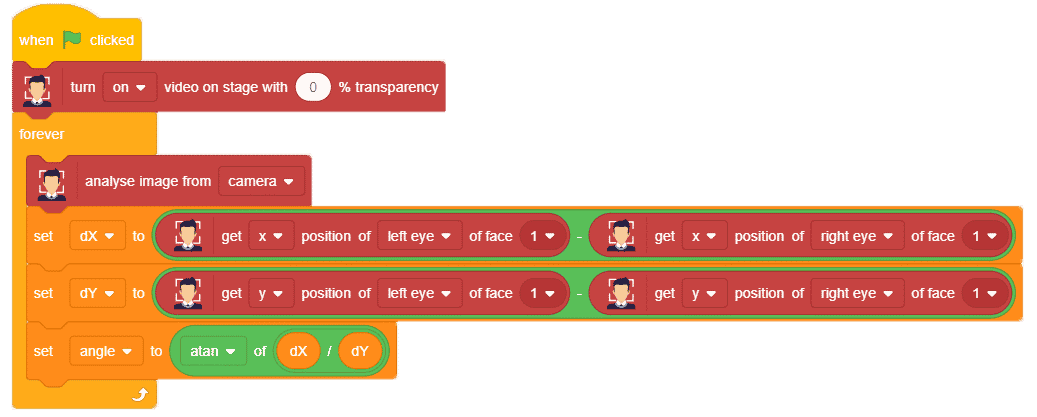
- To find the tilt angle of your head we will use the slope of a line that joins your eyes.
- We will find a difference in X-position and Y-position of left and right eyes and store it variables dX and day. Now the slope is equal to dX/dY.
- To find angle we will apply a Tan inverse function to it.

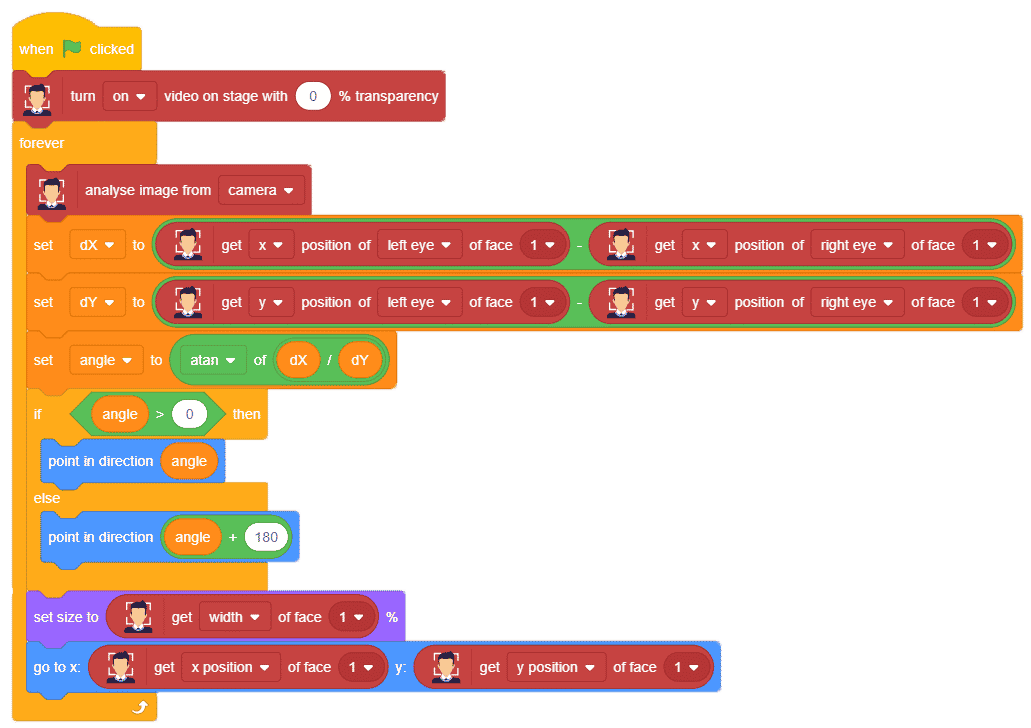
- If the angle is positive we will directly make the filter point in direction of angle.
- And if it is negative we will add 180 to it to get the angle.

Conclusion
With this, your AI-based face filter project is ready. Go ahead and enjoy!