Introduction
Currently, there are millions of brands established by humans and it is very difficult for us to stay updated with so many new brands launched daily, that is why we rely on tools like google lens to find us information on the brands in front of us. The main give out of a brand is it’s unique and we can recognize and differentiate between them using it, in the near future. We will be having robots and AI working for us, bringing us food, doing shopping for us, etc. During those times brand recognition is going to be an essential part of it. Keeping it in mind, with the help of new Artificial Intelligence extension in PictoBlox we can easily recognize brands, celebrities, and objects with a blink of an eye.
Let us dive into the world of AI.

Working with PictoBlox
As the title of the tutorial itself suggests, we will be making this project in PictoBlox- a scratch based graphical programming software. Follow these steps and make your own expression recognition machine.
Setting up the Software
As you like to be up-to-date, so does the software. To use the face detection extension of PictoBlox, you need to update PictoBlox to its latest version. You can download it from here.
Adding Up the Extension
Now that we have the latest version, let’s add the Face Recognition.
- First, select the board as evive.
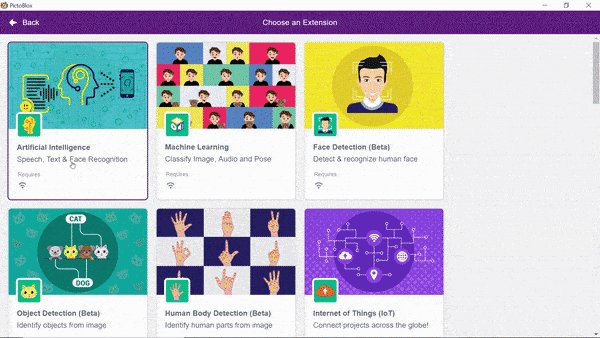
- Next, click on the add extension button
- Once clicked you will be able to see all the extension available,
- Select Artificial Intelligence

You will notice new blocks are being added under the same extension
Please remember that this extension requires an Internet connection in order to process images. Also, wait till models get loaded it might take a few moments to load.
What will you need
- A pc/laptop.
- PictoBlox.
- Internet connection.
- A sample image(You can download the sample image from here).

Writing the Script in PictoBlox
Now, that everything is ready. let’s start writing the script.
Adding sprite
Before we begin, let’s add our sprite into the project first.
- Click on add sprite button
- Add the square box sprite

- You can delete The Tobi sprit, simply right click on it and select delete from the drop-down.
Setting the Stage
Now select the Square box sprite to write the script.
Let’s set up the Stage. Click on the upload backdrop option and select the baseball image which you have downloaded and place it on the stage.
Recognizing the Image on the Stage
- Next, select the Square box sprite, and let’s start making the script.
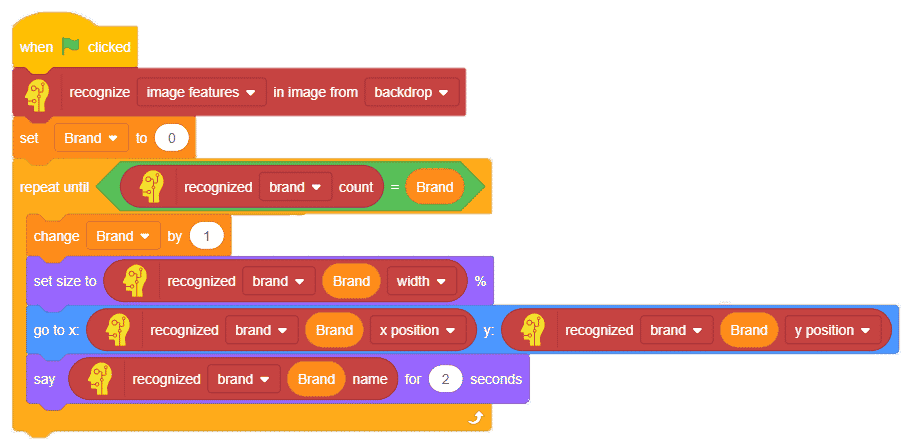
- First, drag and drop the when flag clicked hat block to execute the program every time the green flag is clicked.
- Next, let’s process the imagery stage. Add the recognize () in image from () the block below the when the flag is clicked block. Select Image features and Backdrop from the first and the second dropdown respectively.

This block helps to recognize image features, face details, recognize handwritten text, and printed text from either a backdrop or stage or costume of the sprite. - Now, let’s create a variable to store the brand count. Click on the Make a variable button inside the Variables palette. Make a variable with the name “Brand” and click on ok.
- Add the set variable () as () block and set Brand as 0.

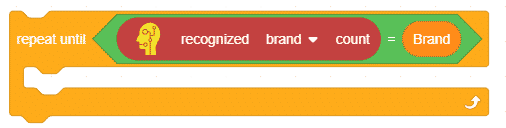
- Now, as we need to detect all the brands, add a repeat until () block. Drag and drop an equal to block from the Operator Palette inside the hexagonal space of the repeat until block.
- Now to acquire the no of brands from the image use recognize () count block and select brand from the drop-down and place it inside the first space of the equal to block and place the variable Brand into the second empty space.
 The block recognize () count contains information on the number of brands that are detected from the image that has been processed.
The block recognize () count contains information on the number of brands that are detected from the image that has been processed.
Displaying the Brands Recognized
- Next, let’s display the recognized brands. To display the properties of all detected brands one by one, we need to increment our variable by 1 each time we execute our control logic. Thus place change () to () block into the repeat until block.

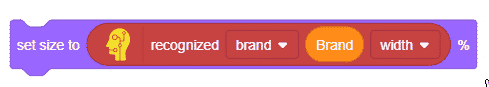
- Next, set the size of the square box to accommodate the brand image detected, drag and drop the set size to () % block from Looks palette. To detect the width, add the recognize () () () block inside it and choose brand from the first drop-down. Place value of Brand variable in the white space and select width from the drop-down.
 This block contains all the information like x,y position, width, height class of the given brand.
This block contains all the information like x,y position, width, height class of the given brand.
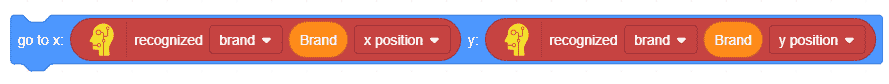
- Then we need to move our Square box to the location of the brand, thus add go to x() y() block from Motion palette. Next, insert recognized () () () block and choose x position and y position from the respective blocks to obtain the X value and Y value of the brand respectively.

- Finally, to display the name of recognized brand, get the say () for () seconds block from the Looks palette.
 Place recognize () () name block into the say block.
Place recognize () () name block into the say block.
With this the script is ready.
You can download the script from here.
Click on the flag button and let the script work its magic on image,
You will get recognize two brands that are detected from this particular image one from the logo of Mcdonalds and the other from the name Mcdonalds.
Conclusion
In this tutorial, we have learned to recognize brands using the Artificial Intelligence extension of PictoBlox. We have used the recognize () in image from () block to detect the brand from the image. We have also created a repeat loop to detect all the brands in the image. Additionally, we have also discussed the importance of brand recognition in the near future and how we can use PictoBlox to recognize brands, celebrities, and objects.



