Introduction
Mobile Robots have the capability of moving from one place to another, just like us. We can move from one place to another using our senses, thinking, and muscles. But yes! we are very complex and making a robot like us will take a lot of knowledge and efforts. What we will be learning here will give you a very good feel for robotics.
In this project, we will first go through basic concepts for designing and making a robotic car, then we will move forward and make a simple robot which will go forward, backward, right and left. The robot will be controlled via Bluetooth using Dabble, a project-making mobile application developed by STEMpedia. You can install it on your phone from Google Play.
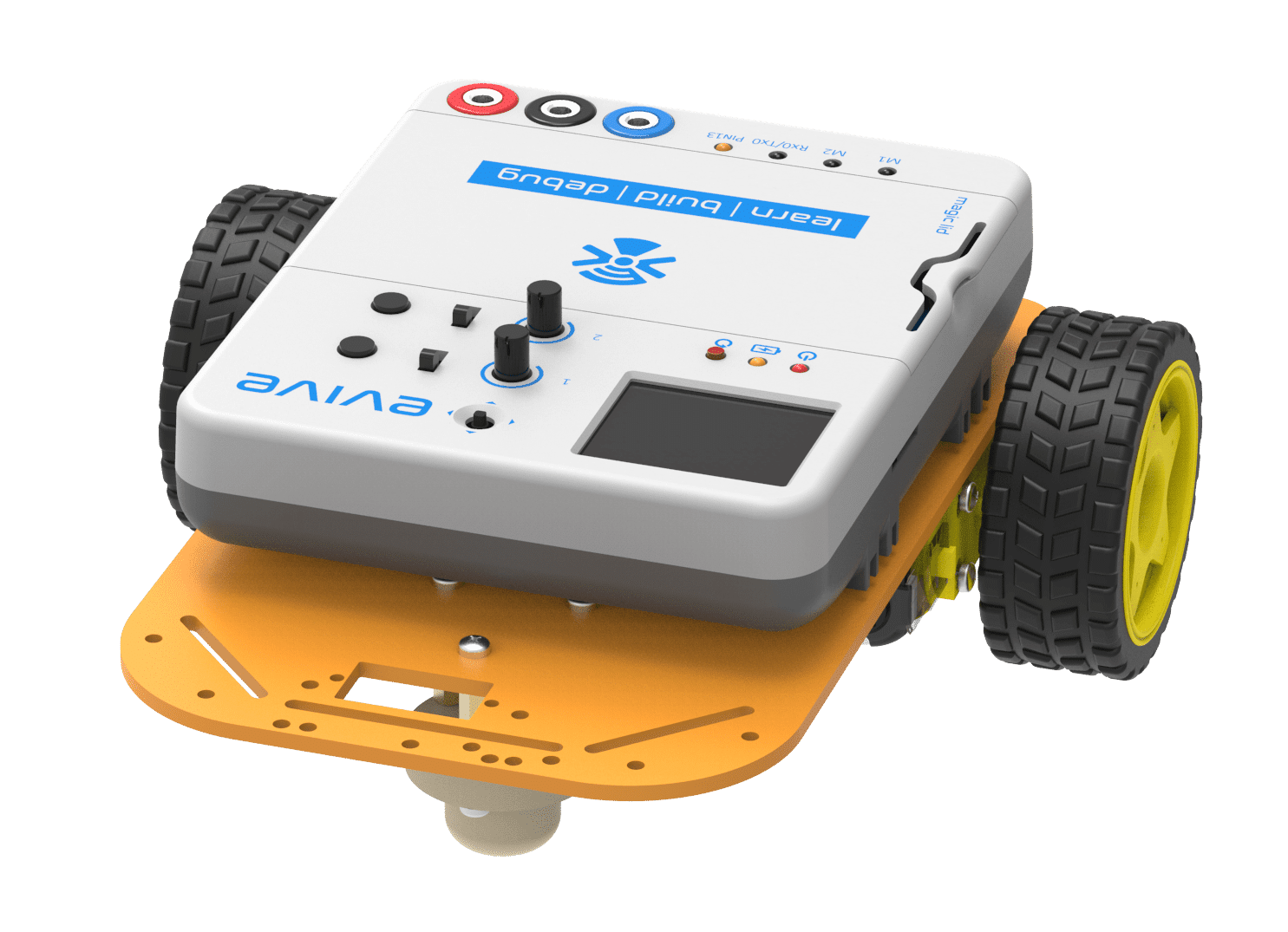
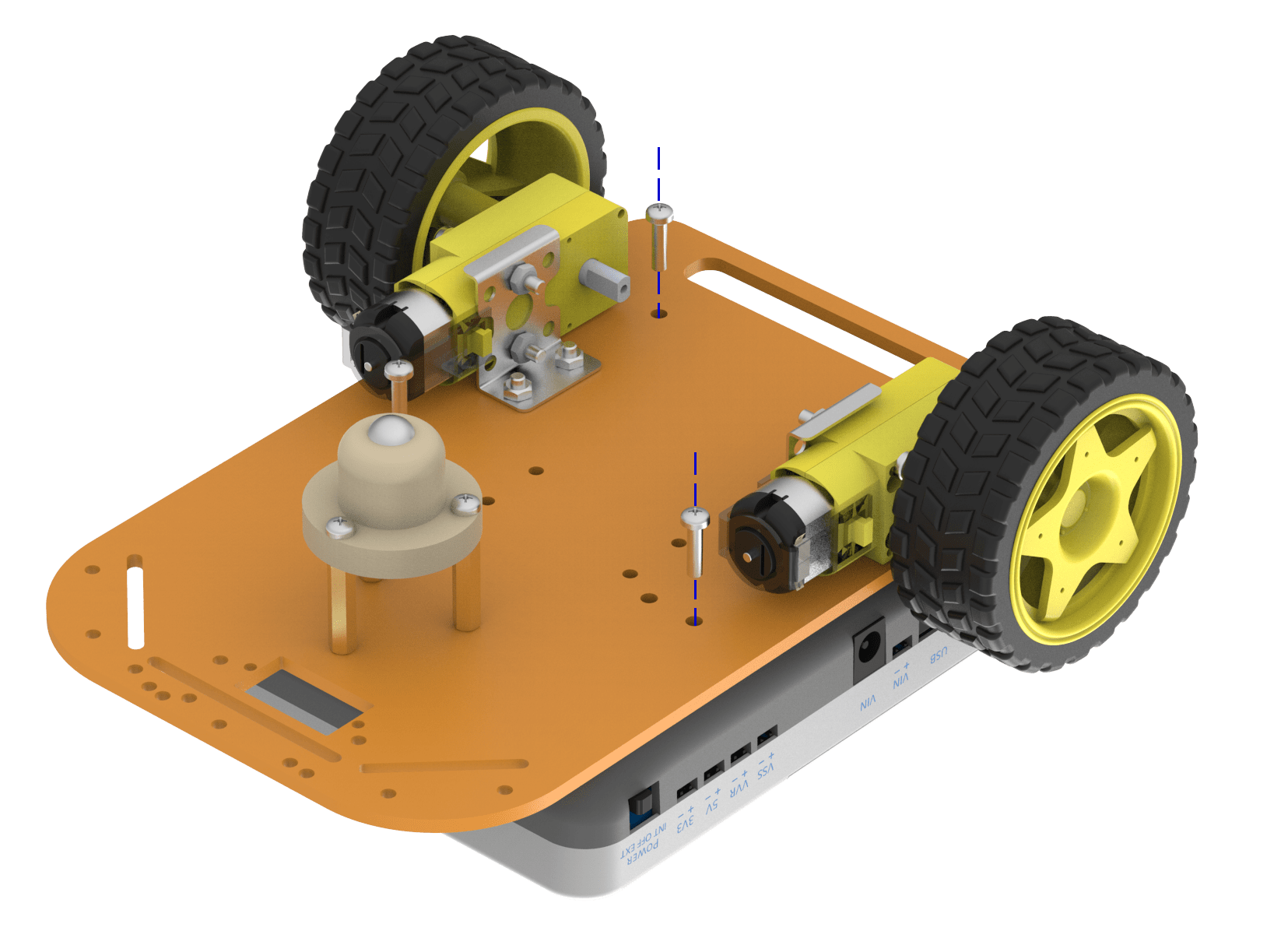
Below is what the robot will look like:
Understanding The Basic Concepts Of Mobile Robot
Wheels
Just like real cars, a robotic car also has wheels which are actuated using motors. For a moving object to be stable, you need at least 3 contact points with the surface on which it is moving. For e.g. in a car, you have four wheels, but on a bicycle, there are only two wheels. A cyclist can control the bicycle only when he is cycling, but if he stops he can’t balance the cycle without resting one of his foot on the ground.
In our mobile robot, we will have 2 wheels and one caster wheel touching the ground. A caster wheel has a small round sphere, which rolls on the ground. It is passive and can move in any direction.
Differential Drive
A differential wheeled robot is a mobile robot whose movement is based on two separately driven wheels placed on either side of the robot body. Thus, it can change its direction by varying the relative speed of its wheels and hence does not require an additional steering motion.
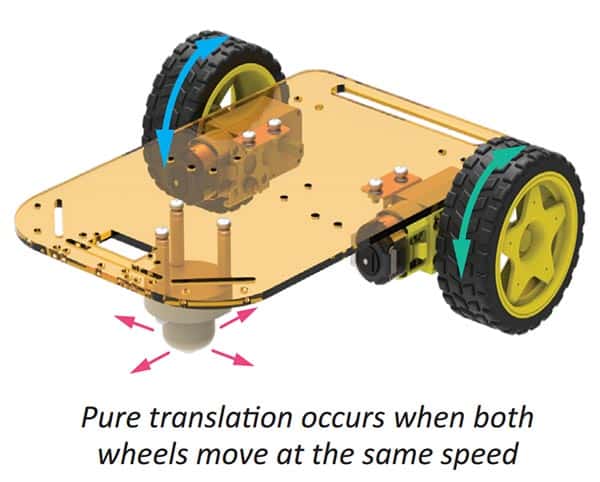
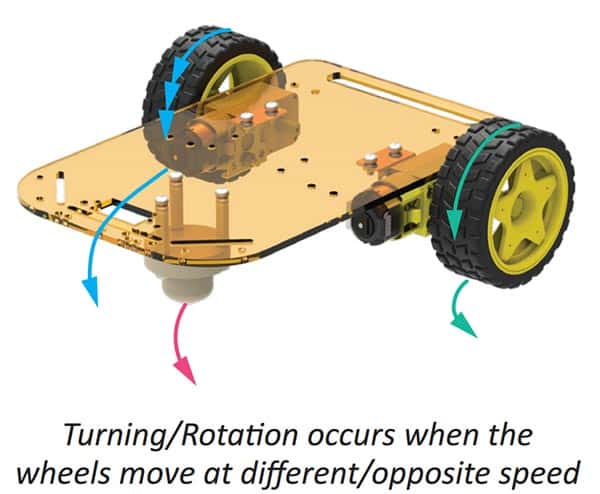
If both the wheels are driven in the same direction and speed, the robot will go in a straight line. If both wheels are rotated with equal speeds in opposite directions with respect to each other, the robot will rotate. Otherwise, depending on the speed of rotation and its direction, the center of rotation may fall anywhere on the line defined by the two contact points of the tires. While the robot is travelling in a straight line, the center of rotation is an infinite distance from the robot.
Our robot has a configuration similar to that of a three-wheeled differential drive robot.
Chassis
Chassis is the base frame of any robot, on which driving motors and caster wheels are mounted.
Assembly
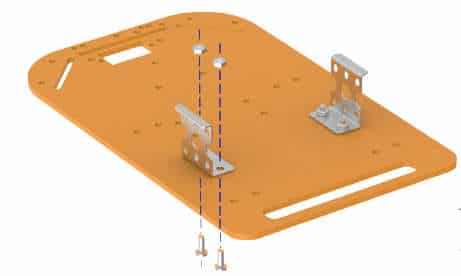
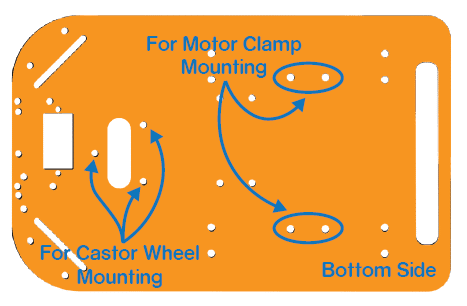
The annotated base is shown on right. This is the bottom side. There is an evive logo on the top side for your reference. So be careful while using the base.

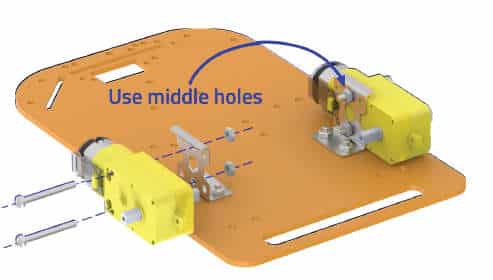
- Attach the two motors, one to each bracket, side by side and fasten using M3 bolts of 25mm length and M3 nuts.

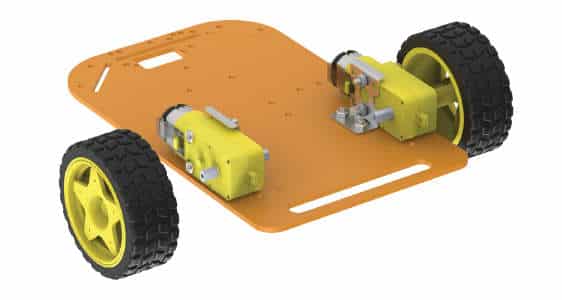
- Now, fit the wheels into the protruding motor shafts.

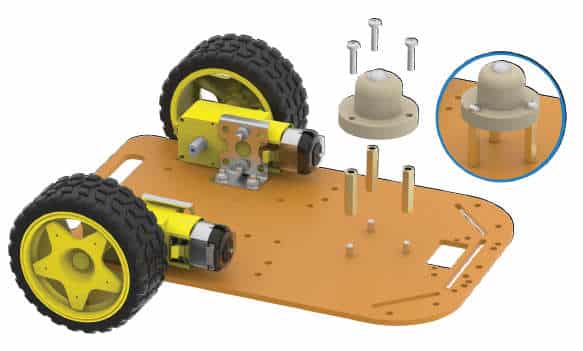
- We’ll attach the Castor wheel now. First, we will mount the M3 standoffs (20 mm) on which the Castor will be attached. Fasten the standoffs to the chassis using M3 bolts of 8mm length.
- Place the Castor on top of the standoffs in the configuration shown and fasten using M3 bolts of 12 mm length.


- Flip the assembly and place evive on the top of the chassis.

- Using the holes on the back of evive fasten it to the chassis using M3 bolts of 12mm length.


Circuitry Of The Robot
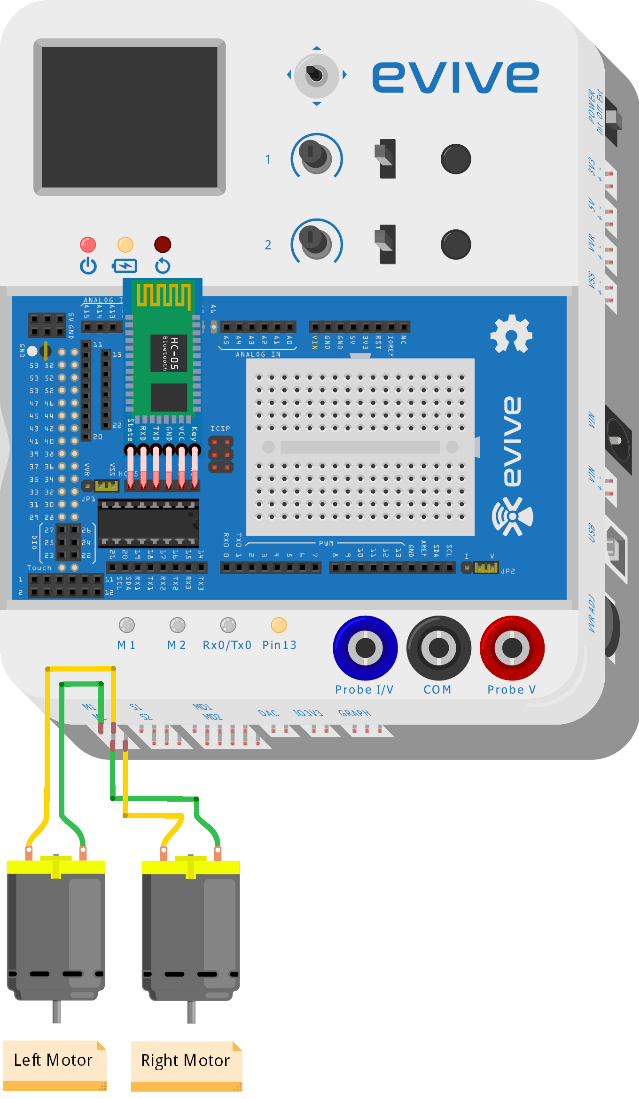
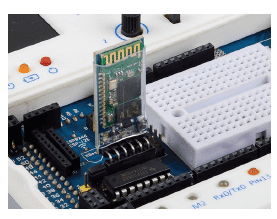
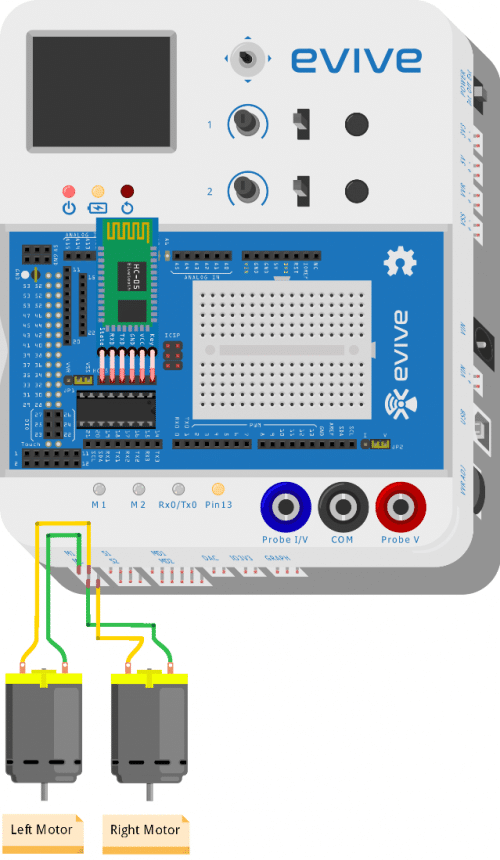
For this robot, we have to connect the HC-05 Bluetooth module HC05/HM10. In the figure below, you can observe where the Bluetooth module’s 6 pin connectors are plugged on evive.

Logic And Flowchart
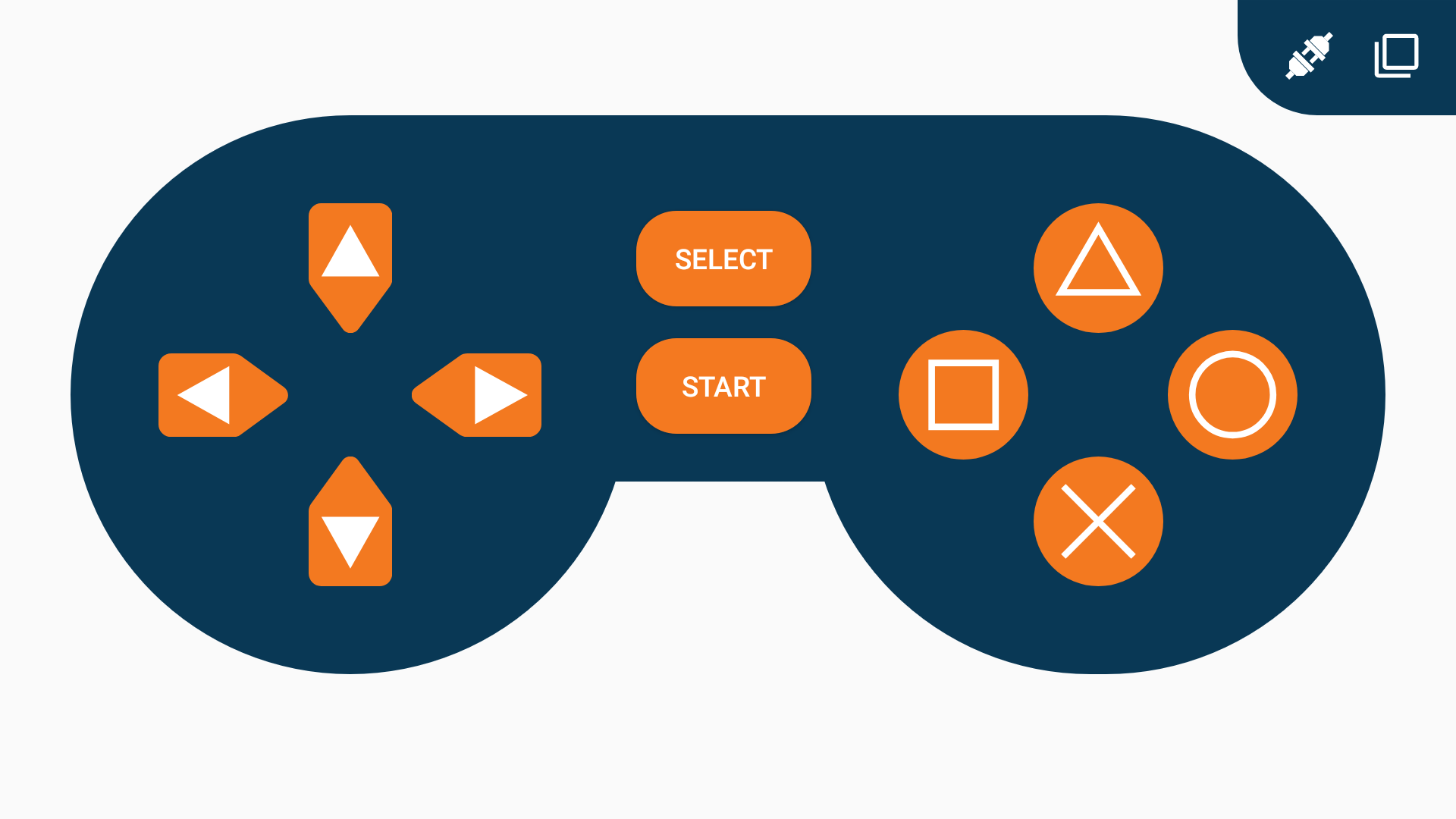
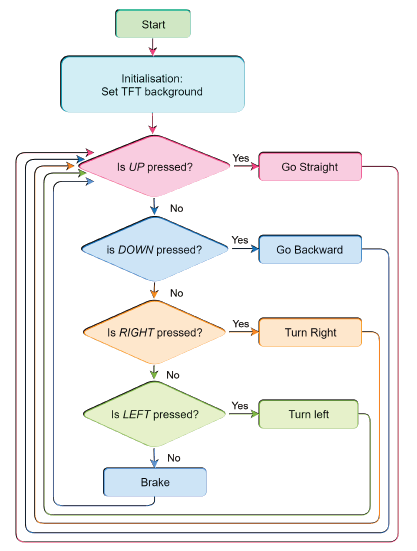
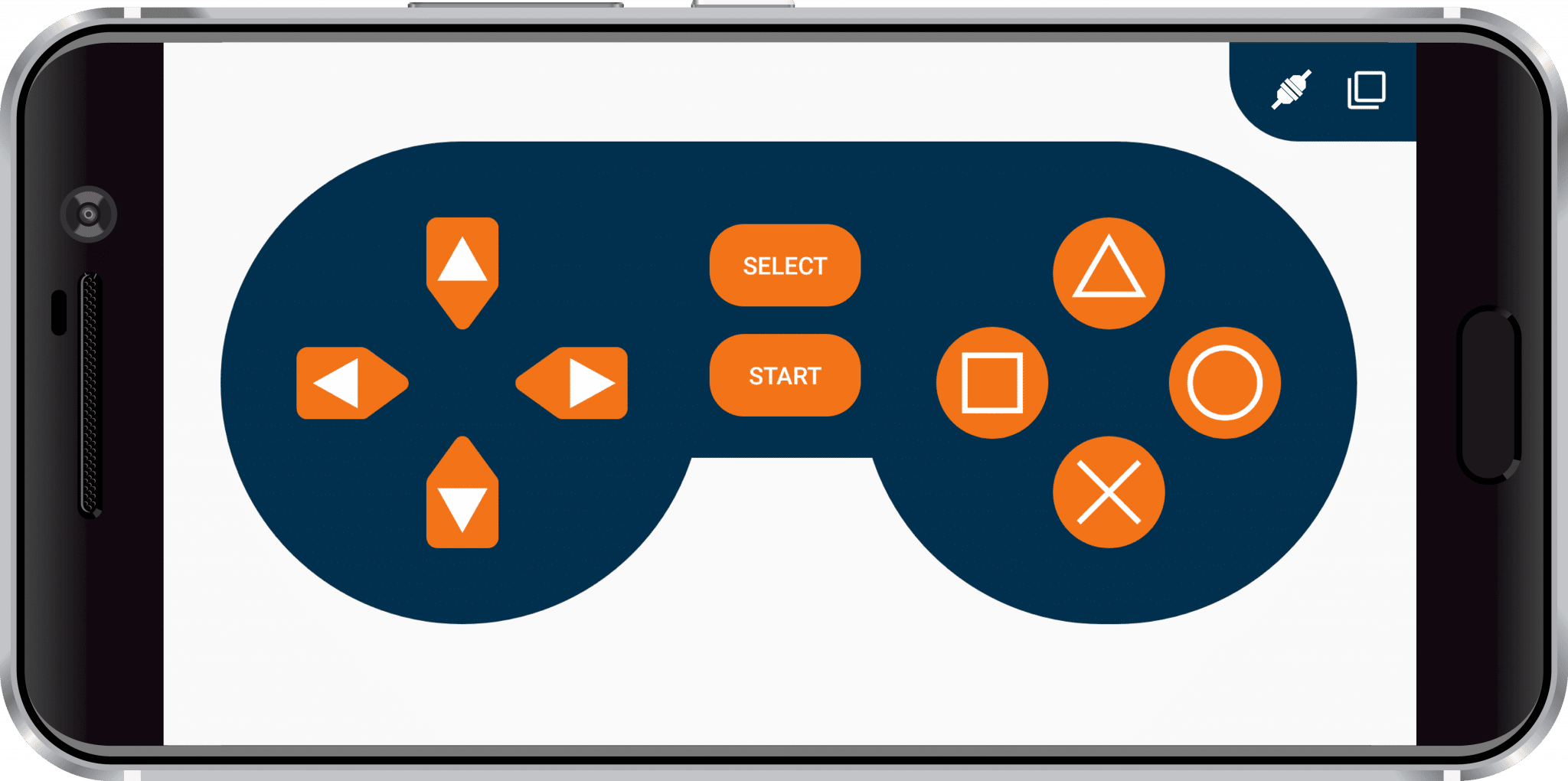
In this case, we are communicating wirelessly. The user gives instructions by pressing the buttons on the gamepad in the Gamepad module in Dabble. The robot takes actions according to the button pressed. For example, if Down is pressed, the robot will move backwards. if none of the buttons is pressed, the robot will stop. Below is the complete flowchart:
A Quick Recap Of PictoBlox
PictoBlox is a graphical programming software based on Scratch 3.0 that makes learning how to code easy and fun. It allows you to interface and control evive with your computer and even uploads code to it.
You can download PictoBlox from here.
PictoBlox has the following extensions that contain special blocks using which you can control evive:
- evive extension: The blocks in this extension allow you to control the inbuilt functionalities of evive such as the tactile switches, slide switches, potentiometer, motors, 5-way navigation key, touch inputs and Real Time Clock.
- Dabble extension: This extension has all the blocks that enable evive to communicate with Dabble.
- Actuators extension: The blocks in this extension enable you to control the actuators such as DC motors and servos connected to evive.
- Sensors extension: This extension allows you to control sensors connected to evive.
- evive Display extension: This extension allows you to control the display on evive screen (change color, font size, and font color), draw shapes, write text, and display values on the screen.
- IoT extension: The blocks in this extension allow you to make IoT-based projects such as home automation, monitoring temperature, etc.
- Lighting extension: This extension enables you to manipulate colors of an RGB LED strip.
- Communication extension: The blocks in this extension allow serial communication.
PictoBlox has two modes in which you can work:
- Stage Mode: In this mode, you can write scripts for the sprite and board and control it in real time. If you disconnect the board, you cannot control it anymore.
- Upload Mode: This mode allows you to write scripts and upload them to your board so that you can control even when it is not connected t your PC/laptop.
In this project, we will work in upload mode.
Script
Now, we are going to write the scripts for the robot.
Follow the steps below:
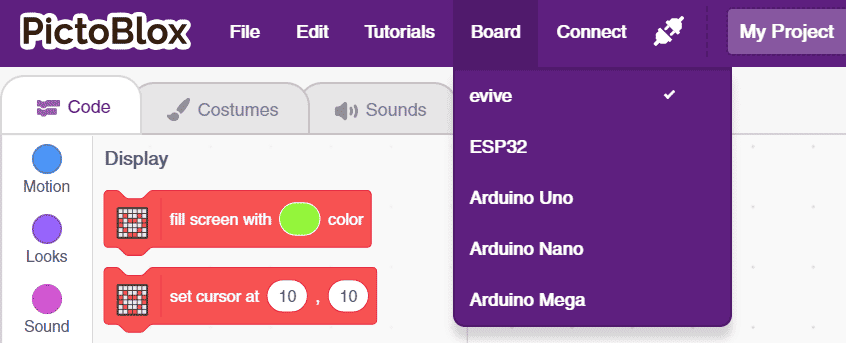
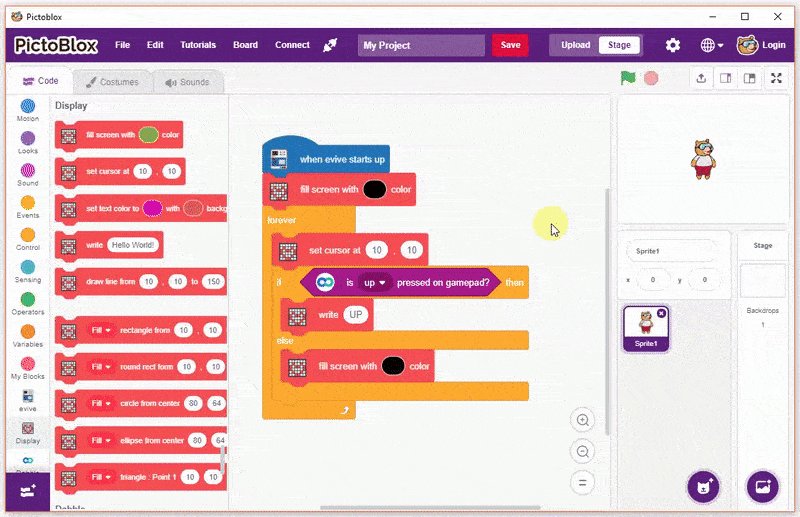
- Open a new program. Select the board from the Menubar as evive.
 This will automatically add the evive, evive display, Actuators, and Sensors extension in the block palette.
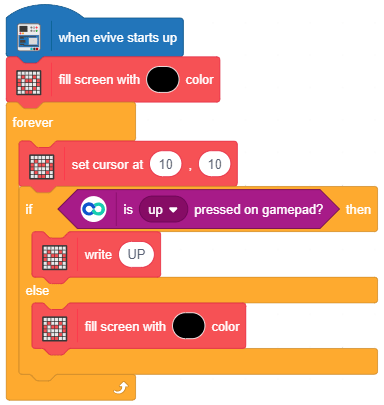
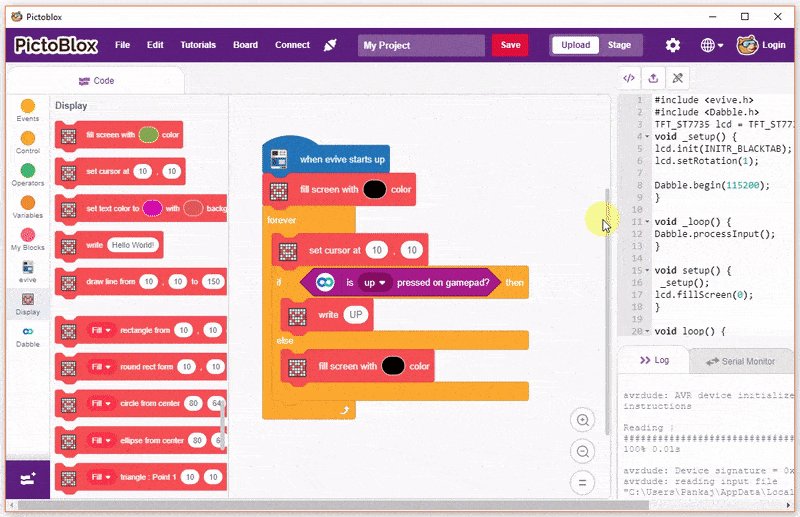
This will automatically add the evive, evive display, Actuators, and Sensors extension in the block palette. - Drag and drop the when evive starts up hat block from evive extension into the scripting area.
- Set the TFT background to black with fill screen with () color from evive display extension.
- Whatever comes after the fill screen with () color block must repeat forever. Hence, sanp a forever block from control palette below fill screen with () color.
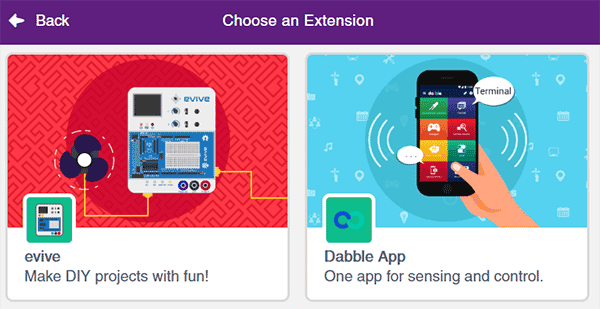
- To add Dabble extension click on add extension from the bottom left and select the Dabble app from the extension library.

- Drag and drop the if-else block. Next, drag and drop the Is () pressed on gamepad? block inside the diamond-shaped space in the if arm of the if-else block.
- Then, drag and drop the write () block below the if arm to display the result. Write UP in its space. If the button is not pressed, then the screen should remain blank. Below is the test script.

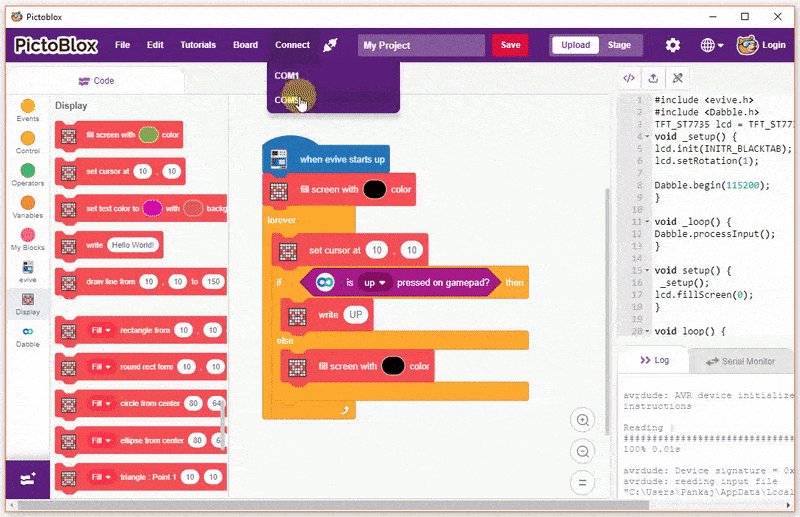
- We will now test our code. Connect your evive to the computer using USB cable, and click on connect in the Menubar. It will show the boards connected to the computer. Select the appropriate port.

- Upload the script to your evive.

-
The HC-05/HM10 Bluetooth module is used to connect our robot to Dabble.
-
Install the app from the Play Store or App Store and open it.

-
Click on the connect icon.
-
A dialogue box will appear on the screen asking for permission to turn on Bluetooth. Click on ‘Allow’.
-
Once you do so, a list of nearby devices will appear. Select your device’s name. Passwords for pairing with the device in your Smartphone’s Bluetooth setting:
For HC-05: 000 0 or 1234 & for HM-10: 000000 or 123456
-
Open the Gamepad module. You can now control your robot using the keys of the gamepad.

- Touch the buttons, and you will observe the corresponding values printed on the TFT Screen. This means your communication is working and we are good to go.
- Now, we have to assign action according to the button pressed.
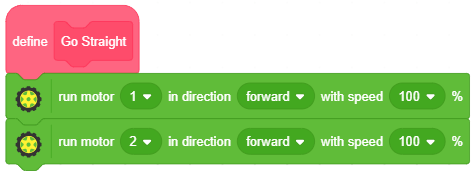
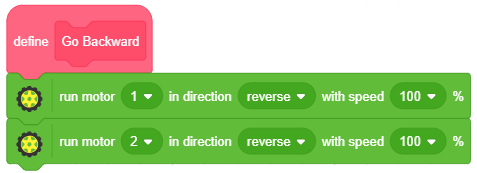
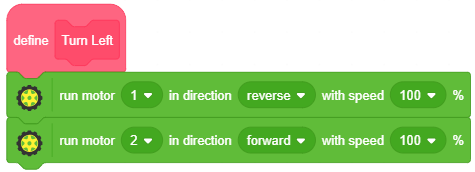
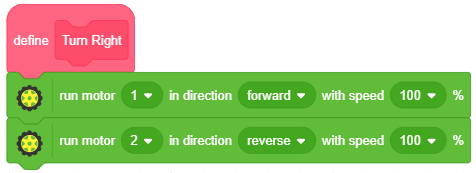
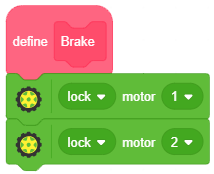
- To make the robot move, create blocks Go Straight, Go Backward, Turn Right, Turn Left and Brake.





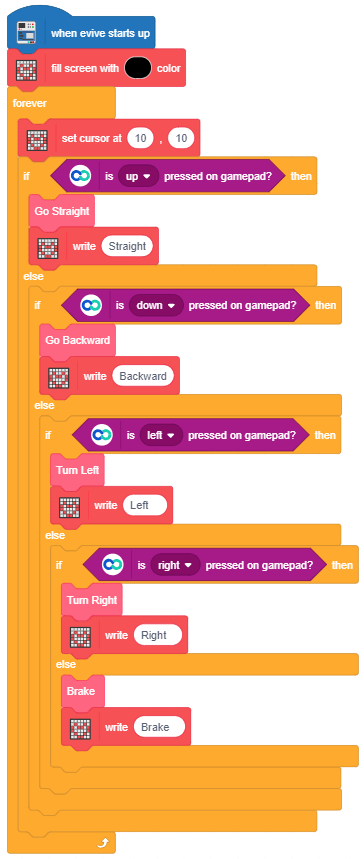
- Complete the remaining programme using the multiple if-else and Is () pressed on gamepad? blocks.

- After completing the main script, upload the code generated to evive and run the robot.

Debugging The Robot
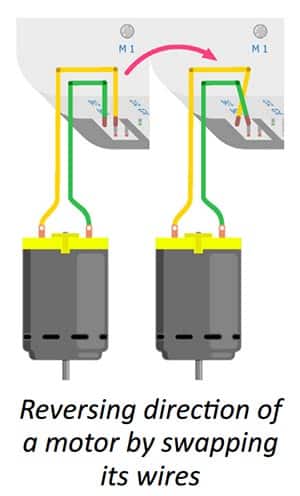
At times, your robot will refuse to behave the way you are commanding it to. Let’s fix this. If upon pressing forward, your robot starts moving backwards or starts turning, that means at least one motor is rotating in the wrong direction. You can fix this by reversing the direction of that motor.
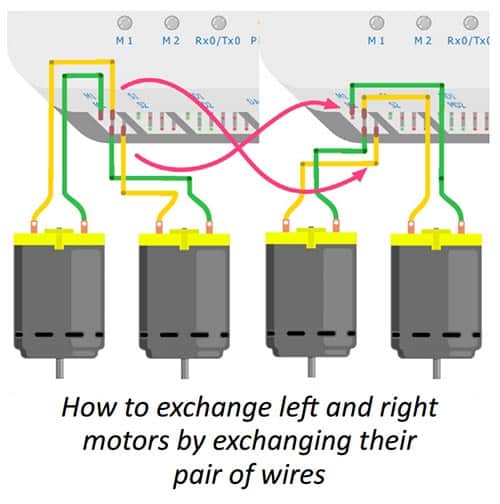
The forward and backward controls should now work perfectly. If the robot turns left upon pressing left and right upon pressing right, your robot is good to go. If it turns right upon pressing left, you can fix this by exchanging wires of both the motors. Ask an elder for help if needed.
Conclusion
With this your Smartphone Controlled Robot is ready!