Introduction
Learn all about the HC-SR04 ultrasonic sensor with us in this tutorial on electronics for beginners: what is an ultrasonic sensor, how it works, how to interface it with evive and program it with ease in PictoBlox – our Scratch blocks-based graphical programming platform with advanced hardware interaction abilities. Once you’re equipped with the basic knowledge about the IR sensor, we’ll show some DIY projects that you can make using the HC-SR04 ultrasonic sensor.
To work in PictoBlox, you’ll first need to download it from HERE.
Ready? Set. Go!
What is an Ultrasonic Sensor and how does HC-SR04 work?
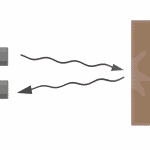
An ultrasonic sensor is a device that detects an object and measures the distance to it. It measures the distance by emitting ultrasound and receiving the wave that the object reflects.
Working of an HC-SR04 Sensor
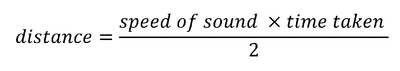
Ultrasonic sound vibrates at a frequency above the range of human hearing. Transducers are microphones used to receive and send ultrasonic sounds. HC-SR04 and other ultrasonic sensor modules use a single transducer to send a pulse and to receive the echo. The sensor determines the distance to the target by measuring the time lapse between sending and receiving of the ultrasonic pulses.
How to interface an Ultrasonic sensor with evive
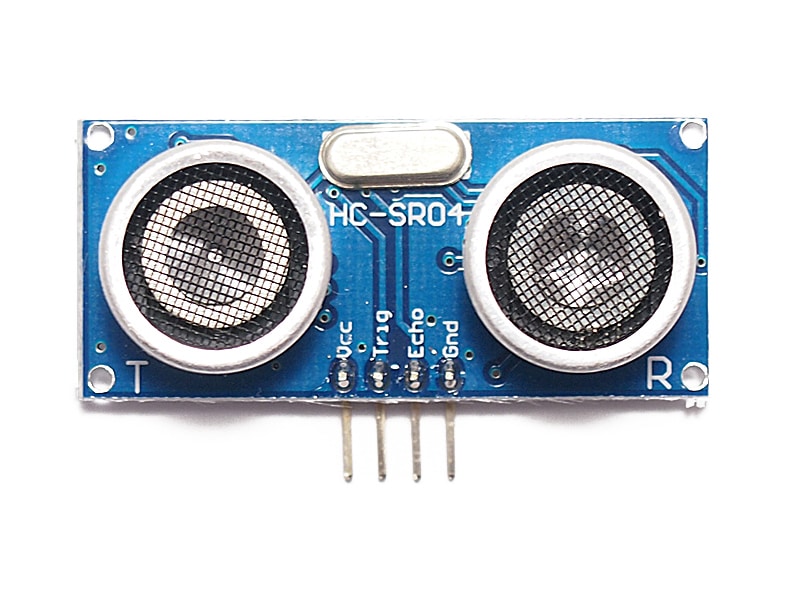
The HC-RS04 Ultrasonic sensor module has 4 pins, two pins for the power supply and one pin for sending out ultrasonic sound waves, and one pin for receiving ultrasonic sound waves.
- VCC
- GND
- TRIG (for sending ultrasonic sound waves)
- ECHO (for receiving ultrasonic sound waves)
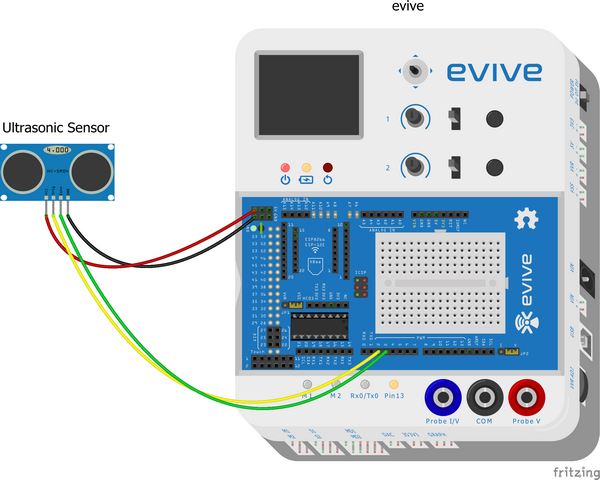
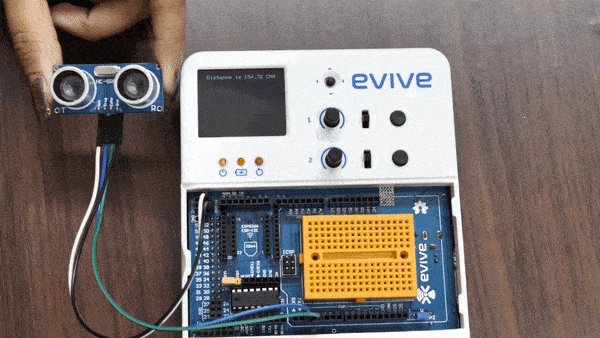
Now that we have a little idea about its works, let’s take a look at how to interface it with evive and see it in action.
- Connect VCC to VCC of evive board
- Connect GND to GND of evive board
- Connect TRIG pin to Digital Pin 2 of evive board
- Connect ECHO pin to Digital Pin 3 of evive board
Working with Ultrasonic Sensors in real-time
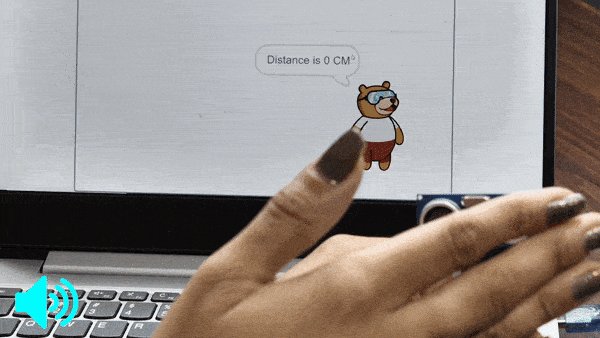
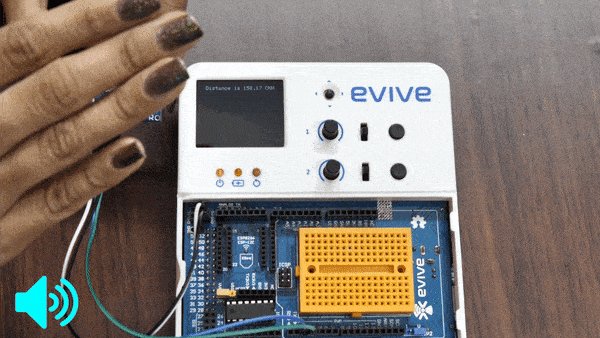
Now, let’s write the script to control the Ultrasonic Sensor in real-time. We’ll write a script to make Tobi, our sprite say out the distance measured by the ultrasonic sensor and sound on evive’s buzzer if the distance is less than 10 cm.
Follow the steps below to write the script:
- Connect evive to your computer and open PictoBlox.
- Go to the toolbar and click on the Board menu. Then select evive as your board.
- Next, select the Port to which evive is connected e.g. COMXX or ttyXX from the dialogue box that appears. Once you select the port, the icon beside the Connect tab will become connected.
 Before writing the script, make sure that the firmware is uploaded. If not, upload it using the Upload firmware button.
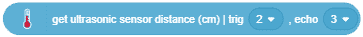
Before writing the script, make sure that the firmware is uploaded. If not, upload it using the Upload firmware button. - You can get the reading of the Ultrasonic Sensor in PictoBlox with the help of the get ultrasonic sensor distance (cm) | tri () , echo () block.
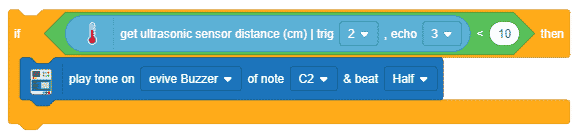
You can find these blocks in the Sensors palette - We’ll use an if block to check whether the reading is less than 10.
- Into the hexagonal space of the if arm, place less than block from the Operators palette.
- Into the first space of the less than block get ultrasonic sensor distance block and write 10 in the second space.

- Now, to play the buzzer, drag and drop play tone on evive’s buzzer block below the if arm and choose the tone of your choice.
- Next, to make Tobi say out the loud the sensor’s reding drag and drop the say block above the if arm.
- Place a join block into the space of the say block. Now write ‘Distance is: ‘ in the first space of the join block.
- Into the next space, place another join block. Now into the first space of the second join block, drag-and-drop get ultrasonic sensor distance block and CM. in the second space.
- To run the script continuously, we’ll use the forever block.
- Place a when flag-clicked hat block above the forever block. It will ensure that the script runs when the green flag is clicked.
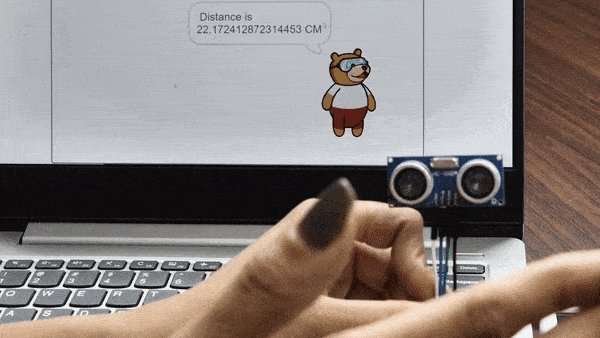
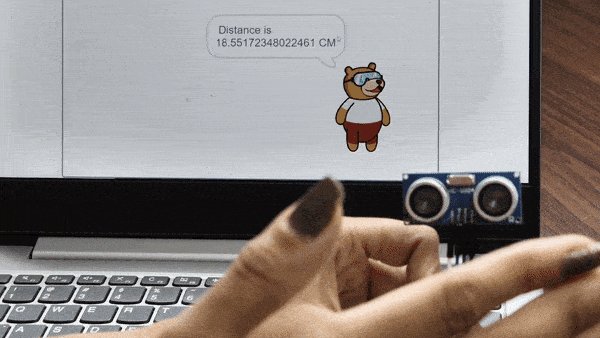
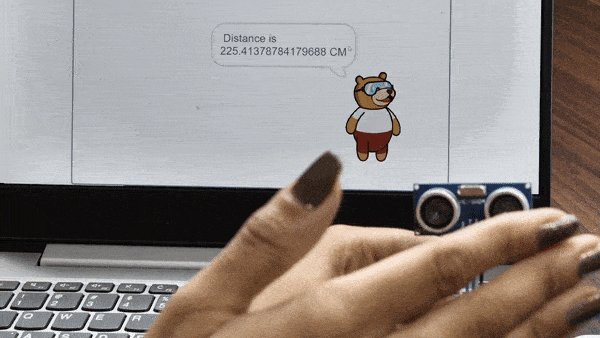
- Click the flag and start bringing your hand close to the HC-SR05 sensor and vice versa.
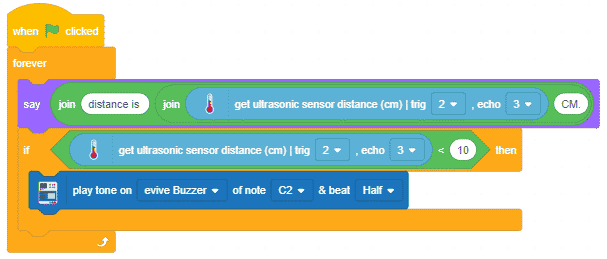
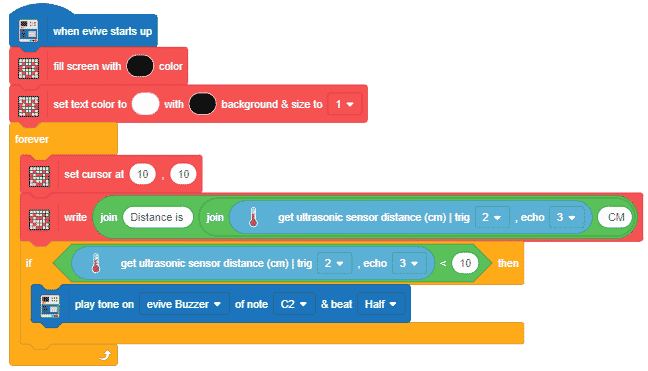
Below is the complete script:
You can download the entire code from here.
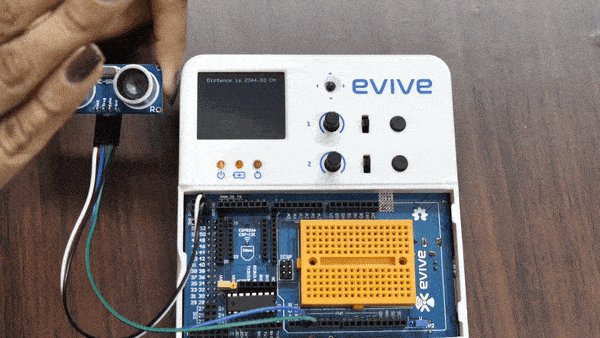
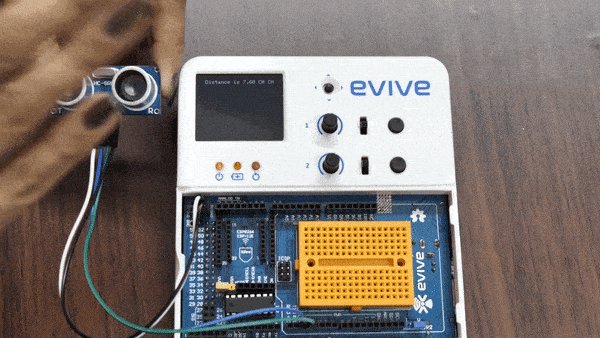
Working with the Ultrasonic Sensor in the Upload Mode
Now, let’s make a script to use the Ultrasonic sensor without having evive connected to the computer. For that, we’ll have to work in Upload mode.
- To work in the upload mode, click the toggle button.
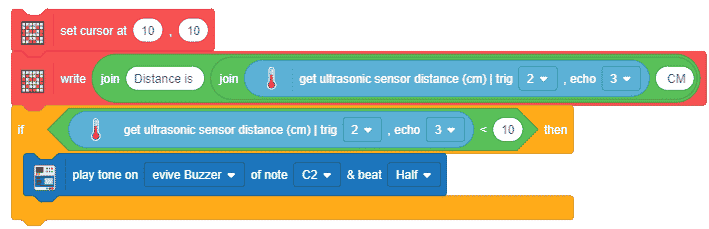
- We’ll use an if block to check whether the reading is less than 10.
- Into the hexagonal space of the if arm, place less than block from the Operators palette.
- Into the first space of the less than block get ultrasonic sensor distance block and write 10 in the second space.
- Now, to play the buzzer, drag and drop play tone on evive’s buzzer block below the if arm and choose the tone of your choice.

- We need to display the value of the ultrasonic sensor on to evive’s display.
- To write the distance on evive’s display at the particular position, drag-and-drop the set cursor at block above the if arm and write the values of X and Y coordinate into the space given.
- Next, to write the on the screen, place write block below the set cursor block.
- Place a join block into the space of the write block. Now write ‘Distance is: ‘ in the first space of the join block.
- Into the next space, place another join block. Now into the first space of the second join block, drag-and-drop get ultrasonic sensor distance block and CM. in the second space.

- Use a forever block to run the code continuously.
- Set the background color and font color according to your choice outside the forever block.
- Place the when evive starts up hat block to execute the program.
- Finally, upload the code using the upload button.
You can download the code from here.
Conclusion
In this tutorial, we learned about the HC-SR04 Ultrasonic sensor, how it works, how to interface it with evive, and how to program it in PictoBlox to detect the distance of an object from the sensor. We also learned how to use the sensor in both real-time and upload mode. Now, you can take your electronics skills to the next level by making some cool projects with the HC-SR04 Ultrasonic Sensor.